为什么乱码:<meta http-equiv="content-type">前的非ANSI字符
2011/12/31
浏览器检测网页字符集的默认顺序
浏览器的网页字符集检测顺序通常是:
- charset parameter in HTTP Content-type header.
- <meta http-equiv="content-type"> element in the <head> of a web page for HTML documents.
- BOM(Byte Order Mark).
- Auto-detect the character encoding as a last resort.
注解一:HTTP Content-Type header 如果指定了 charset 的话,优先级高于 HTML 文档里<meta http-equiv="content-type">中的charset声明。
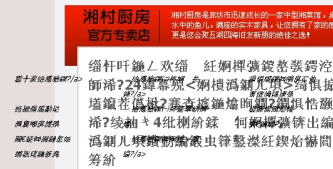
注解二:如果HTTP Content-Type Header没有指定 charset ,而html文档的<meta http-equiv="content-type">之前有非ANSI字符,有可能此meta标签就不会解析,切记,2005年的Blogger.com就曾出现过此问题。如下图所示,此meta标签保持在title之前是个好习惯,但下图中的绿色字体中文注释会导致部分浏览器不再继续检测字符集:

注解三:第二步后,如果还没有明确指定字符集,那么浏览器就暂时采用默认字符集。如IE中文版的默认值是GB2312,Firefox中文版的默认值是GBK。
一些浏览器(如IE内核低版本浏览器)因meta之前有中文导致无法解析,会用默认字符集GB2312来解析该网页,于是渲染之后你看到的就是这种乱码:

即,当你能看到明显是乱码的汉字或方块字排列,八成是浏览器把UTF-8文档当成GB2312解析了。
我的推特流:
1、
《网曝3家银行过亿用户数据泄露》——人们很快发现曝光用户密码泄漏有助于唤醒休眠用户,开心啊,年终总结报告这下好写了。
2、
张俊林博士的新书《这就是搜索引擎:核心技术详解 http://t.cn/Sfm4uh 》,亚马逊价格39.60元,光看目录就让人眼馋,不同纬度的N多算法。比如第6章的链接分析。
3、
说个段子,N年前的一天,我坐俊林旁边办公,想查一下现在主流的文章去重算法有哪些,于是Google了一把,翻了若干文献后,突然看到一篇极精彩的,深入浅出,评语精妙,心想:人才啊,赶紧看看这谁写的...翻到最后,原来是张俊林。
4、
赠图1枚:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构