vue.js2.0+elementui ——> 后台管理系统
前言:
因为观察到vue.js的轻量以及实时更新数据的便捷性,于是新项目便决定使用vue.js2.0以及与之配套的elementui来完成。只是初次接触新框架,再使用过程中,遇见了各种各样“奇葩”的问题,在所有人的努力下,幸好该项目已接近尾声,就此便小谈一下自己的收获吧!
过程:
【使用到的文档】
https://cn.vuejs.org/v2/guide/syntax.html(vuejs)
http://element.eleme.io/#/zh-CN(elementui)
http://lodashjs.com/docs/(lodash.js:主要用于处理与数组相关的问题)
【遇见的问题集结】
1.select选择器赋不上值
问题描述:点击select下拉框,能选到下拉框中的数据,但是却选不上值,即回显不上选择到的数据。
解决方法:原来是版本问题。只需将elementui升级到1.3.0即可。(历史遗留问题吧~)
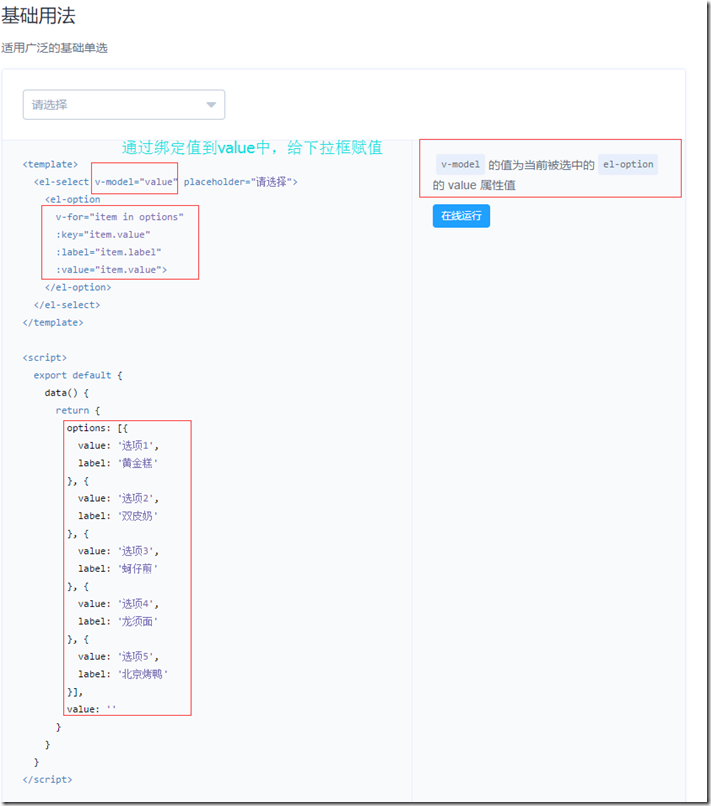
2.将后台服务器返回的数据绑定在前台页面上
问题描述:现存在一个下拉框,但是下拉框的数据是通过后台的一个方法查询得来并返回给前台,问题就是应该怎样将数据绑定在该下拉框中呢?
解决方法:使用mouted方法,将后台获得的数据绑定在该select的model中即可,例如
... mounted() { this.$nextTick(() => { //更新所选组别下拉框数据 apiclient.usergroup_getugname().then(res =>{ //用户组别下拉框数据 this.filters.s_gid = res; }); }); this.search(); } ...
其中:apiclient.usergroup_getugname()为后台获取用户组别下的所有符合条件的数据,this.filters.s_gid为该下拉框的v-model数据。
3.select的校验不通过
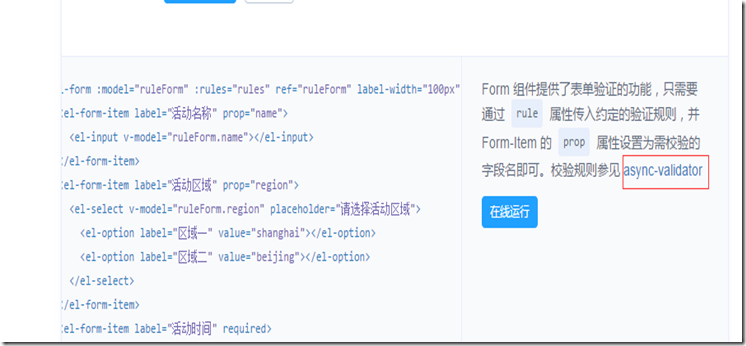
问题描述:选好下拉框,并且赋好值,但是需要进行非空校验,于是使用官网上的校验方式(如下),却总是报错:“xxx is not a string”
... rules: { name: [//校验input框 { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], region: [//校验select选择器 { required: true, message: '请选择活动区域', trigger: 'change' } ], ... } ...
于是,在将整个select下拉框的值写成固定的,再使用上面的校验方法的时候,居然不报错了。最终更是不知道应该从何下手解决……直到看到这个:
https://github.com/yiminghe/async-validator(适合校验的文档)
在这里面,有着详细的介绍,还有一些我们未曾发现的“小秘密”,这样问题便迎刃而解
... rules: { name: [//校验input框 { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], region: [//校验select选择器 { required: true,type:'number', message: '请选择活动区域', trigger: 'change' } ], ... } ...
看文档,一定要认真点,仔细点!
后言:
没入手vue.js+elementui之前,总觉得这个有点难,只是因为自己不太熟悉;而当自己凭借喜欢以及工作需要慢慢了解它后,才发现原来并不难,而只是自己给它附上了一层“神秘”的面纱而已。其实在这个项目中遇见的问题还很多,后续继续总结。
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。