ashx文件结合ajax使用(返回json数据)
参考文件
https://www.cnblogs.com/yangyp/p/4255548.html
https://www.cnblogs.com/xdp-gacl/archive/2013/12/07/3462349.html
只为成功找方法,不为失败找借口!
ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"contentType: 'application/json; charset=utf8'",所以才导致了在ashx文件中处理请求时无法获取传递到服务器端的参数,
$.ajax({ url: '/Handler1.ashx?operFlag=test1', type: 'POST', /* 请求ashx文件的时候 要把contentType去掉,还有就是 data 格式为 {”key”,”value”};切记 不要再 大括号外面加双引号, 这样就会在ashx页面取不到数据而失败 */ //contentType: 'application/json; charset=utf8', data: { "key1": "xdp", "key2":"孤傲苍狼" }, cache: false, dataType: 'text', success: function (data) { alert(data); }, error: function (xhr) { alert("出现错误,请稍后再试:" + xhr.responseText); } });
这样在ashx文件中就可以使用如下的代码来获取$.ajax方法传递的参数了,代码如下:
string key1 = context.Request["key1"]; string key2 = context.Request["key2"];
以前一直都是用$.post方法来处理ajax,所以没有注意到这个问题,而这次由于是项目需要,所以就使用了$.ajax,没想到就遇到了上述的问题,好在找出了问题所在并且及时解决了问题。
另外,最近还遇到了一个奇怪的问题,"用ajax提交数据到ashx后,用JSON.stringify格式化参数后在服务器端取不到值?",代码如下:
$.ajax({ url: '/Handler1.ashx?operFlag=test2', type: 'POST', //JSON.stringify格式化参数 data: JSON.stringify({ "key3": "xdp-gacl", "key4": "白虎神皇" }), contentType: 'application/json; charset=utf8', cache: false, dataType: 'json', success: function (data) { alert(data.key3 + "|" + data.key4); }, error: function (xhr) { alert("出现错误,请稍后再试:" + xhr.responseText); } });
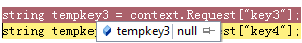
结果在ashx中使用context.Request["key3"]这种常规的方式是获取不到参数的,如下图所示:
郁闷了好久,怎么也想不明白为什么会这样,一开始以为是多了contentType: 'application/json; charset=utf8'这句代码造成的,于是把这句代码注释掉:
$.ajax({ url: '/Handler1.ashx?operFlag=test2', type: 'POST', //JSON.stringify格式化参数 data: JSON.stringify({ "key3": "xdp-gacl", "key4": "白虎神皇" }), //contentType: 'application/json; charset=utf8', cache: false, dataType: 'json', success: function (data) { alert(data.key3 + "|" + data.key4); }, error: function (xhr) { alert("出现错误,请稍后再试:" + xhr.responseText); } });
可是结果还是一样的,使用context.Request["key3"]还是获取不到参数,没办法,既然常规的方式获取不到,那就另寻他法吧,百度了一下,找到了解决办法,在ashx中使用如下的方式就可以获取到了,首先写一个通用的获取参数的方法,代码如下:
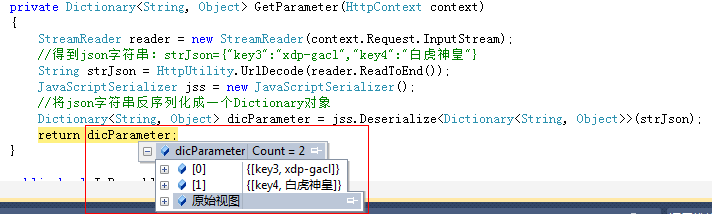
/// <summary> /// 获取参数 /// </summary> /// <param name="context"></param> /// <returns></returns> private Dictionary<String, Object> GetParameter(HttpContext context) { StreamReader reader = new StreamReader(context.Request.InputStream); //得到json字符串:strJson={"key3":"xdp-gacl","key4":"白虎神皇"} String strJson = HttpUtility.UrlDecode(reader.ReadToEnd()); JavaScriptSerializer jss = new JavaScriptSerializer(); //将json字符串反序列化成一个Dictionary对象 Dictionary<String, Object> dicParameter = jss.Deserialize<Dictionary<String, Object>>(strJson); return dicParameter; }
GetParameter方法返回一个dicParameter对象,dicParameter就存放了从$.ajax方法中提交到ashx中的参数,如下图所示:
这样就可以从dicParameter中取出传递过来的参数作处理了,完整代码如下:
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string operFlag = context.Request["operFlag"]; if (operFlag == "test1") { string key1 = context.Request["key1"]; string key2 = context.Request["key2"]; string resStr = key1 + "|" + key2; context.Response.Write(resStr); } else if (operFlag == "test2") { Dictionary<String, Object> dicParameter = GetParameter(context); string key3 = dicParameter["key3"].ToString(); string key4 = dicParameter["key4"].ToString(); string resStr = "{\"key3\":\"" + key3 + "\", \"key4\":\"" + key4 + "\"}"; context.Response.Write(resStr); } }
后端完善
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string userName = string.Empty; string msg = "{{\"code\":\"{0}\",\"msg\":\"{1}\"}}"; //账号 if (context.Request["txtUserName"] != null) userName = context.Request["txtUserName"]; if (string.IsNullOrEmpty(userName)) { context.Response.Write(string.Format(msg, -1, "账号不能为空!")); return; } context.Response.Write(string.Format(msg, 1001, "注册成功")); }
前端结合
function Register() { //…… $.ajax({ type:"post", url:"abc.ashx?partner=<%=Request["partner"] %>&s=<%=Request["s"]%>&r=" + Math.random(), dataType:"json", data:{ "txtUserName":$('#txtUserName').val() }, async:true, success:function (data) { var item = eval(data);//转换成json对象访问 alert(data.msg); if(item.code == "1001"){ //根据返回结果,动态修改执行方法 $("#success").attr("href","javascript:CloseWin()"); $("#succClose").attr("href","javascript:CloseWin()"); }else{ $("#success").attr("href","javascript:$.modal.close()"); $("#succClose").attr("href","javascript:$.modal.close()"); } return; } }); }





