jqGrid 将行的字变成超连接
今天在项目中碰到要将jqGrid中的行做成超连接,请看代码步骤:
name: "DataType", index: "DataType", width: 350, align: "left", formatter: function (cellValue, options, rowdata, action) { var url = '@Url.Action("Main", "Main")' + "?WellBoreId=" + rowdata.AppBatch.WellBoreId + "&DataCode=" + rowdata.AppBatch.DataSetCode + "&DataNodeId=" + rowdata.AppBatch.DataNodeId + "&ShowType=Approval" + "&isJumpToWell=1"; return "<a href='" + url + "'>" + cellValue + "</a>"; }
就是给这行加一个formatter属性,然后为这个属性加函数,函数有三个参数,反回的是一个文本,这里的文本我用的是超连接
当然,我在项目中还为这个超连接写了一个样式了,也就是常见连接的点击样式,代码如下:
a:link { color:blue; text-decoration:underline; } a:visited { color:black; text-decoration:none; } a:hover { color:#000000; text-decoration:none; }
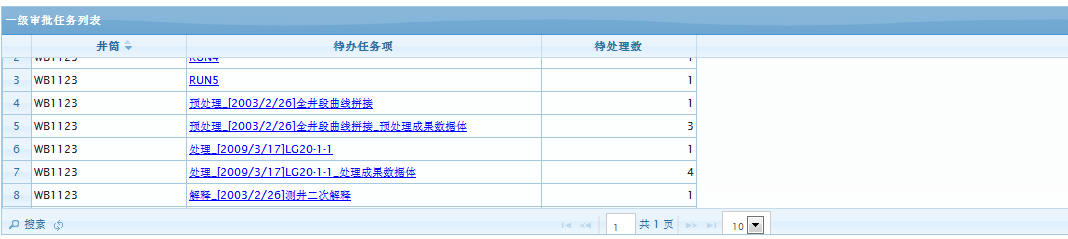
最终效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!