手机验证码自动跳转下一个输入框之功能
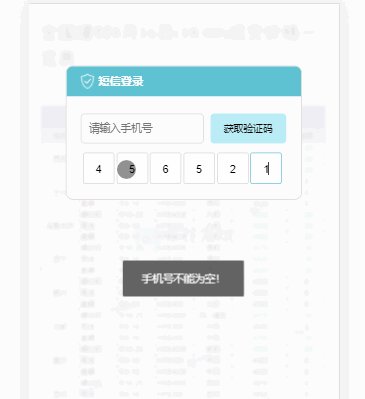
优化用户体验度,请看下面的效果:

业务场景描述:
输入第一个验证码后,自动跳转至后面的输入框中,并且在最后一个输入框输完之后,进行数据校验。
主要代码:
<!-- 六个验证码输入框 --> <div class="codeinput"> <input type="tel" maxlength="1" id="tel1"/> <input type="tel" maxlength="1"/> <input type="tel" maxlength="1"/> <input type="tel" maxlength="1"/> <input type="tel" maxlength="1"/> <input type="tel" maxlength="1" id="tel6"/> </div>
/* 验证码框样式 */ .codeinput { margin:0 auto; text-align: center; width: 87.5%; background: #000 } .codeinput input[type=tel] { width: 42px; height:42px; text-align: center; border:1px solid #dad6da; border-radius: 3px; float: left; margin-left: 1%; font-size: 15px; box-sizing: border-box; } /* input 获取焦点边框颜色 */ .codeinput input[type=tel]:focus{ outline:none; border:1px solid #5ec2d2; }
// 每个输入框只能输入一位 输入完成自动聚焦下一输入框 // 当输入长度等于6时,输入框失去焦点,自动提交数据,弹出提示框 $('#tel1').focus(function(){ //第一个input框获得焦点时触发的事件 var txts = $(".codeinput input"); for (var i = 0; i < txts.length; i++) { var t = txts[i]; t.index = i; t.setAttribute("readonly", true); t.onkeyup = function() { this.value = this.value.replace(/^(.).*$/, '$1'); var next = this.index + 1; if (next > txts.length - 1) return; txts[next].removeAttribute("readonly"); if (this.value) { txts[next].focus(); } } } txts[0].removeAttribute("readonly"); }); // 第6个input框键盘弹起事件监听 $('#tel6').keyup(function(){ var mobile=$('#mobile').val();//手机号 var codestr='';//验证码 var txts = $(".codeinput input"); for (var i = 0; i < txts.length; i++) { codestr+=txts[i].value; } if(!mobile){ layer.msg('手机号不能为空!'); return false; } if(!/^([1-9])\d{10}$/.test(mobile)){ layer.msg('请输入正确的手机号!'); return; } var codestr='';//验证码 var txts = $(".codeinput input"); for (var i = 0; i < txts.length; i++) { codestr+=txts[i].value; } if(!codestr){ layer.msg('验证码不能为空!'); return; } if(codestr.length !=6){ layer.msg('请输入完整6位验证码!'); return; } if(!isphonecode){ layer.msg('验证码不存在!'); return; } //TODO:后续请求接口业务逻辑 });
这样基本就会实现开篇的效果;但是后来又因为用户不完美的体验,新增可以回退删除事件。后来参考支付宝输入密码的删除事件:将只要用户去点击删除事件,就将输入的所有字符清空,然后从第一个重新开始书写。于是:
$(".codeinput").keydown(function(event){
if(event.keyCode==8){
$('.codeinput input[type=tel]').val("");
$('#tel1').focus();
}
});
其中:
event.keyCode==8
则为监听手机上的回退按钮事件。
作者:郑叶叶
出处:http://www.cnblogs.com/zhengyeye
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。


