react-native 2021年问题集合
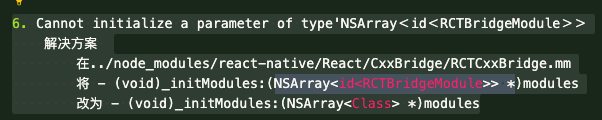
解决办法: 把报错的参数类型,按照提示修改为对应的类型即可。
NSArray<id<RCTBridgeModule>> * 改为 NSArray<Class> *如果有集成了
cocoapods 就比较方便,直接在 Podfile 添加以下代码:post_install do |installer|
## Fix for XCode 12.5
find_and_replace(
"../node_modules/react-native/React/CxxBridge/RCTCxxBridge.mm",
"_initializeModules:(NSArray<id<RCTBridgeModule>> *)modules",
"_initializeModules:(NSArray<Class> *)modules")
find_and_replace(
"../node_modules/react-native/ReactCommon/turbomodule/core/platform/ios/RCTTurboModuleManager.mm",
"RCTBridgeModuleNameForClass(module))",
"RCTBridgeModuleNameForClass(Class(module)))"
)
end
def find_and_replace(dir, findstr, replacestr)
Dir[dir].each do |name|
text = File.read(name)
replace = text.gsub(findstr,replacestr)
if text != replace
puts "Fix: " + name
File.open(name, "w") { |file| file.puts replace }
STDOUT.flush
end
end
Dir[dir + '*/'].each(&method(:find_and_replace))
end

2. iOS 升级Xcode12.5报错缺少lstdc++6.0.9解决方法
可以通过把Xcode9中的libstdc++相关库文件复制到Xcode13.3.1中即可。
在Xcode9中搜索libstdc++相关的库,可以找到四个相关的文件:
第一个找不到了,这里不需要复制拷贝!!!
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/CoreSimulator/Profiles/Runtimes/iOS.simruntime/Contents/Resources/RuntimeRoot/usr/lib/libstdc++.6.0.9.dylib (对应下载后的文件 1)
以下三个可以对应拷贝
/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk/usr/lib/libstdc++.6.0.9.tbd (对应下载后的文件 2)
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk/usr/lib/libstdc++.6.0.9.tbd (对应下载后的文件 3)
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator.sdk/usr/lib/libstdc++.6.0.9.tbd (对应下载后的文件 4)
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Library/Developer/CoreSimulator/Profiles/Runtimes/iOS.simruntime/Contents/Resources/RuntimeRoot/usr/lib/libstdc++.6.0.9.dylib(对应下载后的文件 1)
这是下载链接,
链接:https://pan.baidu.com/s/1hi1VSvci43d_qg0K0NQqqA 密码:6kwg
友情提示:如果有担心升级后会影响之前项目的朋友,这个不必担心,我试过了,升级后除了会出现上面的问题,其他都正常,可以正常提交到AppStore!

解决方法:node_modules/react-native/React/Base/RCTModuleMethod.mm
其中的方法修改成下面这样:
4. 启动页报错要设置canOverrideExistingModule=true
native module splashScreen tried to override SplashScreenModule. Check the getPackages() method in MainApplication.java,it might be that module is being created twice . if this was your intention, set canOverrideExistingMoule=true.
this error may also be present if the package is present only once in getPackage() but is also automatically added later
解决如下:
\node_modules\react-native-splash-screen\android\src\main\java\org\devio\rn\splashscreen\SplashScreenModule.java
SplashScreenModule.java 需要加上这个,否则报错
————————————————
版权声明:本文为CSDN博主「DIVI_ZHANG」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36091581/article/details/78807353
'React/RCTViewManager.h' 改




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律