vue-todolist
look:先看效果:

-
在浏览器的地址输入localhost:8080时,页面展示的是coding和walking两个无序序列,接着在输入框输入任何字符再敲enter回车键时,列表中又增加了一列,但是只要一刷新页面,页面还是恢复到最初打开时的情景,只有两列数据(此数据为写死在页面上的)。
这样的简单效果是怎么实现的呢?
1.使用命令行,新建一个基于vue-cli的项目(创建项目的方法在前面有介绍,不重复了);
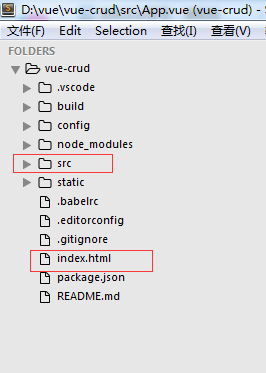
2.新建好的项目结构:

而想要达到上面的效果,只需要修改src/App.vue
<template>
<div id="app">
<h1 v-text="title"></h1>
<input v-model="newItem" v-on:keyup.enter="addNew">
<ul>
<li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click="toggleFinish(item)">
{{item.label}}
</li>
</ul>
</div>
</template>
<script>
export default {
data:function(){
return {
title:'This is a todo list',
items: [
{
label:'coding',
isFinished:false
},
{
label:'waking',
isFinished:true
},
],
newItem:''
}
},
methods: {
toggleFinish:function(item){
item.isFinished = !item.isFinished
},
addNew:function(){
console.log(this.newItem);
this.items.push({
label:this.newItem,
isFinished:false
})
this.newItem = '';
}
}
}
</script>
<style>
.finished {
text-decoration:underline;
}
html {
height:100%;
}
body {
display:flex;
align-items:center;
justify-content:center;
height:100%;
}
</style>
源码地址:点击下载
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


