js编码、解码方法(escape,encodeURI,encodeURIComponent区别及用法)
escape()、encodeURI()和encodeURIComponent()的区别以及它们适用的场景的对比表格 :

总结:
escape()适用于旧版浏览器或特定需求,它仅可识别ASCII字符集,并使用%编码特殊字符。在现代浏览器中,推荐使用encodeURIComponent()代替。
encodeURI()主要用于对整个URL进行编码,它不会编码特殊字符#,保留URL的结构和语义。
encodeURIComponent()主要用于编码URL中的参数部分,它会对所有非字母数字字符进行编码,保留字符都会被编码,适合用于参数传递。
在解码时,通过unescape()解码escape()编码的内容,通过decodeURI()解码encodeURI()编码的内容,通过decodeURIComponent()解码encodeURIComponent()编码的内容。 请根据具体的使用场景选择合适的编码方法。请注意,由于escape()在性能方面表现较差且不适用于所有场景,建议使用encodeURI()或encodeURIComponent()代替。
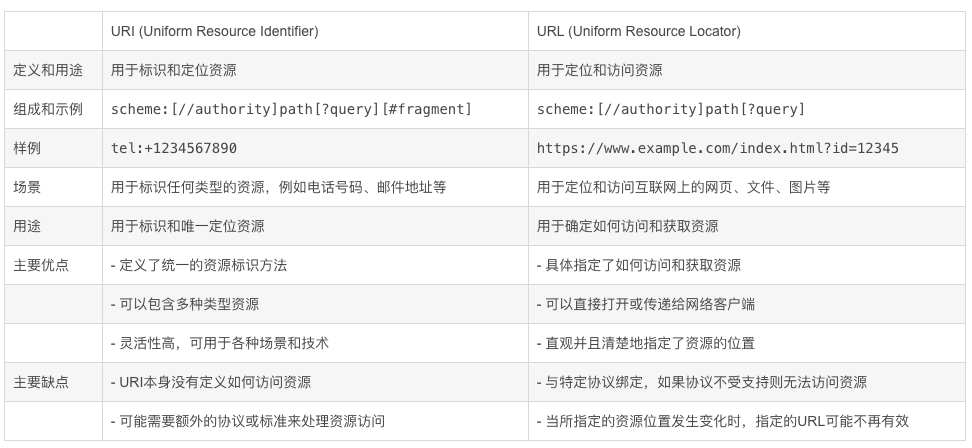
URI和URL的区别比较与理解:

总结:
URI是统一资源标识符,用于标识和定位各种类型的资源,可以包含多种类型资源。
URL是统一资源定位符,用于定位和访问互联网上的网页、文件、图片等资源。
URI是一个更广泛的概念,包含了URL。
URI主要优点是定义了统一的资源标识方法,灵活性高,可应用于各种场景和技术。而URL的主要优点是直观并且清楚地指定了资源的位置,可以直接打开或传递给网络客户端。
URI的主要缺点是本身没有定义如何访问资源,可能需要额外的协议或标准来处理资源访问。而URL的主要缺点是与特定协议绑定,如果协议不受支持,则无法访问资源,并且当所指定的资源位置发生变化时,指定的URL可能不再有效。 根据具体的场景和需求,选择合适的资源标识方法,可以使用URI来标识和唯一定位资源,使用URL来确定如何访问和获取资源。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-12-25 vue-cli axios ie9 问题
2015-12-25 html5 让IE6,7支持HTML5语义化标签的文件