console.log篇
前言:
从接触变成开始,就用到了神奇的“console.log”,原来其中还有很多不为自己知道的“小秘密”,今天就深入研究一下吧
1.可以F12打开控制台,输入console.log(xxx),就可以在控制台打印出想要的东西;
2.清除:即可以用左上角“圈带斜线”的小图标,也可以在控制台打出“console.clear()”;
过程:
下来具体应用一下吧

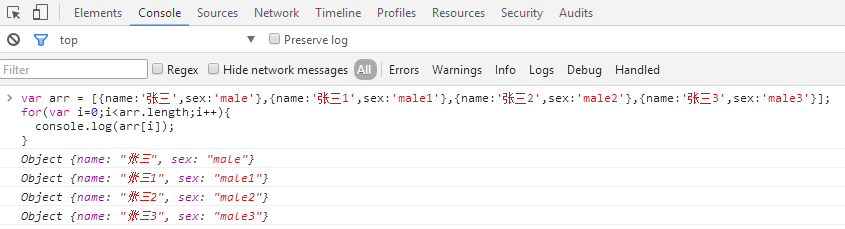
console对象上的五个直接输出方法,console.log(),console.warn(),console.error(),console.exception()(等同于console.error())和console.info(),都可以使用占位符。支持的占位符有四种,分别是字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o);1、console.log : 用于输出普通信息
2、console.info : 用于输出提示性信息
3、console.error : 用于输出错误信息
4、console.warn : 用于输出警示信息
5、console.debug : 用于输出调试信息
关于console.dir()方法,对于对象来说还是挺方便的,而自己工作中也会经常用到这些;
还有一个需要单独拿出来说的便是:标识符%c:即可以使用css语句为输出增加样式
console.log('%cHello everyone!', 'color: #fff; background: red; font-size: 14px;');
后言:
其实是看到比自己优秀的大神,运用这些熟悉的工具都那么的一丝不苟,因此自己也要更加努力一点,做好自己的事情同时也要提升自己的代码能力。
console.log("loan:%d | receive:%d | otherpay:%d | payment:%d | bloc:%d ",
this.Form.loan, this.Form.receive,
this.Form.otherpay, this.Form.payment, this.Form.bloc);//这样是把连续好几个值打印出来,简单明了
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。

![console.log1_thumb[9] console.log1_thumb[9]](https://images2015.cnblogs.com/blog/934768/201705/934768-20170516162520838-1390882742.png)
![c3_thumb[3][7] c3_thumb[3][7]](https://images2015.cnblogs.com/blog/934768/201705/934768-20170516162525666-1210621095.png)
![c6_thumb[5] c6_thumb[5]](https://images2015.cnblogs.com/blog/934768/201705/934768-20170516162526916-261939042.png)

