将百度编辑器ueditor用在easyui中
又一个自己想深爱却一直被拖着的对象——百度编辑器(ueditor)
但终究逃不过再次把它“供奉”起来的宿命,这不今天又得好好研究一下它的使用方法,以免自己今后再次使用时的各种不便……
百度编辑器官网:http://ueditor.baidu.com/website/index.html
使用情景:在easyui中使用ueditor
1.下载好最新的easyui包(https://files.cnblogs.com/files/zhengyeye/jquery-easyui-1.5.3.zip)以及ueditor包(https://files.cnblogs.com/files/zhengyeye/ueditor.zip);
2.使用thinkjs新建好项目(thinkjs官网:https://thinkjs.org/zh-cn/doc/3.0/create_project.html);
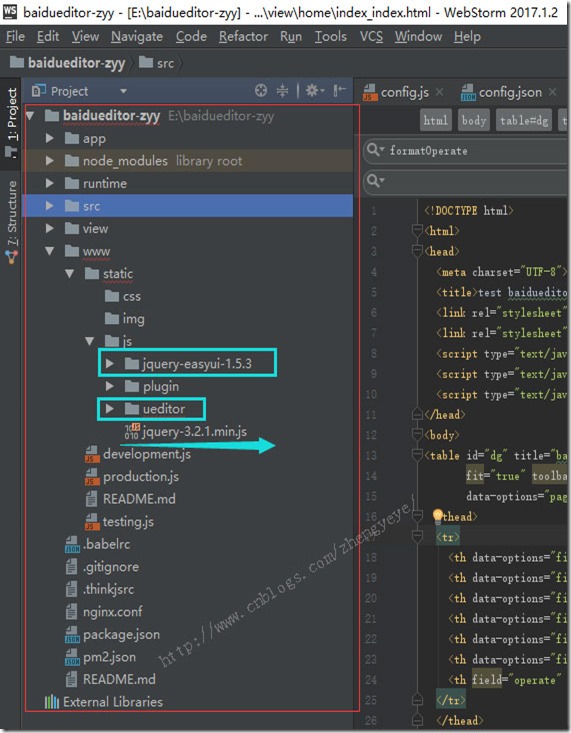
3.将easyui以及ueditor引入到该项目中;
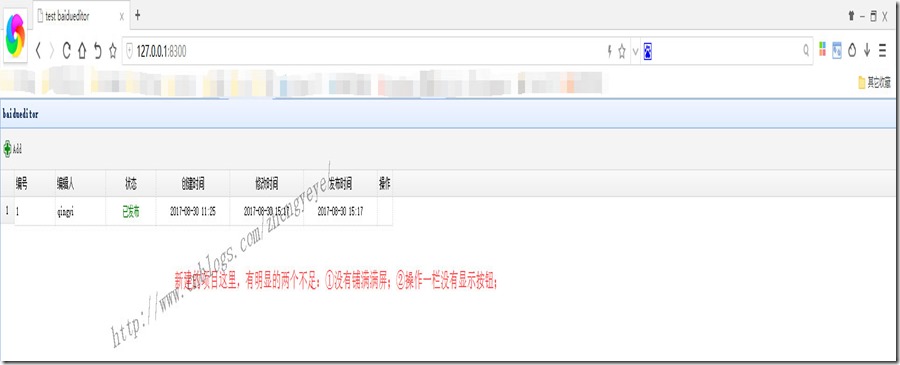
4.正常运行完项目后:
居然有两个“小瑕疵”:列表没有铺满整个屏幕;操作栏不显示操作按钮;仔细看后原来是easyui的属性没写全:
<table id="dg" title="baidueditor" pagination="true" rownumbers="true" fitColumns="true" fit="true" toolbar="#tb" data-options="pageSize:25,pageList:[10,15,25,50,100],singleSelect:true,showFooter: true"> <thead> <tr> <th data-options="field:'id',width:80">编号</th> <th data-options="field:'author',width:100">编辑人</th> <th data-options="field:'state',width:100,align:'center',formatter:formatState">状态</th> <th data-options="field:'createtime',width:150,align:'center',formatter:formatReg">创建时间</th> <th data-options="field:'uptime',width:150,align:'center',formatter:formatReg">修改时间</th> <th data-options="field:'retime',width:150,align:'center',formatter:formatReg">发布时间</th> <th field="operate" align="center" data-options="formatter:formatOperate">操作</th> </tr> </thead> </table>
fitColumns="true" ---->让列表铺满整个屏幕;
操作栏不显示图片,是因为在html中写的图片地址下没有图片;
完整的index_index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test baidueditor</title> <link rel="stylesheet" type="text/css" href="/static/js/jquery-easyui-1.5.3/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/static/js/jquery-easyui-1.5.3/themes/icon.css"> <script type="text/javascript" src="/static/js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="/static/js/jquery-easyui-1.5.3/jquery.easyui.min.js"></script> <script type="text/javascript" src="/static/js/jquery-easyui-1.5.3/locale/easyui-lang-zh_CN.js"></script> </head> <body> <table id="dg" title="baidueditor" pagination="true" rownumbers="true" fitColumns="true" fit="true" toolbar="#tb" data-options="pageSize:25,pageList:[10,15,25,50,100],singleSelect:true,showFooter: true"> <thead> <tr> <th data-options="field:'id',width:80">编号</th> <th data-options="field:'author',width:100">编辑人</th> <th data-options="field:'state',width:100,align:'center',formatter:formatState">状态</th> <th data-options="field:'createtime',width:150,align:'center',formatter:formatReg">创建时间</th> <th data-options="field:'uptime',width:150,align:'center',formatter:formatReg">修改时间</th> <th data-options="field:'retime',width:150,align:'center',formatter:formatReg">发布时间</th> <th field="operate" align="center" width="110" data-options="formatter:formatOperate">操作</th> </tr> </thead> </table> <!--查询导航开始--> <div id="tb"> <div style="margin-top: 5px;margin-bottom: 5px;"> <a href="javascript:openAddDialog()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'" plain="true">Add</a> </div> </div> <!--查询导航结束--> <!--新增弹框开始--> <div id="dlg" class="easyui-dialog" style="width:80%;height:90%;" closed="true" resizable="true" buttons="#dlg-buttons" overflow-y="scroll"> <form id="fm"> <input type="hidden" id="id" name="id"> <table cellpadding="5px" > <tr> <td>编辑器:</td> <td id="UEDiv"> <script id="container" name="content" style="width:98%;height:350px;" type="text/plain"></script> </td> </tr> </table> </form> </div> <div id="dlg-buttons"> <a href="javascript:save()" class="easyui-linkbutton" iconCls="icon-ok">提交</a> <a href="javascript:cancel()" class="easyui-linkbutton" iconCls="icon-cancel">取消</a> </div> <!-- 配置文件 --> <script type="text/javascript" src="/static/js/ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="/static/js/ueditor/ueditor.all.js"></script> <script type="text/javascript" charset="utf-8" src="/static/js/ueditor/lang/zh-cn/zh-cn.js"> </script> <script type="text/javascript" src="/static/js/plugin/moment.js"></script> <script type="text/javascript"> //实例化编辑器 var ue = UE.getEditor('container', { //初始化编辑器 theme: "default", //皮肤 lang: 'zh-cn', //语言 allowDivTransToP: false }); function formatState(value, row, index) { if (value == -2) { return '<font color="red">已删除</font>' } if (value == -1) { return '<font color="blue">已保存</font>' } if (value == 1) { return '<font color="green">已发布</font>' } } function formatReg(value, row, index) { if (value)return moment.unix(value).format("YYYY-MM-DD HH:mm"); } function formatOperate(value, row, index) { var edit = '<a onclick="openEditDialog(' + index + ')" href="javascript:void(0)" title="修改" class="linkbutton" data-options="plain:true,iconCls:\'icon-page_edit\'"></a>'; var del = '<a onclick="del(' + index + ')" href="javascript:void(0)" title="删除" class="linkbutton" data-options="plain:true,iconCls:\'icon-delete\'"></a>'; return edit + " "+del; } jQuery('#dg').datagrid({ url: '/home/index/list', onLoadSuccess: function (data) { jQuery('.linkbutton').linkbutton(); } }); function openAddDialog(){ jQuery("#addForm").form("reset"); url="/article/circle/add"; jQuery("#dlg").dialog("open").dialog("setTitle", "添加"); } </script> </body> </html>
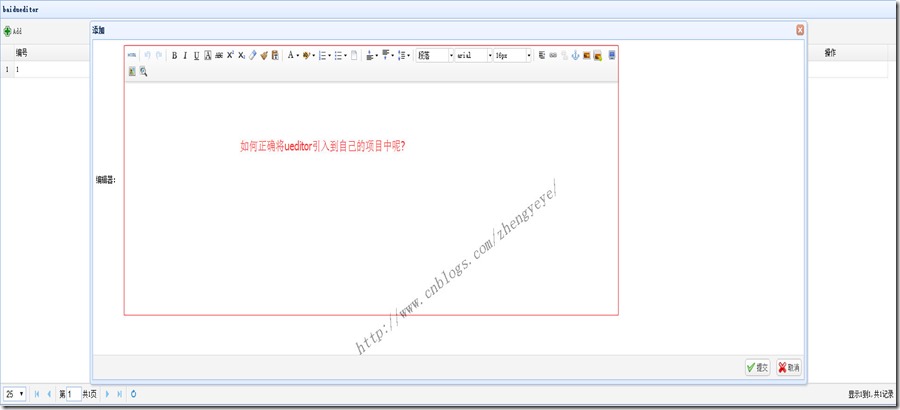
接着就该在项目中引入ueditor了,可是接下来问题便来了:
在index_index.html中的紫色部分的代码就是用来显示弹框内容的,而其中的红色部分便是显示ueditor;只是ueditor需要前后端同时配置正确方可使用。
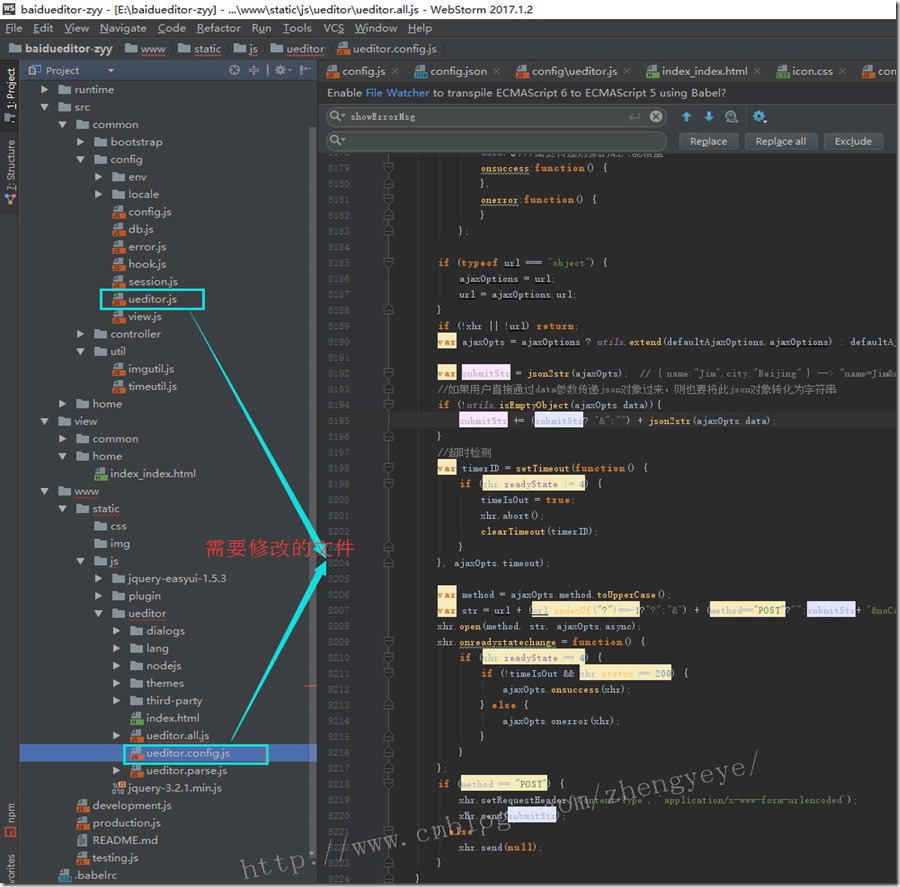
重要的部分来了,来了,来了
关于ueditor的配置(这里用自己实际项目举例)
而至于为什么要修改呢,过程真的很复杂,总之一句话:找到合适的对象,然后在原有的基础上改吧改吧就能使用了。
写在最后的:有兴趣的小伙伴可以下载代码运行起来瞧一瞧~
https://files.cnblogs.com/files/zhengyeye/baiduueditor-zyy.zip
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。