React Native(十三)——ios键盘挡住textInput
渐入佳境
用React Native重构的项目也快接近尾声,剩下的就是适配ios的功能了。慢慢地也从中琢磨出了一点门道,于是就遇见了键盘遮挡textInput问题斑斑;
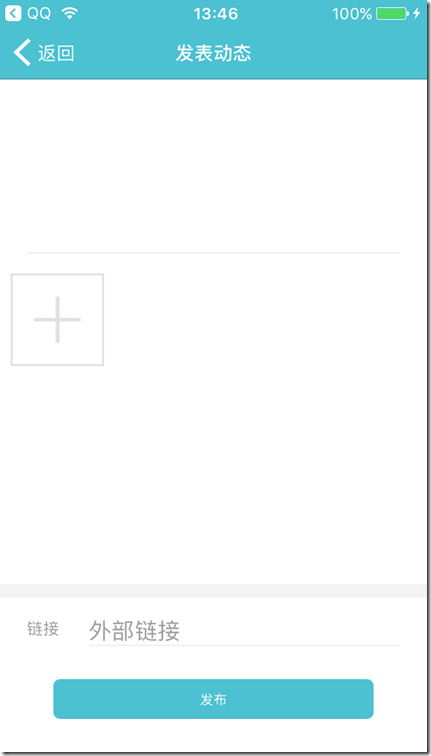
正常页面:
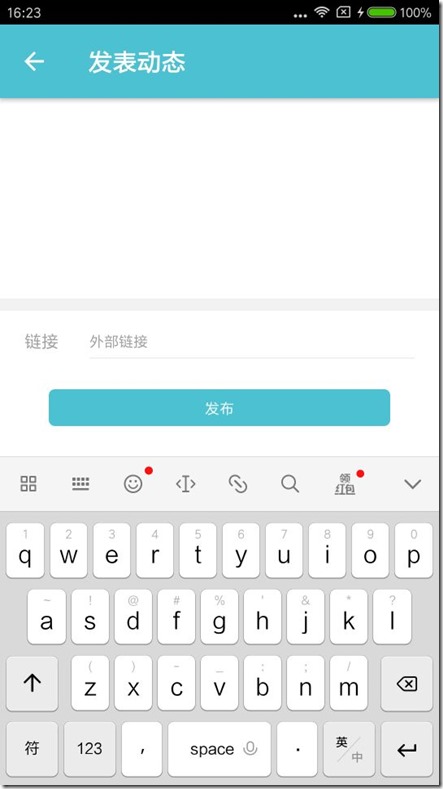
android点击下面的“外部链接”,效果:
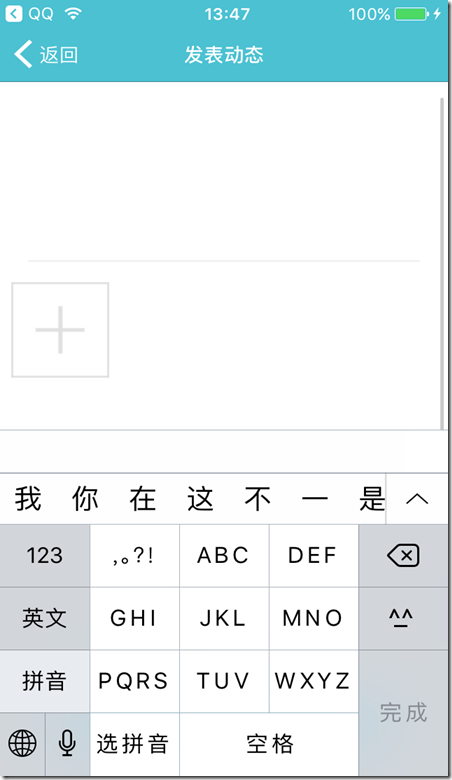
而同样代码在ios中(键盘遮挡住了需要输入链接地址的地方……):
区别在这
页面简单介绍(部分代码):
... return ( <ScrollView style={{ backgroundColor: skin.tint }}> <View style={publishStyle.container}> <View style={publishStyle.contentOuter}> <TextInput style={publishStyle.contentText} clearButtonMode="while-editing" returnKeyType="done" ref="input" onBlur={Keyboard.dismiss} underlineColorAndroid="transparent" multiline={true} onChangeText={this._contentChange} maxLength={140} enablesReturnKeyAutomatically={true} blurOnSubmit={true} defaultValue={this.state.content} onSubmitEditing={this._onSubmitEditing} /> </View> <View style={{ marginTop: 10, height: 240 }} > {this.createImageItem()} </View> <View style={{ height: 10, backgroundColor: '#F2F2F2' }} /> <View style={publishStyle.urlOuter}> <Text style={{ color: skin.subtitle, flex: 1 }} > 链接 </Text> <TextInput style={publishStyle.urlText} clearButtonMode="while-editing" returnKeyType="done" underlineColorAndroid="transparent" placeholderTextColor={skin.subtitle} multiline={true} placeholder="外部链接" onChangeText={this._urlChange} onBlur={Keyboard.dismiss} defaultValue={this.state.url} enablesReturnKeyAutomatically={true} blurOnSubmit={true} onSubmitEditing={this._onSubmitEditing} /> </View> <TouchableHighlight onPress={this.clickPublish} activeOpacity={1} underlayColor={skin.tint} style={publishStyle.buttonOuter} disabled={this.state.canClick} > <View style={publishStyle.buttonText}> <Text style={{ color: skin.tint, fontSize: 12 }}>发布</Text> </View> </TouchableHighlight> </View> </ScrollView> );
原以为ScrollView在android以及ios中均可以显示右边的滚动条,亲身实践后意外的才发现只有android正常,ios并没有滚动条显示,最终解决的办法就是在ios的时候在ScrollView外套一层KeyboardAvoidingView,(android ios 分别做处理)
即:
…render() { if (Platform.OS === 'ios') { return ( <KeyboardAvoidingView behavior="padding" style={{ backgroundColor: skin.tint, flex: 1 }}> <ScrollView style={{ backgroundColor: skin.tint }} ref={scrollView => { _scrollView = scrollView; }} > <View style={publishStyle.container}> <View style={publishStyle.contentOuter}> <TextInput style={publishStyle.contentText} clearButtonMode="while-editing" returnKeyType="done" ref="input" onBlur={Keyboard.dismiss} underlineColorAndroid="transparent" multiline={true} onChangeText={this._contentChange} maxLength={140} enablesReturnKeyAutomatically={true} blurOnSubmit={true} defaultValue={this.state.content} onSubmitEditing={this._onSubmitEditing} /> </View> <View style={{ marginTop: 10, height: 250, marginBottom: 10 }} > {this.createImageItem()} </View> <View style={{ height: 10, backgroundColor: '#F2F2F2' }} /> <View style={publishStyle.urlOuter}> <Text style={{ color: skin.subtitle, flex: 1 }} > 链接 </Text> <TextInput style={publishStyle.urlText} clearButtonMode="while-editing" returnKeyType="done" underlineColorAndroid="transparent" placeholderTextColor={skin.subtitle} multiline={true} placeholder="外部链接" onChangeText={this._urlChange} onBlur={Keyboard.dismiss} defaultValue={this.state.url} enablesReturnKeyAutomatically={true} blurOnSubmit={true} onSubmitEditing={this._onSubmitEditing} onFocus={this._urlOnFocus} /> </View> <TouchableHighlight onPress={this.clickPublish} activeOpacity={1} underlayColor={skin.tint} style={publishStyle.buttonOuter} disabled={this.state.canClick} > <View style={publishStyle.buttonText}> <Text style={{ color: skin.tint, fontSize: 16 }}>发布</Text> </View> </TouchableHighlight> {this.state.urlHasFocus ? <View style={{ height: 60 }} /> : null} </View> </ScrollView> </KeyboardAvoidingView> ); } else { return ( <ScrollView style={{ backgroundColor: skin.tint }}> <View style={publishStyle.container}> <View style={publishStyle.contentOuter}> <TextInput style={publishStyle.contentText} clearButtonMode="while-editing" returnKeyType="done" ref="input" onBlur={Keyboard.dismiss} underlineColorAndroid="transparent" multiline={true} onChangeText={this._contentChange} maxLength={140} enablesReturnKeyAutomatically={true} blurOnSubmit={true} defaultValue={this.state.content} onSubmitEditing={this._onSubmitEditing} /> </View> <View style={{ marginTop: 10, height: 250, marginBottom: 10 }} > {this.createImageItem()} </View> <View style={{ height: 10, backgroundColor: '#F2F2F2' }} /> <View style={publishStyle.urlOuter}> <Text style={{ color: skin.subtitle, flex: 1 }} > 链接 </Text> <TextInput style={publishStyle.urlText} clearButtonMode="while-editing" returnKeyType="done" underlineColorAndroid="transparent" placeholderTextColor={skin.subtitle} multiline={true} placeholder="外部链接" onChangeText={this._urlChange} onBlur={Keyboard.dismiss} defaultValue={this.state.url} enablesReturnKeyAutomatically={true} blurOnSubmit={true} onSubmitEditing={this._onSubmitEditing} /> </View> <TouchableHighlight onPress={this.clickPublish} activeOpacity={1} underlayColor={skin.tint} style={publishStyle.buttonOuter} disabled={this.state.canClick} > <View style={publishStyle.buttonText}> <Text style={{ color: skin.tint, fontSize: 16 }}>发布</Text> </View> </TouchableHighlight> </View> </ScrollView> ); } }
这样就解决了android 以及ios中键盘被挡住事件的问题。
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。