vue+elementui 动态改变表单必填项
需求:
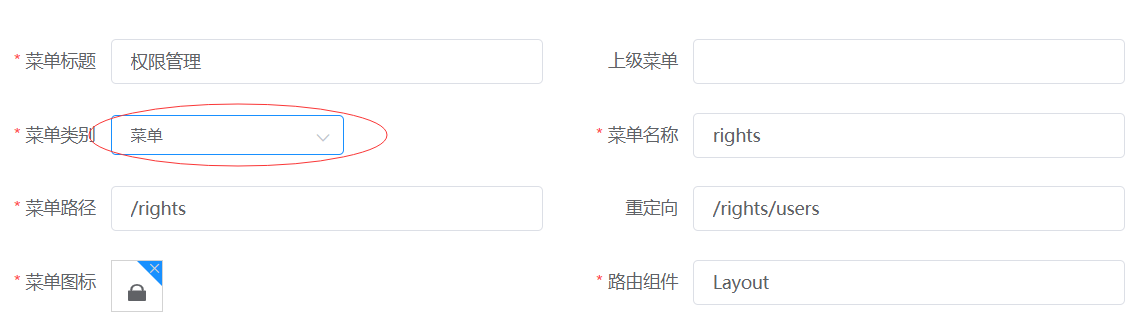
当类别为“菜单”时的必填项:

当类别为“按钮”时的必填项:

实现:
data里面定义:
isMenu: true
el-form里面设置rules:
<el-form-item prop="path" :rules="[{required:isMenu,message:'请输入菜单路径',trigger:'blur'}]" label="菜单路径" :label-width="formLabelWidth">
<el-input v-model="dlgData.path" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="icon":rules="[{required:isMenu,message:'请输入菜单图标',trigger:'blur'}]" label="菜单图标" :label-width="formLabelWidth">
<icon-selector v-model="dlgData.icon" :data="iconOptions" />
</el-form-item>
<el-form-item prop="component":rules="[{required:isMenu,message:'请输入路由组件',trigger:'blur'}]" label="路由组件" :label-width="formLabelWidth">
<el-input v-model="dlgData.component" autocomplete="off"></el-input>
</el-form-item>
methods里面定义:
chanRules(){ this.isMenu = (this.dlgData.type == 1 ? true : false) }
watch里面定义:
watch: { 'dlgData.type'(){ this.$nextTick(() =>{ this.chanRules() }) } }
注:dlgData是由主界面传过来的一个prop属性
参考:https://blog.csdn.net/u012138137/article/details/103661557 感谢感谢!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步