JSON,数组根据字段多次分组
我们在前端开发过程中,遇到json对象,有时会需要多次分组。比如说,先按照是业务分组,然后再按照产品线分组,然后通过table或其他方式展示或操作
var obj1=[
{
"demp":"001",
"line":"a",
"id":"1",
},
{
"demp":"001",
"line":"b",
"id":"2",
},
{
"demp":"001",
"line":"c",
"id":"3",
},
{
"demp":"002",
"line":"a",
"id":"4",
},
{
"demp":"002",
"line":"b",
"id":"5",
},
{
"demp":"002",
"line":"b",
"id":"6",
}
]
方法一:先写一个分组的方法 先根据一个字段把json分组,通过循环,再根据另一个字段分组。如果根据n个字段多次分组,就要循环多次。书写起来比较麻烦,也比较乱,不建议。
function trans(obj1,key1){
var obj={};
var arr=[];
for(i in obj1){
if(arr.indexOf(obj1[i][key1])=="-1"){
arr.push(obj1[i][key1]);
console.log(i);
}
}
for(j in arr){
for(k in obj1){
if(obj1[k][key1]==arr[j]){
if(obj[arr[j]]){
obj[arr[j]].push(obj1[k]);
}else{
obj[arr[j]]=[obj1[k]];
}
}
}
}
return obj;
}
var obj2=trans(obj1,"demp");
var newobj={};
for(i in obj2){
obj2[i]=trans(obj2[i],"line");
}
console.log(obj2);

方法二:同样是先写一个方法 方法内传分组对象的数组,即可实现多次分组
function createTree(arr,keys) {
function createObj(arr, arrORobj, keys, start) {
for (let i = 0; i < arr.length; i++) {
// 当不存在一个排序的key,返回[]
if (start >= keys.length) {
let newArray=Array.isArray(arrORobj)?arrORobj:[]
return newArray.concat(arr[i])
}
let curKey = keys[start]
let curVal = arr[i][curKey]
if(!curVal)continue
// 存在key对应的值存在,传入{}构造
let newObj = arrORobj[curVal] ? arrORobj[curVal] : {}
arrORobj[curVal] = createObj([arr[i]], newObj, keys, start + 1)
}
// 存在一个排序的key,返回{}
return arrORobj
}
return createObj(arr,{},keys,0)
}
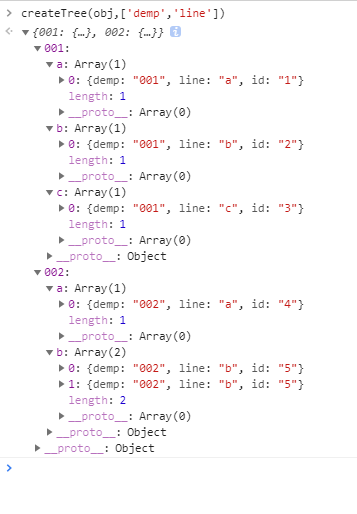
createTree(obj1,['demp','line'])

锲而舍之,朽木不折;锲而不舍,金石可镂。


