行内编辑时间框
最早之前写过两篇关于bootstrap table的文章:
1.http://www.cnblogs.com/zhengyeye/p/6561430.html
2.http://www.cnblogs.com/zhengyeye/p/8442129.html
果然在无数次的与后台管理系统打交道的过程中,必不可免的又遇到了它——
基础表格:
1.http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
实现代码:
1 $toptable.bootstrapTable({ 2 url: "/dcenter/dealamount/temporarylist",//获取所有数据的接口 3 striped: true, //是否显示行间隔色 4 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 5 pageNumber:1, //初始化加载第一页,默认第一页 6 pageSize: 5, //每页的记录行数(*) 7 pageList: [5], //可供选择的每页的行数(*) 8 queryParamsType:'', 9 sidePagination: "server", // 10 toolbar:'#toolbarTop', 11 uniqueId:'id', 12 pagination:true, 13 paginationLoop:false, 14 showExport: true, //是否显示导出 15 exportDataType: "basic", //basic', 'all', 'selected'. 16 columns: [ { 17 width: '1%', 18 radio: true, 19 valign: 'middle' 20 },{ 21 field: 'id',//与返回数据对象属性一致 22 title: '序号',//表头显示 23 valign:'middle', 24 align: 'center', 25 width: '1%', 26 }, { 27 field: "startdate", 28 title: "起始日期", 29 valign:'middle', 30 align: 'center', 31 width: '15%', 32 formatter: function (value, row, index) { 33 if (value) { 34 return moment.unix(value).format("YYYY-MM-DD"); 35 } 36 } 37 ....

进阶篇:可编辑的表格
2.https://github.com/wenzhixin/bootstrap-table/tree/master/src/extensions/editable
实现代码:
1 $table1.bootstrapTable({ 2 url: '/dcenter/steel/list?mark=4',//获取所有数据的接口 3 striped: true, //是否显示行间隔色 4 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) 5 pageNumber:1, //初始化加载第一页,默认第一页 6 pageSize: 5, //每页的记录行数(*) 7 pageList: [5], //可供选择的每页的行数(*) 8 queryParamsType:'', 9 sidePagination: "server", // 10 toolbar:'#toolbar', 11 uniqueId:'id', 12 pagination:true, 13 paginationLoop:false, 14 columns: [{ 15 width: '1%', 16 radio: true, 17 valign: 'middle' 18 },{ 19 field: 'id',//与返回数据对象属性一致 20 title: '序号',//表头显示 21 valign:'middle', 22 align: 'center', 23 width: '1%' 24 },{ 25 field: 'startdate', 26 title: '起始日期', 27 valign:'middle', 28 align: 'center', 29 width: '15%', 30 editable: { 31 type: 'date', 32 title: '起始日期', 33 placement: 'bottom', 34 datepicker: { 35 language: 'zh-CN', 36 }, 37 validate: function (value) { 38 value=jQuery.trim(value); 39 if (value == '') { 40 return '开始时间不能为空!'; 41 } 42 } 43 } 44 }, 45 ....

1.以为这样就可以完美的解决所有的需求~~

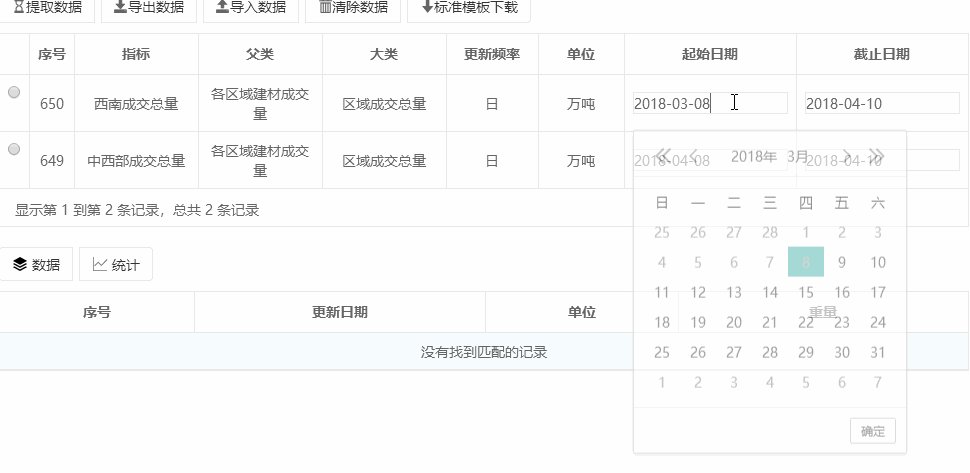
你永远满足不了产品的需求:要求开始时间不能选给定日期之前的日期,截止时间不能选给定时间之后的日期(其实就是今天之后的日期);于是在摸爬滚打中再次看看这个可编辑的行内日期框,就找到了很多文档:
1.http://bootstrap-datepicker.readthedocs.io/en/latest/events.html
2.http://vitalets.github.io/bootstrap-datepicker/
原因均在于行内编辑的日期框是基于bootstrap-datepicker来扩展的,于是只能从中找方法……

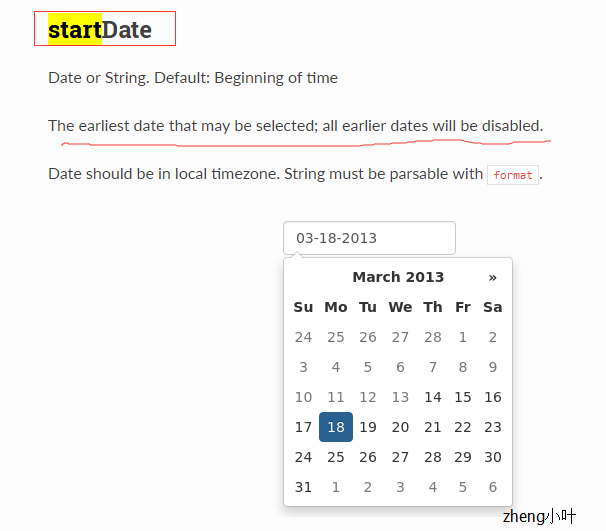
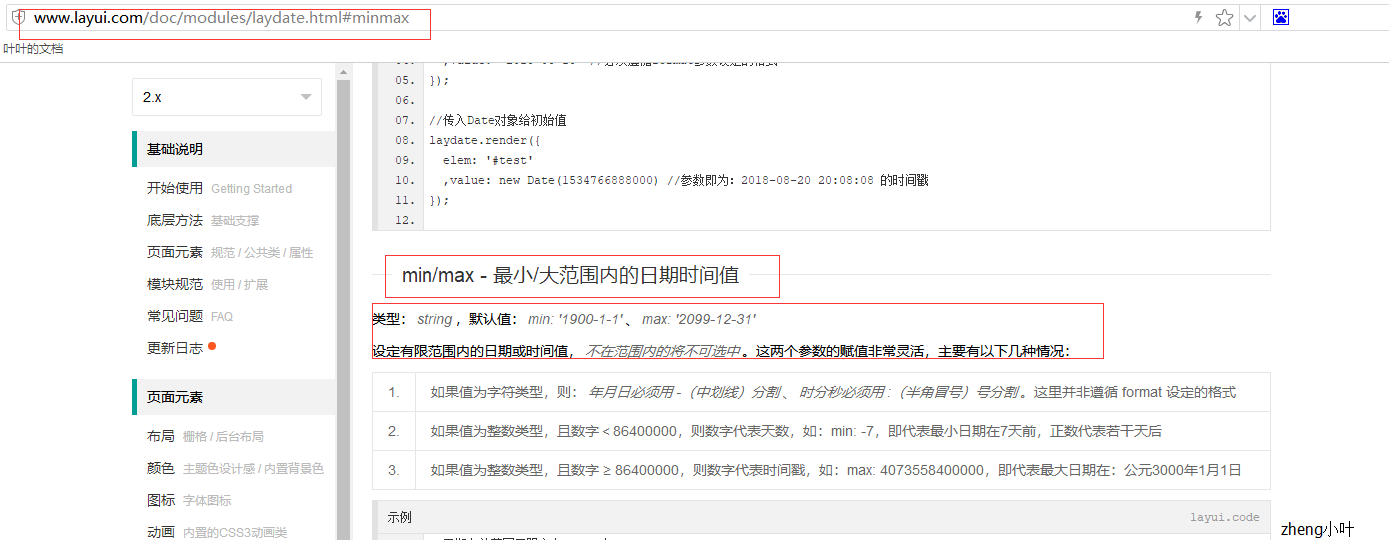
还真的找到了一种属性,可以满足这样的需求:

看起来非常完美!结果,自己就又被坑了好久……
拿不到给 startDate赋值的字符串!!!
有大神研究过的,可以顺便分享一下经验。。。。

强迫症者的毛病就是想要事事达到完美,但是无奈能力有限,最终还是没有找到如何给startdate赋值的方法。最终,只能弃之,换种活法:
1 ... 2 { 3 field: "startdate", 4 title: "起始日期", 5 valign:'middle', 6 align: 'center', 7 width: '15%', 8 formatter: function (value, row, index) { 9 return "<input id='starttime_"+row.id+"' class='starttime-item' value='"+value+"' style='border:1px solid #e8e8e8;'></input>"; 10 }...
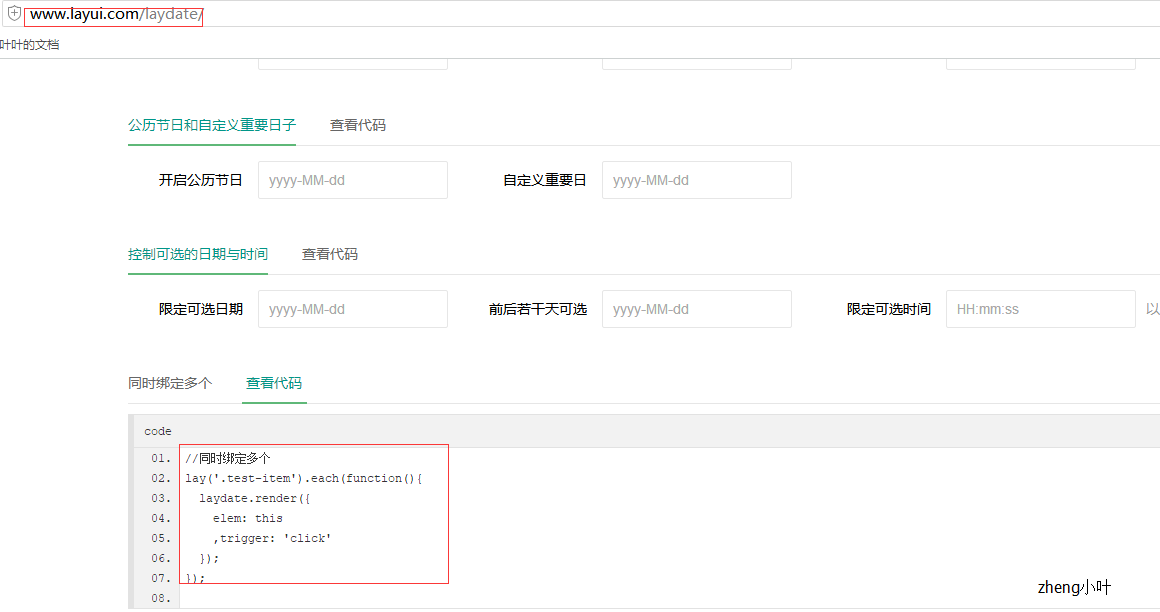
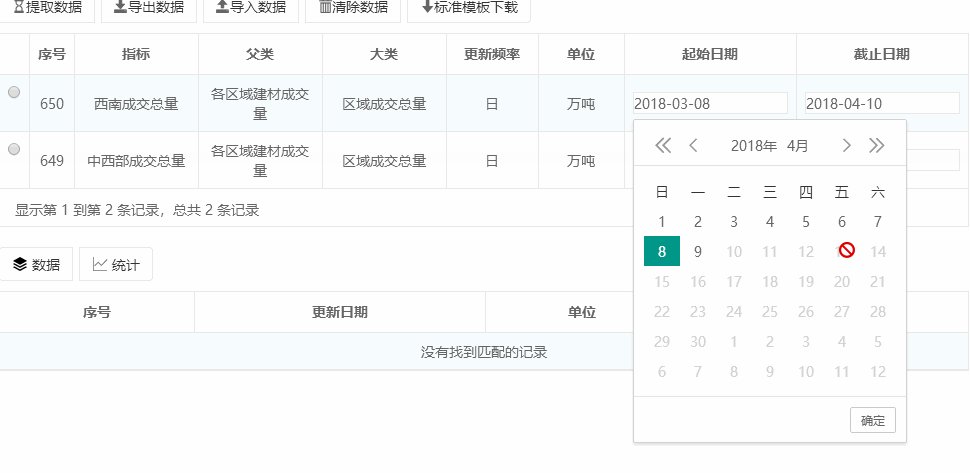
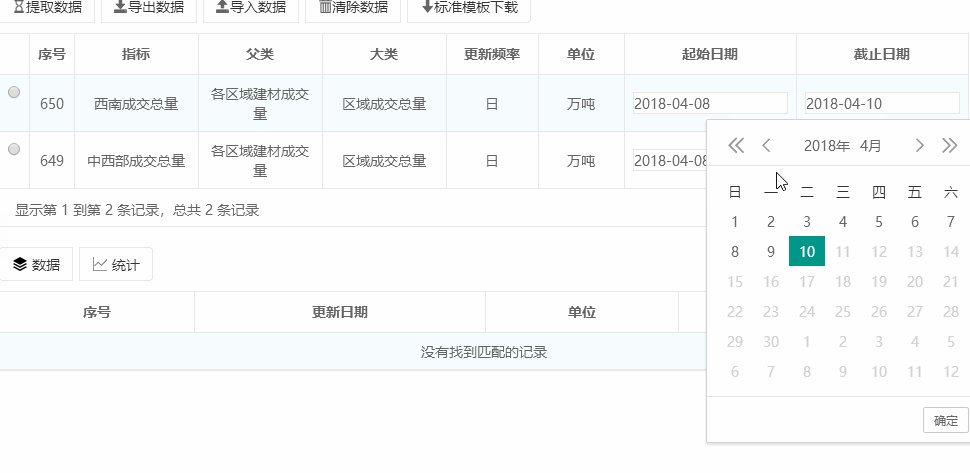
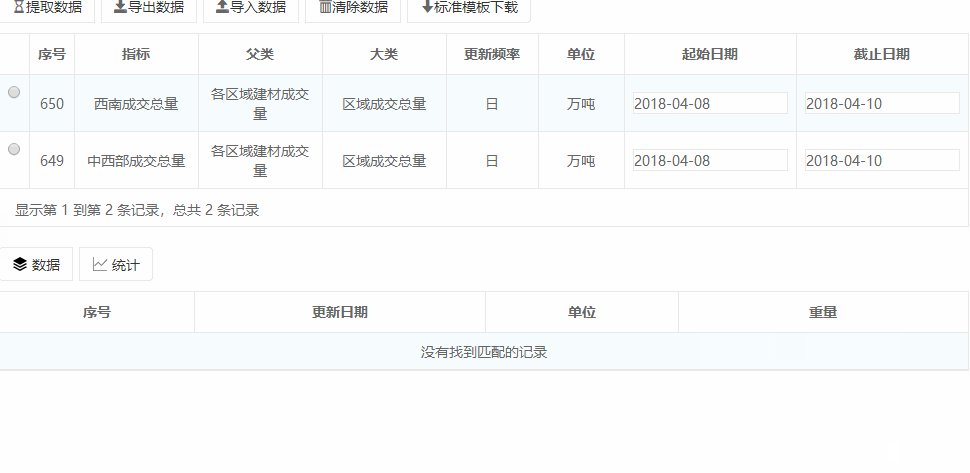
依旧跟以往一样,正常返回table列,只是在时间那一列返回值为input框,然后使用layerui中的laydate组件实现这一功能:http://www.layui.com/laydate/;在上面的表格初始化完成后,在onLoadSuccess方法中增加:
1 ... // } 2 }], 3 onLoadSuccess:function(data){ 4 lay('.starttime-item').each(function(){ 5 laydate.render({ 6 elem: this, 7 min:jQuery(this).val(), 8 max:-1,//昨天 9 btns: ['confirm'], 10 // done: function(value, date, endDate){ 11 // console.log('111111111'+value); //得到日期生成的值,如:2017-08-18。 12 // jQuery(this).attr('value',value); 13 // } 14 }); 15 }); 16 lay('.endtime-item').each(function(){ 17 laydate.render({ 18 elem: this, 19 min:jQuery(this).parent().prev().find('input').val(), 20 max:0,//明天 21 btns: ['confirm'], 22 // done: function(value, date, endDate){ 23 // console.log('22222222'+value); //得到日期生成的值,如:2017-08-18。 24 // jQuery(this).attr('value',value); 25 // } 26 }); 27 }); 28 } 29 });




当一种办法不能解决问题的时候,纠结一段时间后就该试着找另外一种方法,而不要固步自封,多学、再灵活点~
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


