项目三(集团官网)——总结(1) cookie
最近十几天一直在忙着做集团官方网站的工作,从刚开始紧张的筹备一直到现在初步成型,今天才有时间特地来记录一下自己在这个项目中的收获。
先来说一说今天遇到的问题吧:关于cookie~
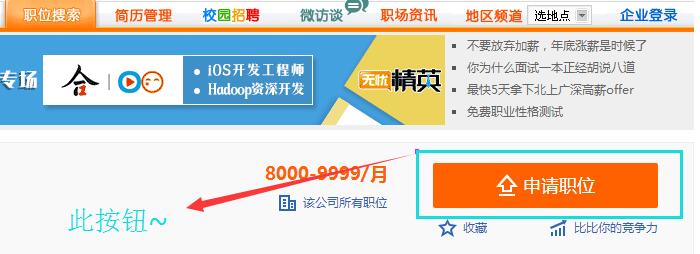
事情起因是这样的:在项目马上验收的时候,经理在调试各种功能的时候,发现我做的页面中有一个功能,并没给加条件限制,这样子就有可能让网站遭到恶意攻击:频繁的投递简历,于是乎类似于各大招聘网站中的这种"申请职位"效果:

之前并没有设置cookie,而处于安全以及人性化就在其中加入cookie。而至此,就特地了解了一下怎样设置cookie值:
首先,Cookie(有时候用复数形式Cookies)是什么呢?简言之,指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密),是在Web上用于存储客户系统信息的对象。
1.我们的项目基本都是nodejs中的thinkjs,因此在thinkjs官网中(https://thinkjs.org/)找到关于cookie的介绍(https://thinkjs.org/zh-cn/doc/2.2/cookie.html),下面就是使用方法:
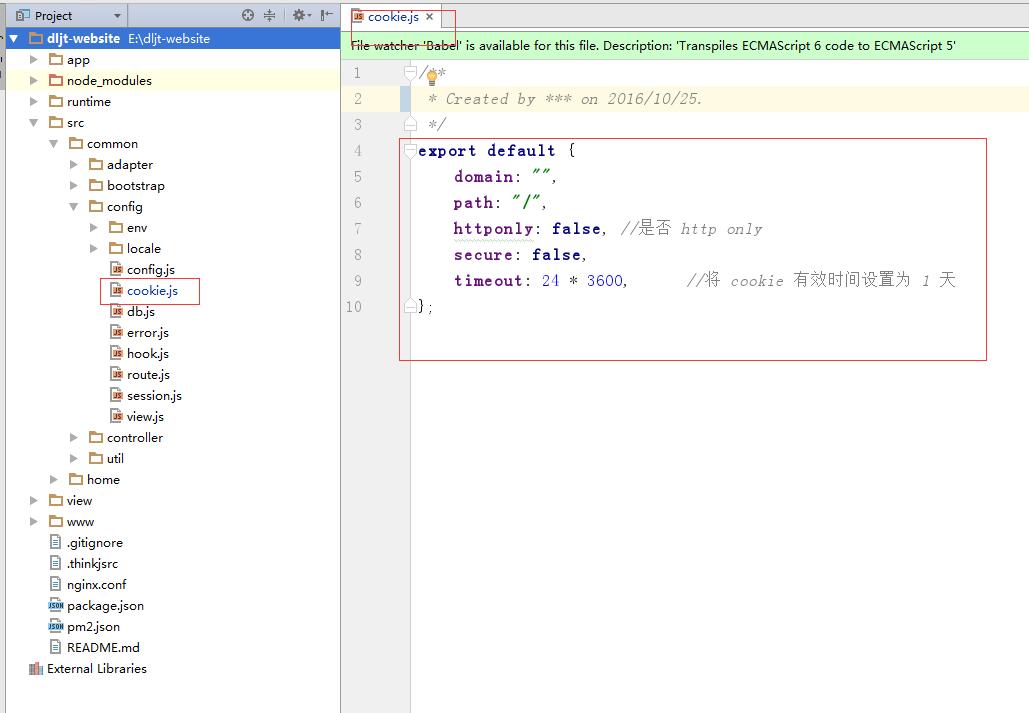
①配置 cookie 默认配置如下:
export default { domain: "", //domain是设置某个Cookie的Web网页所在的计算机的域名。这样,由一个站点创建的Cookie不会影响到另一个站点上的程序。 path: "/", httponly: false, //是否 http only secure: false, timeout: 0 //有效时间,0 为浏览器进程,单位为秒 };
默认 cookie 是随着浏览器进程关闭而失效,可以在配置文件 src/common/config/cookie.js 中进行修改。如:
export default { timeout: 7 * 24 * 3600 //将 cookie 有效时间设置为 7 天 };
② 获取
controller 或者 logic 中,可以通过 this.cookie 方法来获取。如:
export default class extends think.controller.base { indexAction(){ let cookie = this.cookie("theme"); //获取名为 theme 的 cookie } }
http 对象里也提供了 cookie 方法来获取 cookie。如:
let cookie = http.cookie("theme");
就是在获取cookie值的时候,总是取不到值,究其原因原来是自己在写代码的时候,写错了,正确的应该是这样的:

这是在点击“申请职位”那个按钮的时候触发的保存事件,
async applysaveAction() { let postDatas = this.post(); let apply_upcount = this.cookie("apply_upcount"); if(!apply_upcount){ this.cookie("apply_upcount", 1); }else{ if(apply_upcount > 10){ return this.success('简历投递数今日已达上限!'); } this.cookie("apply_upcount", ++apply_upcount); } let result = await this.model("apply").where({name:postDatas.name,mobile:postDatas.mobile,jid:postDatas.jid}).select(); if(think.isEmpty(result)){ postDatas['state'] = -1; //-1为未读状态 postDatas['createtime'] = new Date().getTime() / 1000; let addResult = await this.model("apply").add(postDatas); if (addResult) { return this.success("信息提交成功!"); } else { return this.fail('信息提交失败!'); } }else{ return this.success('此职位已投过简历,请重新选择职位投递!'); }
其实我在cookie.js里面是没有设置任何的apply_upcount 的,而在js文件中自定义的这个,是为了方便记录打开浏览器时的cookie值,而当首次打开窗口,是获取不到cookie值的,于是就给它设置一个默认的值1,然后没触发一次点击事件,就给apply_upcount加1,直至次数为10,就直接提示“简历投递数今日已达上限!”
let apply_upcount = this.cookie("apply_upcount");
③ 设置
controller 或者 logic 中,可以通过 this.cookie 方法来设置。如:
export default class extends think.controller.base { indexAction(){ this.cookie("theme", "default"); //将 cookie theme 值设置为 default } }
http 对象里也提供了 cookie 方法来设置 cookie。如:
http.cookie("theme", "default");
④ 删除
controller 或者 logic 中,可以通过 this.cookie 方法来删除。如:
export default class extends think.controller.base { indexAction(){ this.cookie("theme", null); //删除名为 theme 的 cookie } }
http 对象里也提供了 cookie 方法来删除 cookie。如:
http.cookie("theme", null);
这只是在thinkjs项目中如何使用cookie,而关于cookie其中的几个属性,也特地说明一下:
1.domain
domain表示的是cookie所在的域,默认为请求的地址,如果不设置,则对于请求的所有域都起作用,或者配置为要访问的网站地址(一般在调试的时候,就不用写域名了,这样调试起来比较方便点~);
2.path
path表示cookie所在的目录,asp.net默认为/,就是根目录,这是因为cookie能让其path路径下的页面访问。
3.timeout
timeout表示cookie的有效时间,单位为秒
还要注意的一点就是关于js的前++以及后++问题!
前++返回的是加1之后的i的值,后++返回的是没有加1的值
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号