微信小程序学习笔记
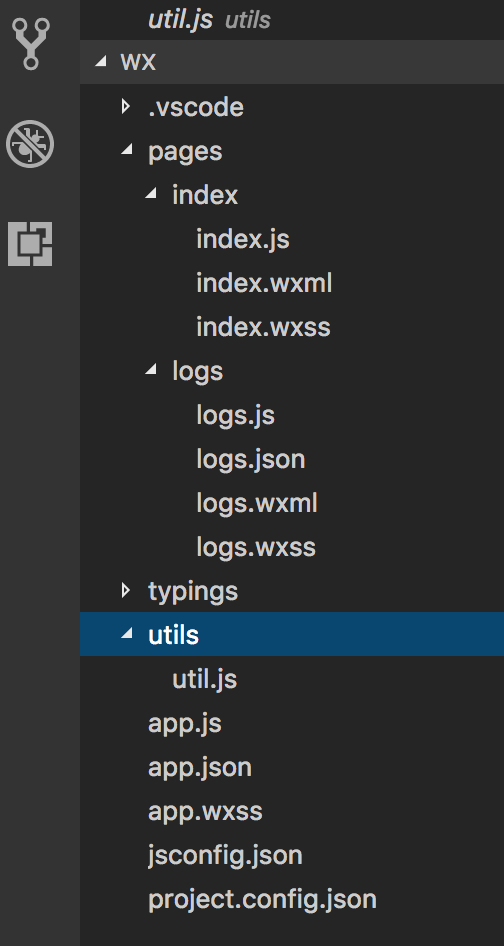
一、文件结构解析

pages文件夹: 书写各个页面代码以及组件。内部js文件书写js ; wxml文件为HTML ; wxss文件为css样式 ; json文件为配置当前页面的默认项,如title等
utils文件夹: 书写作用在全局的js共用方法等
app.js文件: 全局js配置文件,这里定义的变量为全局变量,可在页面内通过 getApp() 获取
app.json文件: 全局默认配置项,如路由、小程序的状态栏、导航条、标题、窗口背景色。
app.wxss文件: 全局css样式文件
二、简单谈谈移动设备的分辨率与rpx
在小程序中,一般使用iPhone6的设计稿,iPhone6下 1px = 1rpx = 0.5pt
使用rpx,小程序会自动在不同的分辨率下进行转换,简单理解为我们适配屏幕的rem
pt 也称为逻辑分辨率,pt的大小和屏幕尺寸有关系,简单可以理解为长度和视觉单位
px 指物理分辨率,和屏幕尺寸没有关系,表示一个点
一个pt 可以由1个px构成,也可以是2个、3个。这个就是移动设备屏幕上的Reader倍数关系,如iPhone6、iPhone5的 @2x ; iPhone6 Plus的 @3x
iPhone6 上的一个pt就由2个px点构成,我们的设计稿一般是以px值进行设计
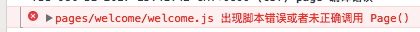
三、关于报错问题解析
解决:对应js文件内部不能为空白文档,必须添加 Page ({ })
四、小程序的页面标签
标签中的自定义属性必须以 data- 开头
<view></view> 类似于div标签,表示一个容器
<image src='/'><image> 类似于 <img> 标签,表示一张图片 /表示根目录 不指定宽高的情况下默认宽度300px、高度225px
<text></text> 类似于<span></span>标签,表示行内文本 只有被该标签包围的文本才能被长按选中 text标签可以嵌套text标签 会直接解析转义字符
<swiper><swiper> 图片轮播 样式和属性作用在 swiper标签上
五、关于小程序的数据赋值
请求回来的数据,使用 this.setData() 方法,传入需要赋值到data数据的变量
小程序总是会读取data对象里的数据来进行页面的数据绑定,这个动作是在onLoad事件之后执行的
var data = '获取到的数据' this.setData(data)
如果获取到的数据是一个数组,那么需要传入一个对象
this.setData({ local_key: data}); // 这样在data里面就相当于有一个数组local_key
另一种赋值方式:在onLoad事件之中
this.data.变量名 = 获取到的数据
定义在app.js中的变量为全局变量,通过getApp() 获取
const golbalData = getApp() Page({ /** * 页面的初始数据 */ data: { isPlayMusic:true }, like:function() { console.log(golbalData.isPlay) }, })
六、关于小程序的显示隐藏
wx:if = ‘值’ 类似于vue中的 v-if
<image src='/images/b.jpg' wx:if="true"></image>
七、关于小程序的循环输出
使用<block></block>标签将循环的内容包裹
wx:for = '{{ 循环数组 }}' wx:for-item = '循环的值' wx:key = 'key值' wx:for-index = '下标'
循环的值默认是 item , 这里的 wx:for-item也可以省略不写, wx:for-index 默认是 index
var local_key = [1,2,3,4,5,6,7] <block wx:for="{{local_key}}" wx:for-item="item" wx:key="unique"> <view class='list'> {{item}} </view> </block>
八、关于小程序的事件绑定
需要在各个事件类型的前面加上 bind 或 catch
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如点击事件: bind:tap
<text class='gofont' bind:tap="go">开启小程序之旅</text>
获取点击对象:
event.currentTarget 指的是事件捕获的组件对象 (即定义了方法的对象)
event.target 指的是事件触发的对象
九、关于小程序事件中的页面跳转
跳转后不能返回:
go: function(){ // wx.navigateTo({ // url: '../post/post', // }) wx.redirectTo({ url: '../post/post', }) },
wx.navigateTo({ url: '', // 跳转路劲 success: function() {}, // 跳转成功执行方法 fail: function() {}, // 跳转失败执行方法 complete: function() {} // 无论成功与否都执行的方法 })
goDetail:function(event){ const id = event.currentTarget.dataset.postid wx.navigateTo({ url: '../detail/detail?id='+id, }) },
十、关于小程序的模板 template
类似于vue的模块化,区别在于不能够在模板中定义Js
需要依次定义和引入wxml文件和wxss文件, 注意引入标签后面的结尾 / 必须加上
定义一个模板:
wxml文件:使用 <template name="模板名字"> </template>
<template name="postItem"> <view class='list'> <image src='/images/1.png' class='top-img'></image> <text class='name'>{{item.title}}</text> </view> </template>
wxss文件:
/* 文章列表 */ .list { margin-top: 20rpx; margin-bottom: 40rpx; background-color: white; border-bottom: 1px solid #eee; border-top: 1px solid #eee; padding: 10rpx 20rpx; }
在需要使用模板的页面引入该模板:
<import src="/template/post/post-item-template" /> <view> <swiper indicator-dots="true" autoplay="true" interval="5000"> <swiper-item> <image src='/images/a.jpg'></image> </swiper-item> <swiper-item> <image src='/images/b.jpg'></image> </swiper-item> <swiper-item> <image src='/images/c.jpg'></image> </swiper-item> </swiper> <!-- 文章列表 --> <block wx:for="{{local_key}}" wx:for-item="item" wx:key="unique"> <template is="postItem" data="{{item}}"/> </block> </view>
@import '/template/post/post-item-template'; swiper { width: 100%; height: 500rpx; } swiper image{ width: 100%; height: 500rpx; }
十一、关于小程序的设置缓存
小程序的缓存最多不能超过7M
同步方法设置或修改: key表示缓存变量名,string/object表示缓存的内容,可以是 string/object 中的一种类型
wx.setStorageSync(key, string/object)
同步方法获取缓存:key表示缓存变量名,获取后赋值给变量
const value = wx.getStorageSync(key)
同步方法删除指定缓存:key表示缓存变量名
wx.removeStorageSync(key)
同步方法删除所有缓存:
wx.clearStorageSync()