Vue基础系统文章06---导入和导出
一、导入和导出
如果想要在一个Js文件中用另一个js文件的代码
1、将js文件中的变量和函数导出
let a = "aaaa" function show() { console.log("my name is show"); } export default{ a, show }
2、在另一个js文件中将其导入
import exportimport from "./exportimport"; exportimport.show(); console.log(exportimport.a);
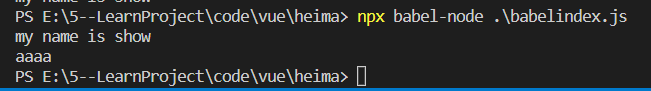
3、执行:npx babel-node .\babelindex.js

二、按需导入和导出
如果我们只想导出方法show,而不想导出变量,修改要导入的文件
let a = "aaaa" export function show() { console.log("my name is show111"); }
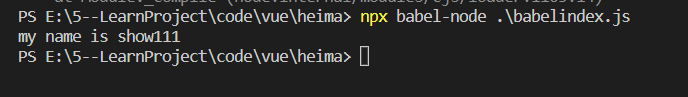
在要使用导入的文件中修改,并使用show方法:
import {show} from "./exportimport";
show();

分类:
30-Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!