css —— 图片环绕+首行缩进
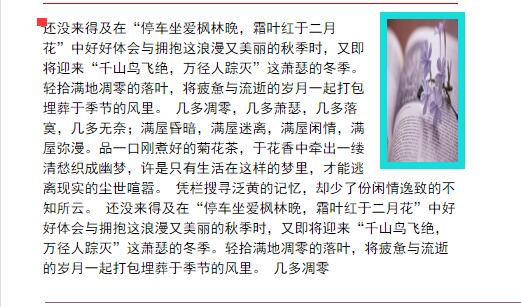
1.利用css实现图片环绕文字的效果:

只需要给img标签设置float:left/right即可;
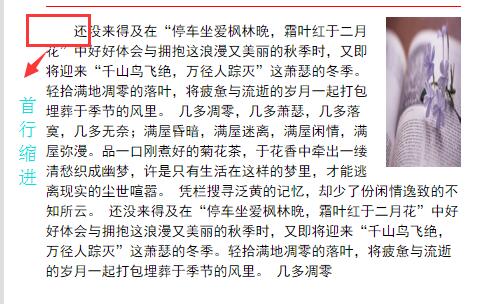
2.实现上段文字首行缩进两个字的效果:
使用 text-indent: 2em;即可(em为相对单位,2em相当于两个汉字的距离)

作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。

