JS去重及字符串奇数位小写转大写
面试中经常会考到数组的去重。作为一名合格的前端开发者,不知道几种去重方法是在不应该。废话不多说直接开撸……
一、indexOf()方法
实现思路:使用indexOf()方法来判断新数组中是否有这个值,若没有则将这个值push到数组中
1 //先定义一个数组
2 var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
3 function remov(array) {
4 var arr=[];
5 for (var i=0,len=array.length;i<len;i++){
6 if (arr.indexOf(array[i])==-1){
7 arr.push(array[i])
8 }
9 }
10 return arr;
11 }
12 console.log(remov(arr1));//[100, "1", "4", 5, 2, 4, 67, 34, 78, 32]
代码很简单,说明一点indexOf()是ES5中的方法,不兼容IE8一下,所以用之前考虑下兼容性问题。
二、sort()+判断相邻两个数
实现思路:先使用数组的sort()方法将数组升序排序,再判断相邻的两个数是否相等,若不相等则将前面的数push到新创建的数组中
1 var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
2 function remov(array) {
3 var linArr = [];
4 array.sort();
5 for (var i = 0, len = array.length; i < len; i++) {
6 if (array[i + 1] !== array[i]) {
7 linArr.push(array[i])
8 }
9 }
10 return linArr;
11 }
12 console.log(remov(arr1));//["1", 100, 2, 32, 34, "4", 4, 5, 67, 78]
三、创建一个空对象和一个空数组
实现思路:for循环中判断对象中是否有当前项,若没有则将当前项push到新创建的数组中,同时将当前项作为对象的一个属性赋值为1
1 var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
2 function remov(array) {
3 var res = [];
4 var obj={};
5 for (var i=0;i<array.length;i++){
6 if(!obj[array[i]]){
7 res.push(array[i]);
8 obj[array[i]]=1;
9 }
10 }
11 return res;
12 }
13 console.log(remov(arr1));//[100, "1", "4", 5, 2, 67, 34, 78, 32]
至于这里为什么将当前项作为对象的一个属性赋值为1,比如说数组中的5,第一次对象中没有5这个属性,我们将其push到新数组中,若不对5这个属性进行赋值,下次检测到第二个5时对象中同样没有又要将其push到新数组中。所以这里将当前项作为对象的一个属性赋值为1,当然也可以赋值为其他值。说的有点啰嗦,懂得人可以略过……
大家有咩有注意到第三种方法的字符串'4'与数值4这里判断不了,有点小缺憾吧。
四、这种方法与第三种方法借鉴的第三种方法
实现思路:for循环中判断对象中是否有当前项,若没有则将当前项作为对象的一个属性赋值为1,否则当前项++。在for循环完毕后再用for in遍历对象中的属性
1 var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
2 function remov(array) {
3 var obj = {};
4 var res = [];
5 for (var i=0;i<array.length;i++){
6 if(!obj[array[i]]){
7 obj[array[i]]=1;
8 }else{
9 obj[array[i]]++;
10 }
11 }
12 for (var k in obj){
13 res.push(k);//b.这里将遍历的对象属性push到新创建的数组中
14 // console.log(k);//a.直接将遍历的对象的属性打印出来
15 }
16 return res;//b.这里返回新创建的数组
17 }
18 console.log(remov(arr1));//b.这里将remov(arr1)函数的执行结果打印出来["1", "2", "4", "5", "32", "34", "67", "78", "100"]
19 // remov(arr1);//a
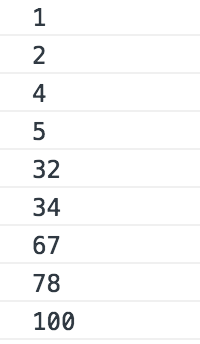
这种方法有个小疑问:注释里面有a的是将遍历的对象属性直接打印出来结果如下图

注释里面的b是将遍历的对象的属性push到新创建的数组中,结果打印出来的数组中都是字符串。
五、两个for循环来遍历
实现思路:这种方法因该是用的比较多的吧,创建一个空数组,第一次for循环中将一个数组值存到变量item中,在第二次for循环中将新建数组的值与变量比较,若相等则break,第二个for循环完毕后再判断新建数组的长度是否与第二个循环中的j变量相等,若相等则将第一次循环中的item添加到新建的数组中
1 var arr1 = [100,'1','4',5,2,4,67,34,5,78,32];
2 function remov(array) {
3 var res = [];
4 for (var i=0,len=array.length;i<len;i++){
5 var item = array[i];
6 for (var j=0;j<res.length;j++){
7 if (res[j]==item){
8 break;
9 }
10 }
11 if (res.length==j){
12 res.push(item);
13 }
14 }
15 return res;
16 }
17 console.log(remov(arr1));//[100, "1", "4", 5, 2, 67, 34, 78, 32]
当然还有很多其他的数组去重方法,这里就整理了这么多,有错误或不当之处请指出,大家共同探讨学习。
补充一道面试题:
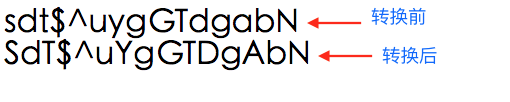
题目描述:对输入的一串字符串从1开始顺序编号,如果遇到奇数的小写英文字母,则转换成对应的大写字母.若遇到非英文字母字符,不计入奇偶数,但结果要保留该字符
1 var str = 'sdt$^uygGTdgabN';
2 document.write(str+"<br/>");//将原字符串输出到文档
3 var j=0,reg=/[a-zA-Z]/;//j变量用于计数、定义一个正则表达式用来判断是否是字母
4 var sArr = str.split("");//将字符串转换成数组
5 for (var i=0;i<sArr.length;i++){
6 if(reg.test(sArr[i])){//如果是字母j++
7 j+=1;
8 if (j%2==1){//如果是奇数将当前项转换成大写
9 sArr[i] = sArr[i].toUpperCase();
10 }
11 }
12 }
13 str = sArr.join('');//将数组转换成字符串
14 document.write(str);//将转换后的字符串输出到文档
附上转换前与转换后的字符串对比图