thinkjs+swagger Editor
一直很好奇专门写接口同事的工作,于是趁着手边工作中的闲暇时间,特地看看神奇的接口文档怎么摆弄。
总览:
这是基于thinkjs(3.0),使用swagger editor编写,实现功能性测试的接口文档。
先了解一些必要的知识吧:
1.)什么是Swagger?
Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件;是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。Swagger 让部署管理和使用功能强大的API从未如此简单。(https://swagger.io/)
Swagger的目标是为REST APIs 定义一个标准的,与语言无关的接口,使人和计算机在看不到源码或者看不到文档或者不能通过网络流量检测的情况下能发现和理解各种服务的功能。当服务通过Swagger定义,消费者就能与远程的服务互动通过少量的实现逻辑。类似于低级编程接口,Swagger去掉了调用服务时的很多猜测。
2.)Swagger Editor
可以直接使用在线编辑器https://editor.swagger.io/(左边编辑,右边实时效果),方便我们直接写文档,并将其转成所需的json或者yaml格式。
3.)为什么使用?
①支持API自动生成同步的在线文档;②这些文档可用于项目内部API审核 ;③方便测试人员了解API。
开始吧:
1.)建thinkjs项目:
特别说明:自从thinkjs升级到3.0后,自己就没有好好看看其中有什么变化,直至现在重新看的时候才发现3.0较2.0变化还挺大的,不仅是文件目录变化,框架底层也发生了变化,关于这些还是觉得看官网会更清晰些:https://thinkjs.org/
2.)关于swagger的一些配置
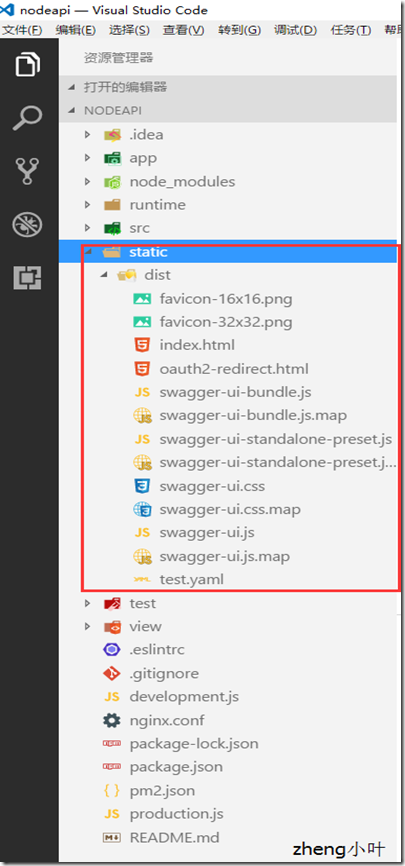
①https://github.com/swagger-api/swagger-ui中将dist文件夹copy出来,在新建项目中根目录下新建一个static文件夹,并将dist文件夹放进去
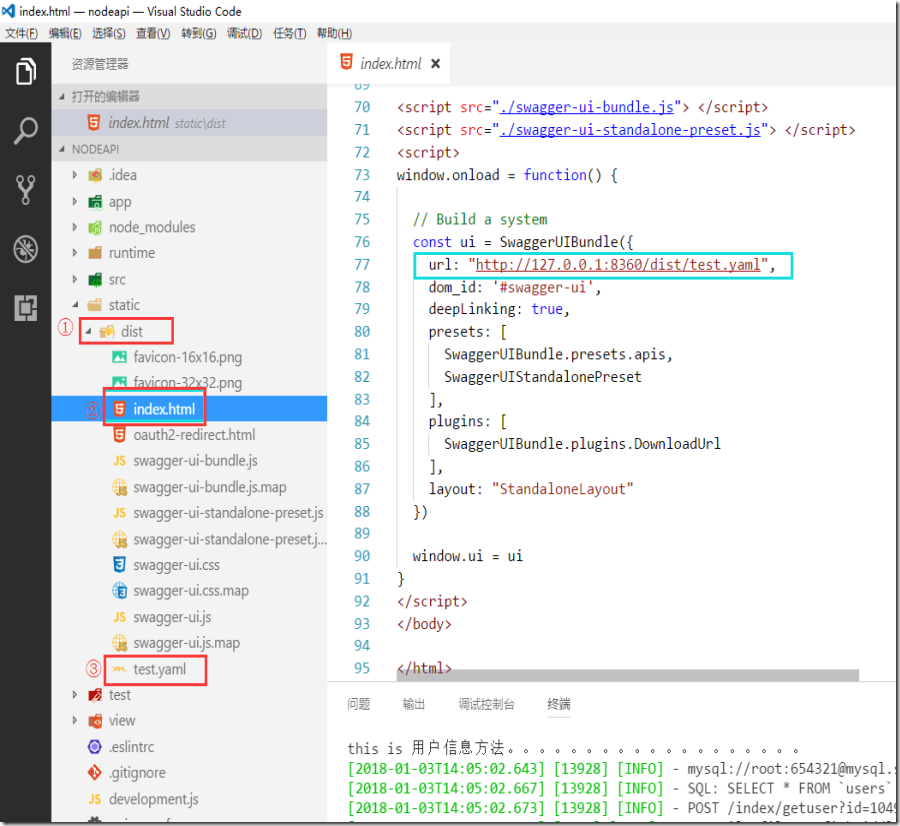
注意:其中test.yaml文件是我在swagger editor中写好的接口文档转成的yaml格式的文件,然后放在dist目录下的;因此后来的你们也要进行类似的操作,在swagger editor中写好文档,转成所需要的格式再放进dist中,然后将dist/index.html中的url改成你等文件中test.yaml文件所在路径,即
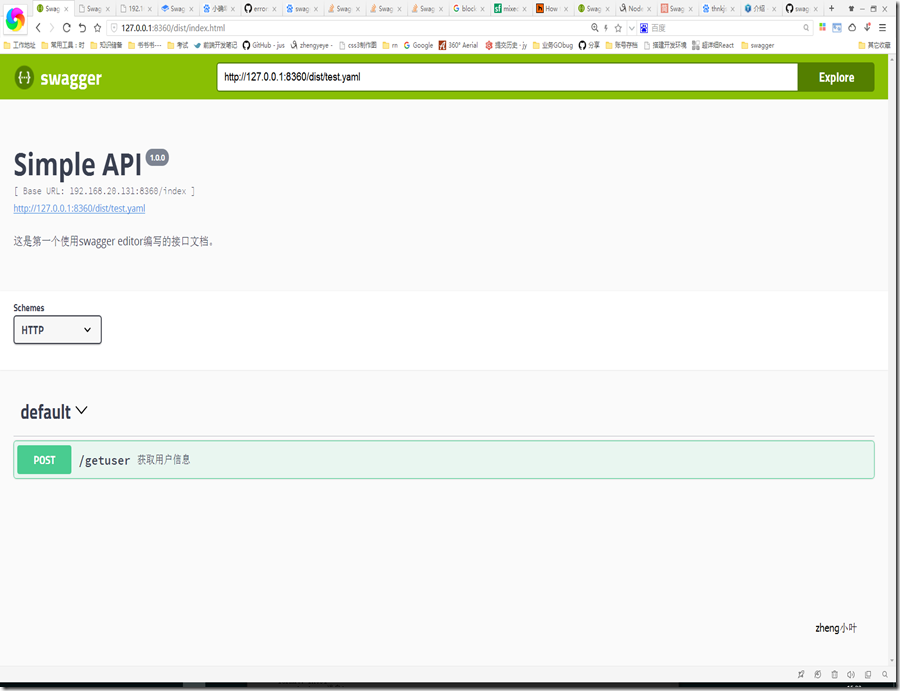
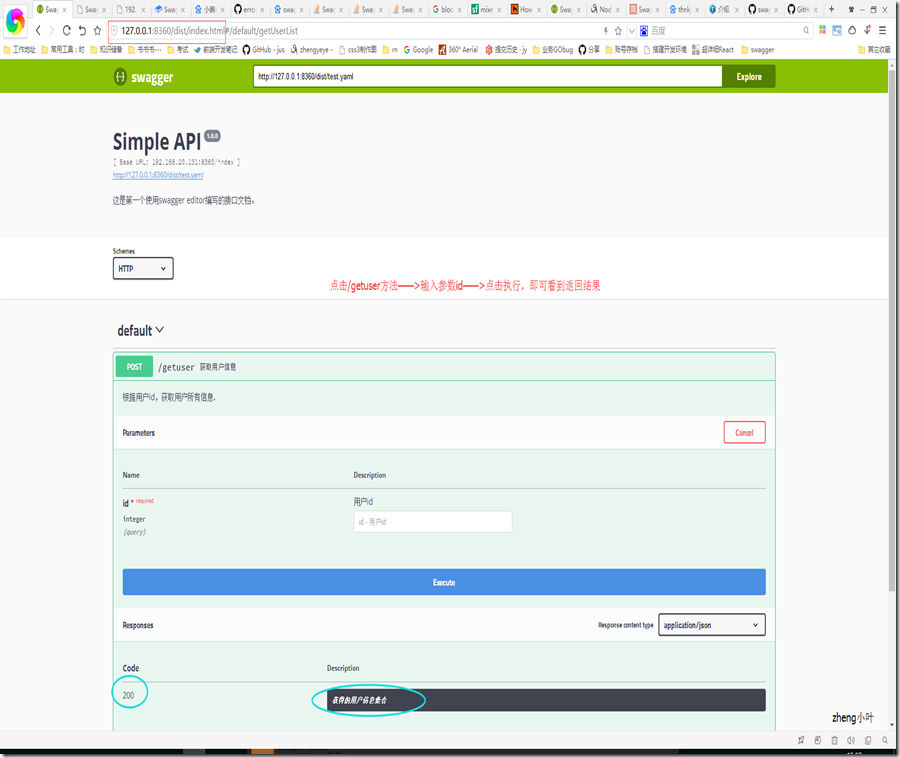
然后浏览器访问:(http://ip:8360/dist/test.yaml)便可以看见你的接口文档;(http://127.0.0.1:8360/dist/index.html)就可以看见带有swagger ui 的效果啦:
疑难杂症:
其实回头想想,做出这样的效果并不算难,但就是因为自己了解的太少。而在进行跨域访问的时候,还需要安装另外一个组件:https://github.com/koajs/cors,在src/config/middleware.js中:
const cors = require('@koa/cors');
...
{
handle: cors,
options: {}
},
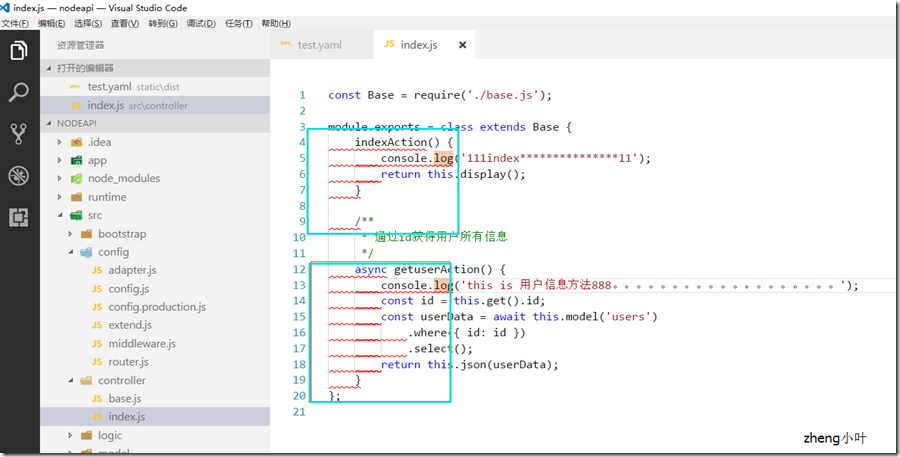
...But:有个问题:把thinkjs项目用vscode打开后,编译就出错,但是不影响运行(自己有点强迫症,每次看见这样就很想解决掉,无奈又没找出问题,也许恰巧你能解决,3ky~)
结尾:
兴趣是最好的老师。因为喜欢,所以写起来也是满满的喜悦。最后感谢一直不吝赐教的晁州大神(http://www.cnblogs.com/vipzhou/)——昔日好同事,今日好朋友。
2018,新一年的开始——叶叶Yeah开启疯狂奔跑模式吧!
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。