跨域问题解析
一:什么是跨域
概念:
JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象。那什么是跨域呢,简单地理解就是因为JavaScript同源策略的限制,a.com域名下的js无法操作b.com或是c.a.com域名下的对象。
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。不同域之间相互请求资源,就算作“跨域”。
例如:http://www.abc.com/index.html 请求 http://www.efg.com/service.php。
有一点必须要注意:跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。之所以会跨域,是因为受到了同源策略的限制,同源策略要求源相同才能正常进行通信,即协议、域名、端口号都完全一致。
相同域:
所谓相同域是指,域名,协议,端口均相同
解释:
协议:http协议(他的不同是http和https) 域名:像www.baidu.com就是域名,不同域名就像www,baidu.com和www.hao123.com 端口:8080和8081就是不同端口
例子:
URL 说明 是否允许通信 http://www.domain.com/a.js http://www.domain.com/b.js 同一域名,不同文件或路径 允许 http://www.domain.com/lab/c.js http://www.domain.com:8000/a.js http://www.domain.com/b.js 同一域名,不同端口 不允许 http://www.domain.com/a.js https://www.domain.com/b.js 同一域名,不同协议 不允许 http://www.domain.com/a.js http://192.168.4.12/b.js 域名和域名对应相同ip 不允许 http://www.domain.com/a.js http://x.domain.com/b.js 主域相同,子域不同 不允许 http://domain.com/c.js http://www.domain1.com/a.js http://www.domain2.com/b.js 不同域名 不允许
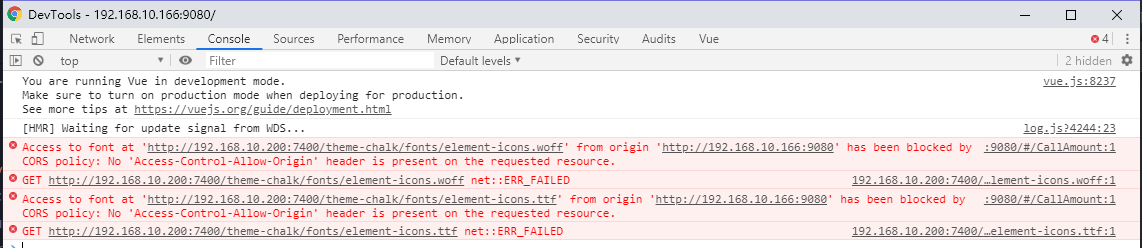
一般遇到以下报错,那就恭喜你了,你遇到跨域了:

二:同源策略
同源策略:
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。
同源策略限制:
同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。它的存在可以保护用户隐私信息,防止身份伪造等(读取Cookie)。
同源策略限制内容有:
-
Cookie、LocalStorage、IndexedDB 等存储性内容
-
DOM 节点
-
AJAX 请求不能发送
浏览器中有些是不受跨域限制的:
1、页面中的链接,重定向以及表单提交是不会受到同源策略限制的。
2、跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的<script src="..."></script>,<img>,<link>,<iframe>等。
三:常见的跨域处理方式
1:在vue项目中处理跨域
因为自己常用的前端框架是vue,所以先说一下在vue中如何处理跨域。在vue中处理跨域还是很容易得,因为vue官方提供的脚手架vue-cli,已经提前为我们留下了处理跨域的接口,我们只需要添加几行代码就可以了:、
找到config文件夹下的index.js,在找到里面有一行proxyTable:{} ,这里就是作者为我们留的接口, 我们添加代理规则进去
// 例如将'localhost:8080/api/xxx'代理到'www.example.com/api/xxx' // 使用方法:https://vuejs-templates.github.io/webpack/proxy.html proxyTable: { '/api': { target: 'http://xxxxxx.com', // 接口的域名 // secure: false, // 如果是https接口,需要配置这个参数 changeOrigin: true, // 如果接口跨域,需要进行这个参数配置,为true的话,请求的header将会设置为匹配目标服务器的规则(Access-Control-Allow-Origin) pathRewrite: {
'^/api': '' //本身的接口地址没有 '/api' 这种通用前缀,所以要重写,如果本身有则去掉 }
}
},
其他的处理跨域方法自己没有怎么接触过,这里就不写了,以免误人子弟,不过我找了几个还不错的文章,需要的童鞋可以去了解一下:
https://segmentfault.com/a/1190000011145364
https://www.cnblogs.com/smiler/p/5829621.html
http://www.imooc.com/article/40074


