1.事件流概念:
事件流描述是从页面中接受事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
比如我们给div注册了点击事件:
DOM事件流分为3个阶段:1.捕获阶段。2,当前目标阶段。3.冒泡阶段

事件冒泡:IE最早提出,事件开始时由具体的元素接受,然后逐级向上传播到DOM最顶层节点的过程。
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到具体的元素接受的过程。
eg:



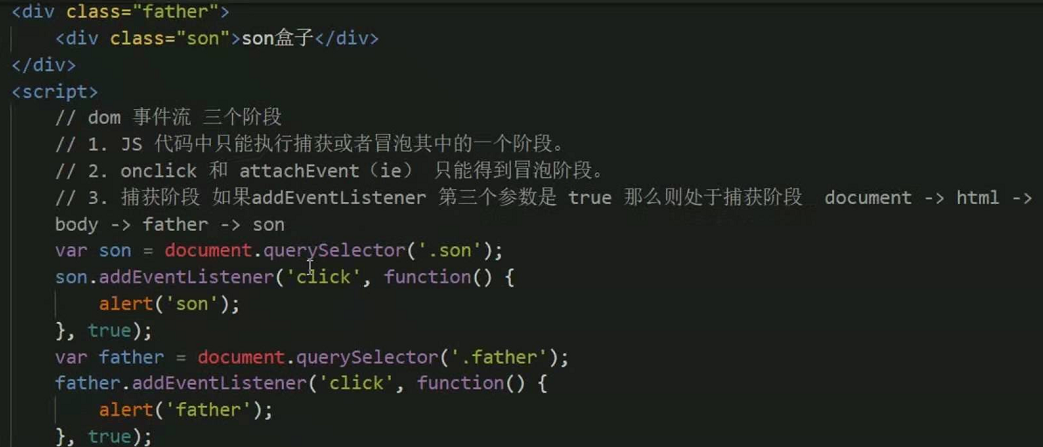
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.father{
width: 200px;
height: 200px;
background: red;
}
.son{
width: 50px;
height: 50px;
background: green;
}
</style>
</head>
<body>
<!-- <div class="father" onclick="fn1()">
<div class="son" onclick="fn2()"></div>
</div> -->
<div class="father">
<div class="son"></div>
</div>
</body>
<script>
// function fn1(){
// console.log('father')
// }
// function fn2(){
// console.log('son')
// }
//attachEvent——兼容:IE7、IE8;不兼容firefox、chrome、IE9、IE10、IE11、safari、opera
//addEventListener——兼容:firefox、chrome、IE、safari、opera;不兼容IE7、IE8
var father = document.querySelector('.father');
var son = document.querySelector('.son');
//(如果是true的话,先father后son,如果是false,先son后father)
father.addEventListener('click',function(){
console.log('father')
},true) //第三个参数默认是false:冒泡, true:捕获
son.addEventListener('click',function(){
console.log('son')
},true)
</script>
</html>



