vue图片点击放大预览
第一种:viewerjs使用介绍(PC、移动端都兼容)

1、先安装依赖
npm install v-viewer --save
2、main.js内引用并注册调用
//main.js
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer);
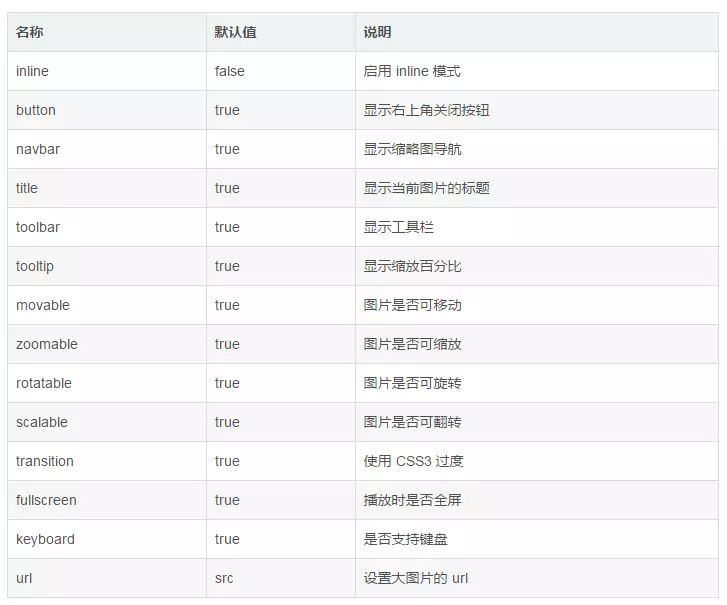
Viewer.setDefaults({
Options: { "inline": true, "button": true, "navbar": true, "title": true, "toolbar": true, "tooltip": true, "movable": true, "zoomable": true, "rotatable": true, "scalable": true, "transition": true, "fullscreen": true, "keyboard": true, "url": "data-source" }
});
3、代码中使用xxx.vue
<template> <div class="content"> <viewer :images="imgs"> <img v-for="src in imgs" :src="src.url" :key="src.title"> </viewer> </div> </template> <script> export default { data () { return { imgs: [ { url: '../../static/image/aze.jpg', title: '阿泽' }, { url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3564877025,796183547&fm=27&gp=0.jpg', title: '图片2' } ] } },
methods: {
pass(){
var _this = this;
$.ajax({
url: "https://zxc.cn/upload/Photo",
type: "POST",
data: formData,
contentType: false,
processData: false,
mimeType: "multipart/form-data",
success: function (res) {
layer.msg('更新头像'+str+'成功');
_this.img[0].url = 'https://cxz.cn/nodeJs/photo/' + str;
_this.img[0].title = str;
})
} } </script>
注:请求数据成功更改图片路径,像本例子是数组,直接传个对象或者push给他,他数组虽然变了,但是他div绑定的值不会变化,所以我只好对数组的第一个的url、title属性分别赋值,div那绑定的图片数组就会发生改变

但是上面这样写有个缺陷:动态修改图片路径失效,比如我存在数据库的一张图片,然后在创建时(created)想读数据库拿到照片替换以前的照片,发现插件失效,无法放大,所以v-viewer动态改变失效,网上说new Viewer实例然后update更新一下,但是我new Viewer就报错了,感觉是版本关系,但删除版本重新下载个1.2.0还是报错,于是寻找别的解决方案如下:
<div class="images" id="abcd" v-viewer> <img :src="photo"> </div>
photo: '../../static/image/aze.jpg',
直接在div上添加v-viewer然后里面包住img,然后修改photo图片的路径就可以解决动态修改图片插件失效
网上还说要用数组来遍历,现在直接放一个字符串即可,因为我只有一张,若多张请采用数组遍历
v-viewer数组循环图片:https://segmentfault.com/a/1190000016584946
上面的v-viewer本博主用的很不错,当然还有其他插件大家也可以去尝试一下
适用于移动端 的图片预览插件 vue-photo-preview
vue2-preview:https://www.jianshu.com/p/37ff607ad2b4
借鉴:https://www.jianshu.com/p/e3350aa1b0d0

