NodeJs + Mysql 实现项目开发
第一步:在本地环境安装MySQL
Mac 安装 MySQL整体流程:
https://www.cnblogs.com/nickchen121/p/11145123.html
MySQL 使用命令行:
# 启动 MySQL sudo mysql.server start sudo /usr/local/mysql/support-files/mysql.server start # 停止MySql服务: sudo /usr/local/mysql/support-files/mysql.server stop # 重启MySql服务: sudo /usr/local/mysql/support-files/mysql.server restart # 进入 MySQL mysql -u root -p # 列出 MySQL 数据库管理系统的数据库列表 SHOW DATABASES; # 查看数据库的编码方式 show variables like 'character%';
MySQL 安装流程注意事项:
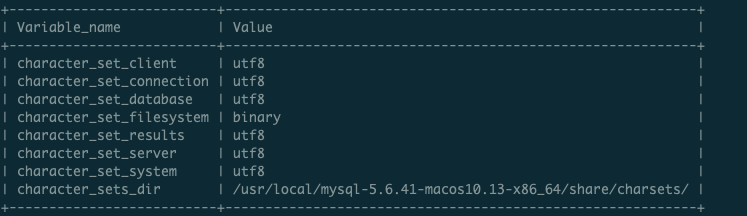
注意一定要配置 my.cnf 文件,更改数据库的编码格式为utf8,否则录入中文数据会显示乱码。可通过 查看数据库的编码方式 命令行查看数据库的编码格式,为以下情况正常:

第二步:安装数据库可视化界面操作工具
MAC环境下使用的是 sequel-pro
下载地址为 http://www.sequelpro.com/
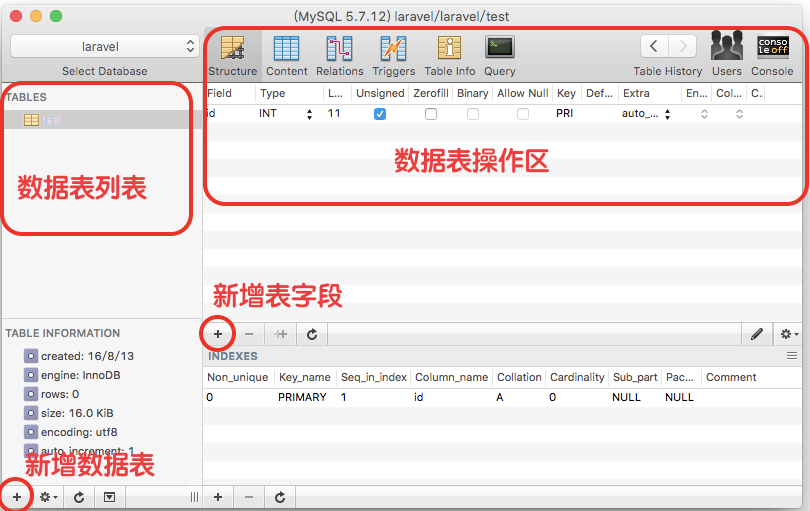
操作教程 https://blog.csdn.net/huacha__/article/details/81662142
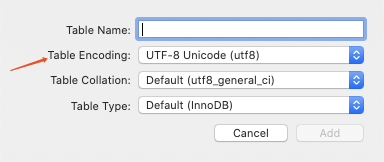
注意事项:创建新的数据表时,要选择编码格式为utf8,否则写入的中文会变成?? 乱码




第三步:对数据库进行增删改查,使用express框架
基本流程参考:
https://blog.csdn.net/hust_cxl/article/details/79929093
https://www.cnblogs.com/cth0/p/11680134.html
const express = require('express') // 引入express模块
const mysql = require('mysql') // 引入mysql模块
// 创建mysql实例
const connection = mysql.createConnection({
host: '127.0.0.1', // 服务器端口
user: 'root', // 用户名称
password: 'xiaojie520110', // 密码
database: 'test' // 连接的数据库
});
const app = express() // 创建express的实例
const port = 3000 // 定义监听端口
connection.connect(); // 启动连接数据库
// MySQL语法,这句意思为查询 SELECT * FROM表示查询,test1表示查询的数据表
const showSql = 'SELECT * FROM tets2'
// MySQL语法,这句意思为增加数据 INSERT INTO表示增加,test1表示增加的数据表 (name, age, email)为数据格式 VALUES(?,?,?) 为值
const addSql = "INSERT INTO tets2 (name, age, email) VALUES (?,?,?)";
const addSqlParams = ['菜鸟', 18, 'https://c.xxrunoob.com']; // 这是想增加的数据
// 写入数据
connection.query(addSql, addSqlParams, function (err, result) {
if (err) { // 操作失败报错
console.log('[SELECT ERROR]:', err.message);
}
console.log(result); //数据库查询结果返回到result中
});
// 查询数据
connection.query(showSql, function (err, result) {
if (err) { // 操作失败报错
console.log('[SELECT ERROR]:', err.message);
}
console.log(result); //数据库查询结果返回到result中
});
// 服务器响应请求
app.get('/', (req, res) => {
connection.query(showSql, function (err, result) {
if (err) { // 操作失败报错
console.log('[SELECT ERROR]:', err.message);
}
console.log(result); //数据库查询结果返回到result中
res.send(result[0])
});
})
// 监听3000端口
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
// connection.end(); //结束连接!!!不能一直连着!!
第四步:定义请求接口,连接前端页面
后端定义的各个接口,本质上其实就是一个路由地址。例如 https://gw.n8n8.cn/list 这个后端接口,采用的是GET请求。当前端使用AJAX对这个接口发起请求的时候,实际上是触发后端执行对应的路由 “ /list ” 的逻辑。
对应到 express 里面,也就是触发 express 里面定义好的路由:在本地环境进行测试,这里的域名使用的是 127.0.0.1 ,也就是指向本地
POST请求需要使用 json解析中间件(body-parser),参考链接 https://www.cnblogs.com/xyyl/p/11039506.html
express 例子:
const express = require('express') // 引入express模块
const mysql = require('mysql') // 引入mysql模块
const bodyParser = require('body-parser');/*支持post方法*/
const app = express() // 创建express的实例
const port = 3000 // 定义监听端口
app.use(bodyParser.json());// 添加json解析
app.use(bodyParser.urlencoded({ extended: false }));
// 定义连接的数据库
const connection = mysql.createConnection({
host: '127.0.0.1', // 服务器端口
user: 'root', // 用户名称
password: 'xiaojie520110', // 密码
database: 'test' // 连接的数据库
});
// 允许接口跨域 这里指定允许所有接口跨域
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
});
connection.connect(); // 启动连接数据库
// MySQL语法,这句意思为查询 SELECT * FROM表示查询,tets2表示查询的数据表
const showSql = 'SELECT * FROM tets2'
// 服务端响应login接口,POST请求方式
app.post('/login', function (req, res, next) {
const username = req.body.name; //获取post请求参数
const pwd = req.body.passwor;
res.json({ name: username, pwd: pwd });//数据返回前端
});
// 服务器响应请求 当前端发起 /list 接口的请求后,会触发这个逻辑
app.get('/list', (req, res) => {
connection.query(showSql, function (err, result) {
if (err) { // 操作失败报错
console.log('[SELECT ERROR]:', err.message);
}
res.send(result) // 将查询结果返回给页面
});
})
// 监听3000端口
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
// connection.end(); //结束连接!!!不能一直连着!!
前端页面使用AJAX发起请求:
// 触发express里定义好的 /show 路由里各个逻辑 $.get("http://127.0.0.1:3000/show", function (data, status) { console.log(data) });
第五步: 在express中定义各种接口给前端页面调用
前端页面接口定义:
// 增加数据 $.post("http://127.0.0.1:3000/add", { name: "新增的数据", age: 22, email: "http://www.more.com" }, function (data, status) { console.log(data) }); // 删除数据 $.post("http://127.0.0.1:3000/delete", { id: 11, }, function (data, status) { console.log(data) }); // 更改数据 $.post("http://127.0.0.1:3000/edit", { id: 9, name: "更改数据", email: "http://www.baidu.com" }, function (data, status) { console.log(data) }); // 查询数据 $.get("http://127.0.0.1:3000/list", function (data, status) { console.log(data) });
后端接口定义:
// 增 app.post('/add', function (req, res, next) { const name = req.body.name; const email = req.body.email; const age = req.body.age; const addSqlParams = [name, email, age]; // MySQL语法,这句意思为查询 INSERT INTO表示新增,tets2表示查询的数据表 (name,email,age) VALUES(?,?,?) 表示新增的字段 const addSql = 'INSERT INTO tets2(name,email,age) VALUES(?,?,?)'; connection.query(addSql, addSqlParams, function (err, result) { if (err) { console.log('[UPDATE ERROR] - ', err.message); return; } res.json(result);//数据返回结果 }); }); // 删 app.post('/delete', function (req, res, next) { const id = req.body.id; const delSql = `DELETE FROM tets2 where id=${id}`; //数据库代码,tets2表中删除id为传入值的那一行。 connection.query(delSql, function (err, result) { if (err) { console.log('[UPDATE ERROR] - ', err.message); return; } res.json(result);//数据返回结果 }); }); // 改 app.post('/edit', function (req, res, next) { const id = req.body.id; const name = req.body.name; const email = req.body.email; const modSqlParams = [name, email, id]; // MySQL语法,这句意思为改数据 UPDATE 表示更改,tets2表示更改的数据表 SET name= ?,email = ? 表示更改name 和 email字段,WHERE Id = ? 表示更改条件 const modSql = 'UPDATE tets2 SET name= ?,email = ? WHERE Id = ?'; connection.query(modSql, modSqlParams, function (err, result) { if (err) { console.log('[UPDATE ERROR] - ', err.message); return; } res.json(result);//数据返回结果 }); }); // 查 app.get('/list', (req, res) => { // MySQL语法,这句意思为查询 SELECT * FROM表示查询,tets2表示查询的数据表 const showSql = 'SELECT * FROM tets2' connection.query(showSql, function (err, result) { if (err) { // 操作失败报错 console.log('[SELECT ERROR]:', err.message); } res.send(result) }); })



