React Native(三)——推送jpush-react-native
瞬间,有种满血复活的赶脚……
原因呢,就是熟悉了rn项目的套路;当老大问道,“推送功能看了还是没看呢?”的时候,虽然一直没有调试通,但还是不怯场的回答,“看了,按照网上说的也配了,但是还是用不了,不知道应该从哪里检查。”额……是不是很牵强?是呀,我也觉得自己不太正常,明明是按照步骤来的,为什么一直行不通呢?于是,还是需要老大的帮助。
曲径通幽处
【用 jpush-react-native 插件快速集成推送功能(Android 篇)】
先附上文档地址(主要配置这里均有详细介绍,只是坑在后面):
https://github.com/jpush/jpush-react-native
大坑~大坑~真是个大坑。。。。。。
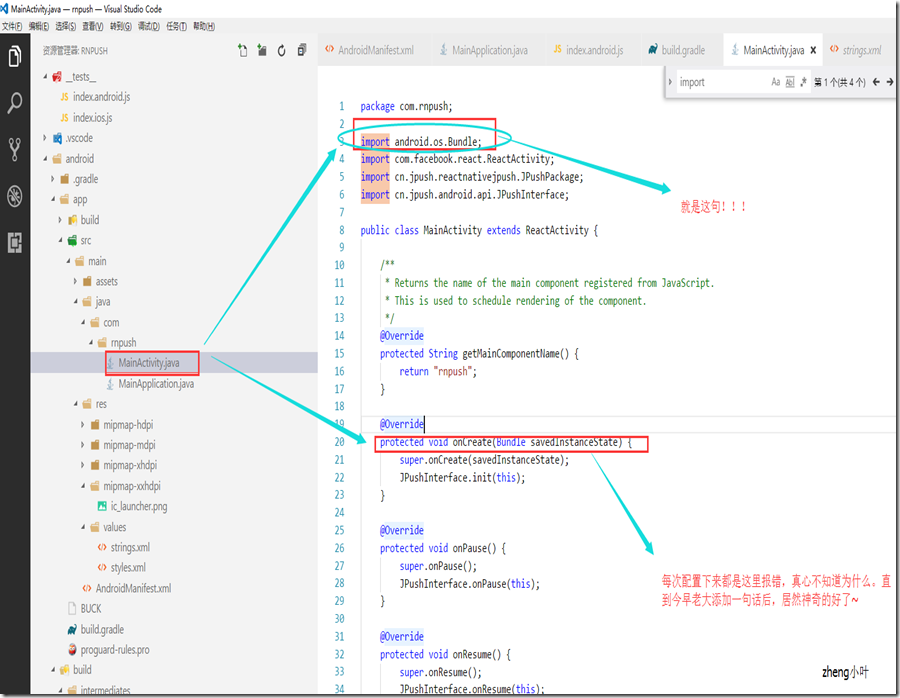
MainActivity.java完整代码:
package com.rnpush;import android.os.Bundle;
import com.facebook.react.ReactActivity; import cn.jpush.reactnativejpush.JPushPackage; import cn.jpush.android.api.JPushInterface; public class MainActivity extends ReactActivity { /** * Returns the name of the main component registered from JavaScript. * This is used to schedule rendering of the component. */ @Override protected String getMainComponentName() { return "rnpush"; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); JPushInterface.init(this); } @Override protected void onPause() { super.onPause(); JPushInterface.onPause(this); } @Override protected void onResume() { super.onResume(); JPushInterface.onResume(this); } }
对于zheng小叶这种app端的菜鸟,如此神奇的一句话,还真是没有指导想不出来,也猜不出来。正是因为缺少这句话,才使得自己这么些天的推送配置环境好不了~
还有一个~
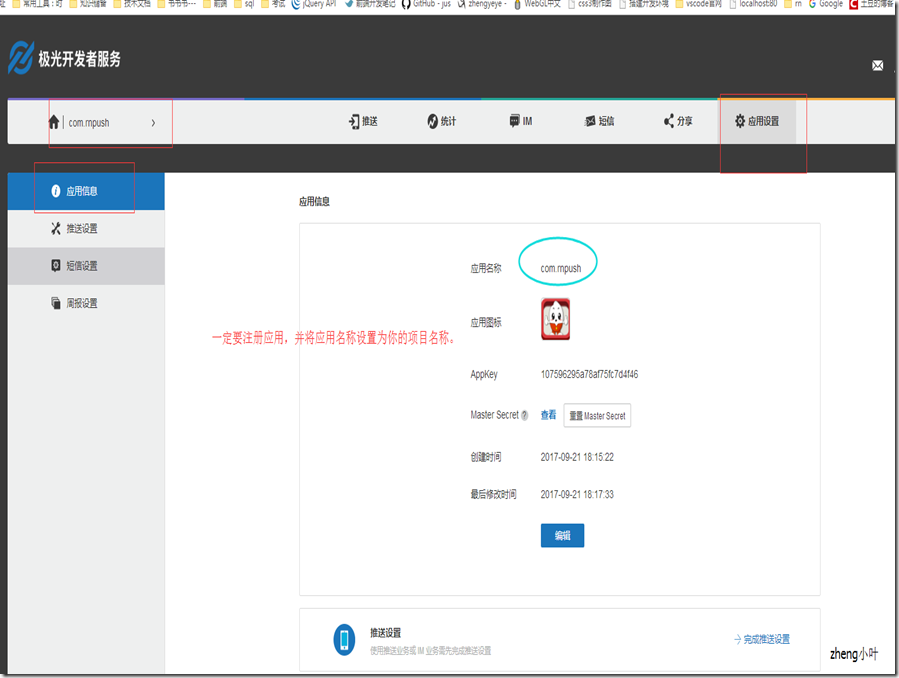
一直理解不了推送是怎么实现的?从开始一直用的是公司现有项目中的AppKey,想着这应该可以吧?殊不知,原来需要自己在极光官网上注册账号,并设置好信息(还是需要多了解这些知识)
于是……
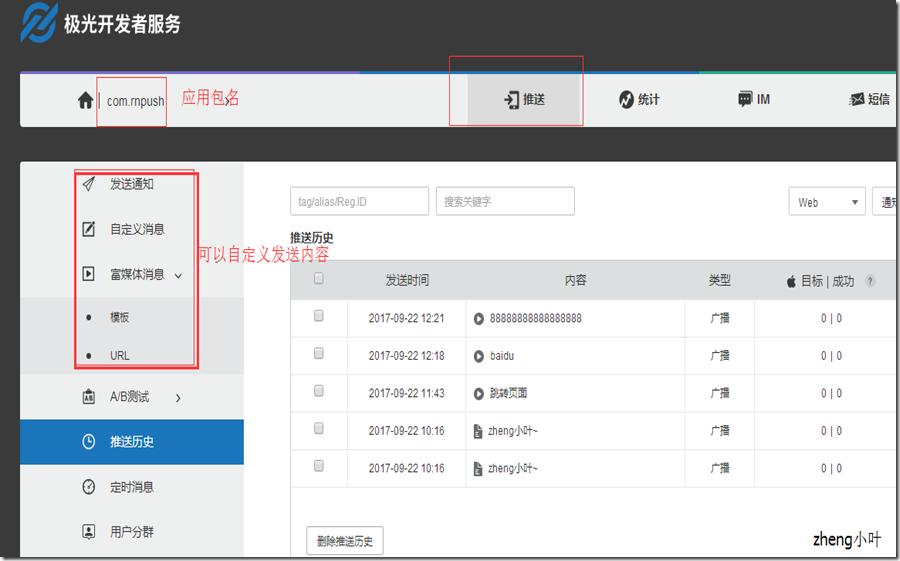
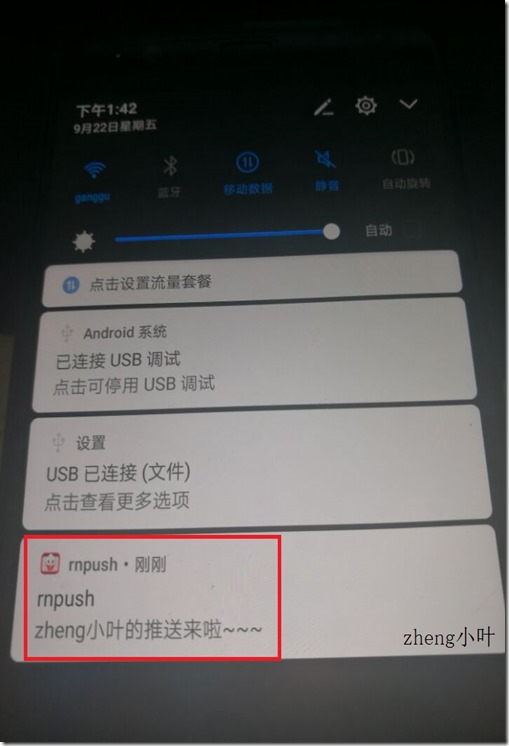
在极光后台找到推送服务,设置好信息,点击推送:
在手机端我们就能收到相应的推送消息了~更高阶的,下午认真看看。
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。