正则表达式(overall)
令自己想爱但深爱不上的正则表达式~
阅读网站:http://c.biancheng.net/cpp/html/1402.html
为什么使用正则表达式?
①防止SQL注入:尤其对于网站,安全是至关重要的,写好正则表达式,能够验证输入信息,保证输入数据的合法性,不至于不法人士侵入数据库破坏网站;
②采集:从互联网上按照某种规则搜索想要的数据,对于分析复杂的HTML标签,正则表达式是一件利器;
③验证数据:无论对于软件还是网站,用户输入的数据都需要验证后再提交,以得到安全和想要的数据。
1.\b:
正则表达式规定的一个特殊代码(某些人叫它元字符,metacharacter),代表着单词的开头或结尾,也就是单词的分界处。虽然通常英文的单词是由空格,标点符号或者换行来分隔的,但是\b并不匹配这些单词分隔字符中的任何一个,它只匹配一个位置。
精确地查找hi这个单词的话,我们应该使用\bhi\b。
2..
元字符,匹配除了换行符以外的任意字符。
3.*
元字符,不过它代表的不是字符,也不是位置,而是数量——它指定*前边的内容可以连续重复使用任意次以使整个表达式得到匹配(重复零次或更多次)。
所以当.*连在一起就意味着任意数量的不包含换行的字符。
4.\d
元字符,匹配一位数字(0,或1,或2,或……)。
5.-
不是元字符,只匹配它本身——连字符(或者减号,或者中横线,或者随你怎么称呼它)。
6.\s
匹配任意的空白符,包括空格,制表符(Tab),换行符,中文全角空格等。
7.\w
匹配字母或数字或下划线或汉字等。
8.^
匹配字符串的开始
9.$
匹配字符串的结束
10.+
重复一次或更多次
11.?
重复零次或一次
12.{n}
重复n次
13.{n,}
重复n次或更多次
14.{n,m}
重复n到m次
分枝条件
正则表达式里的分枝条件指的是有几种规则,如果满足其中任意一种规则都应该当成匹配,具体方法是用|把不同的规则分隔开。
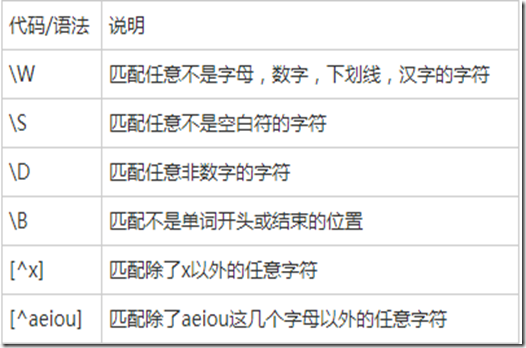
反义(大写):
零宽断言:
用于查找在某些内容(但并不包括这些内容)之前或之后的东西,也就是说它们像\b,^,$那样用于指定一个位置,这个位置应该满足一定的条件(即断言);
(?=exp)也叫零宽度正预测先行断言,它断言自身出现的位置的后面能匹配表达式exp。比如\b\w+(?=ing\b),匹配以ing结尾的单词的前面部分(除了ing以外的部分),如查找I'm singing while you're dancing.时,它会匹配sing和danc。
(?<=exp)也叫零宽度正回顾后发断言,它断言自身出现的位置的前面能匹配表达式exp。比如(?<=\bre)\w+\b会匹配以re开头的单词的后半部分(除了re以外的部分),例如在查找reading a book时,它匹配ading。
假如你想要给一个很长的数字中每三位间加一个逗号(当然是从右边加起了),你可以这样查找需要在前面和里面添加逗号的部分:((?<=\d)\d{3})*\b,用它对1234567890进行查找时结果是234567890。
(?<=\s)\d+(?=\s)匹配以空白符间隔的数字(再次强调,不包括这些空白符)
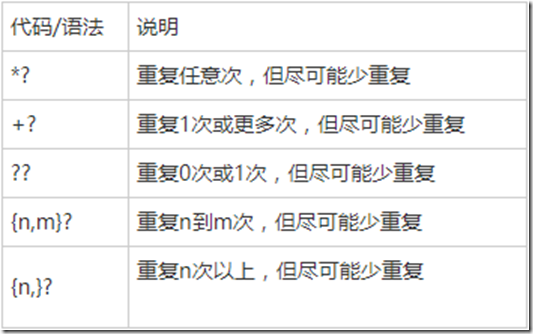
懒惰限定符:
正则表达式中包含能接受重复的限定符时,通常的行为是(在使整个表达式能得到匹配的前提下)匹配尽可能多的字符。考虑这个表达式:
a.*b,它将会匹配最长的以a开始,以b结束的字符串。如果用它来搜索aabab的话,它会匹配整个字符串aabab。这被称为贪婪匹配;
有时,我们更需要懒惰匹配,也就是匹配尽可能少的字符。前面给出的限定符都可以被转化为懒惰匹配模式,只要在它后面加上一个问号?。
这样.*?就意味着匹配任意数量的重复,但是在能使整个匹配成功的前提下使用最少的重复。
更多的……
更多例子:
1.要求填写的QQ号必须为5位到12位数字时,可以使用:^\d{5,12}$;
2. 匹配刚好6个字母/数字的单词:\b\w{6}\b;
3.\ba\w*\b匹配以字母a开头的单词——先是某个单词开始处(\b),然后是字母a,然后是任意数量的字母或数字(\w*),最后是单词结束处(\b);
4.0\d{2}-\d{8}|0\d{3}-\d{7}匹配两种以连字号分隔的电话号码:一种是三位区号,8位本地号(如010-12345678),一种是4位区号,7位本地号(0376-2233445);
5.((2[0-4]\d|25[0-5]|[01]?\d\d?)\.){3}(2[0-4]\d|25[0-5]|[01]?\d\d?)IP地址;
6.(?<![a-z])\d{7}匹配前面不是小写字母的七位数字;
7.\d{3}(?!\d)匹配三位数字,而且这三位数字的后面不能是数字;
8.\b((?!abc)\w)+\b匹配不包含连续字符串abc的单词;
9.(?<=<(\w+)>).*(?=<\/\1>)匹配不包含属性的简单HTML标签内里的内容——
(<?(\w+)>)指定了这样的前缀:被尖括号括起来的单词(比如可能是<b>),
然后是.*(任意的字符串),最后是一个后缀(?=<\/\1>)。
注意后缀里的\/,它用到了前面提过的字符转义;\1则是一个反向引用,引用的正是捕获的第一组,前面的(\w+)匹配的内容,这样如果前缀实际上是<b>的话,后缀就是</b>了。整个表达式匹配的是<b>和</b>之间的内容(再次提醒,不包括前缀和后缀本身);
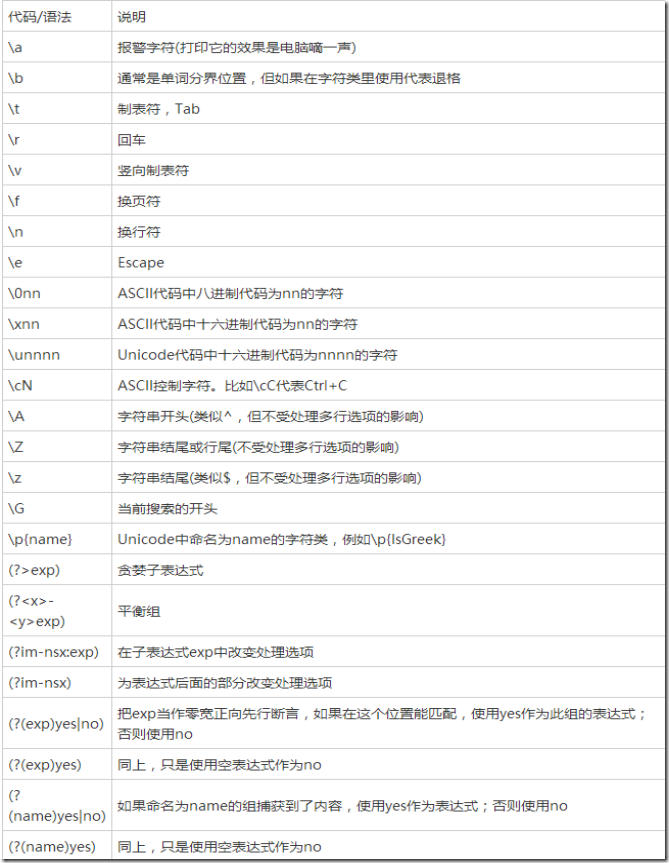
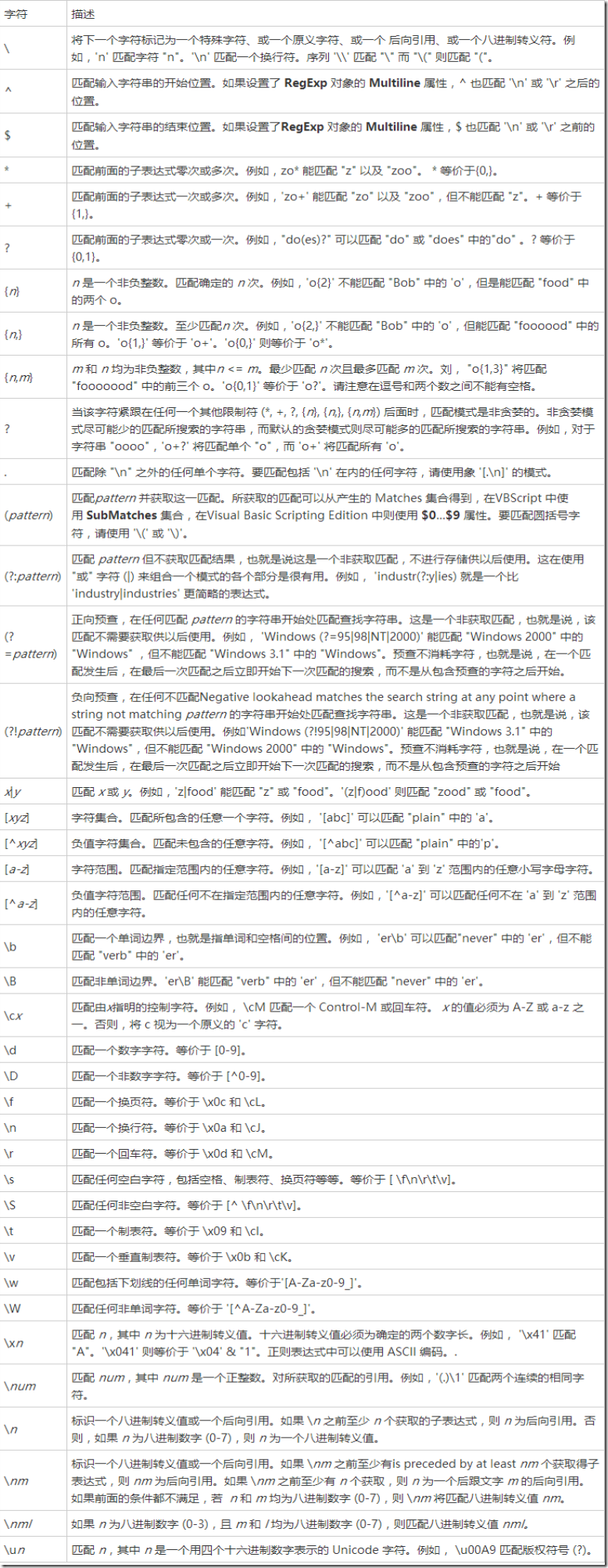
10.总览表:
写在最后的:
果然,正则表达式会是自己一直的“痛”,不过终再努力一点,加油~
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。