vue的环境搭建
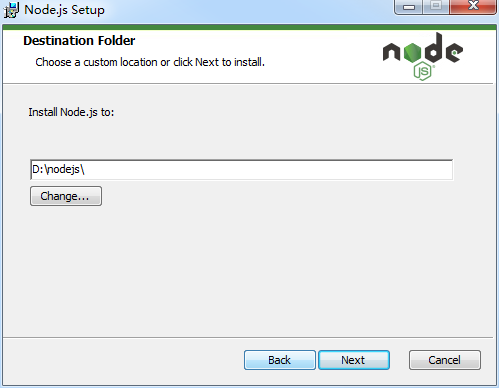
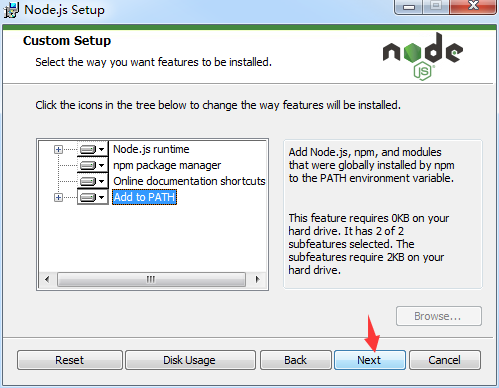
前往nodejs官网下载nodejs,https://nodejs.org/en/ ,建议下载稳定版的,下载后无脑安装即可





nodejs自带npm,所以我们不需要额外安装
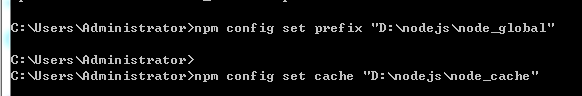
修改默认安装位置:
npm config set prefix "D:\nodejs\node_global"
以及
npm config set cache "D:\nodejs\node_cache"

一.通过命令配置
1. 命令
npm config set registry https://registry.npm.taobao.org
2. 验证命令
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。
二、通过使用cnpm安装
1. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 使用cnpm
cnpm install xxx
我使用第2种
cnpm下载的依赖不全,尽量少用
使用npm-cli创建模板项目
npm install -g vue-cli
vue init webpack vue_demo
cd vue_demo
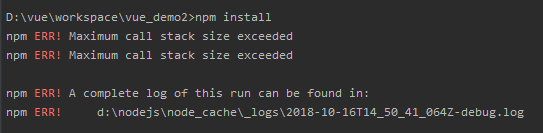
npm install
npm run dev

给npm降级或者升级
- 降级 : npm install -g npm@5.4.0
- 升级 : npm install -g npm
升级到最新版



