vue基础系列文章12---创建脚手架
一、交互式命令行创建
1、运行 vue create myvue
选择默认创建模式,会在指定的文件夹下创建文件

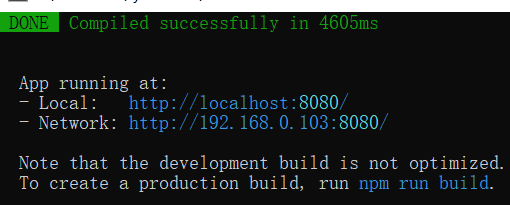
2、进入到myvue文件夹,运行:npm run serve

3、访问本地的地址就可以看到起来的网站

二、图形化界面创建
1、运行:vue ui

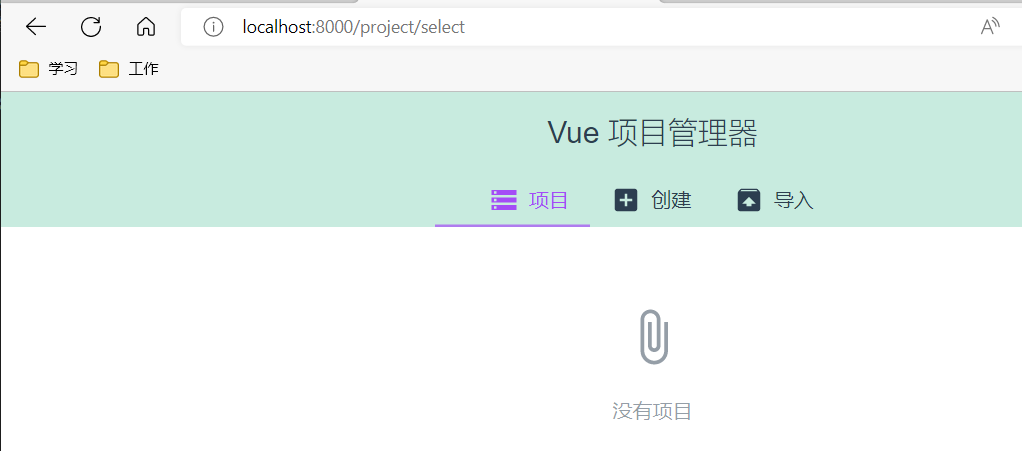
2、本地访问:localhost:8000

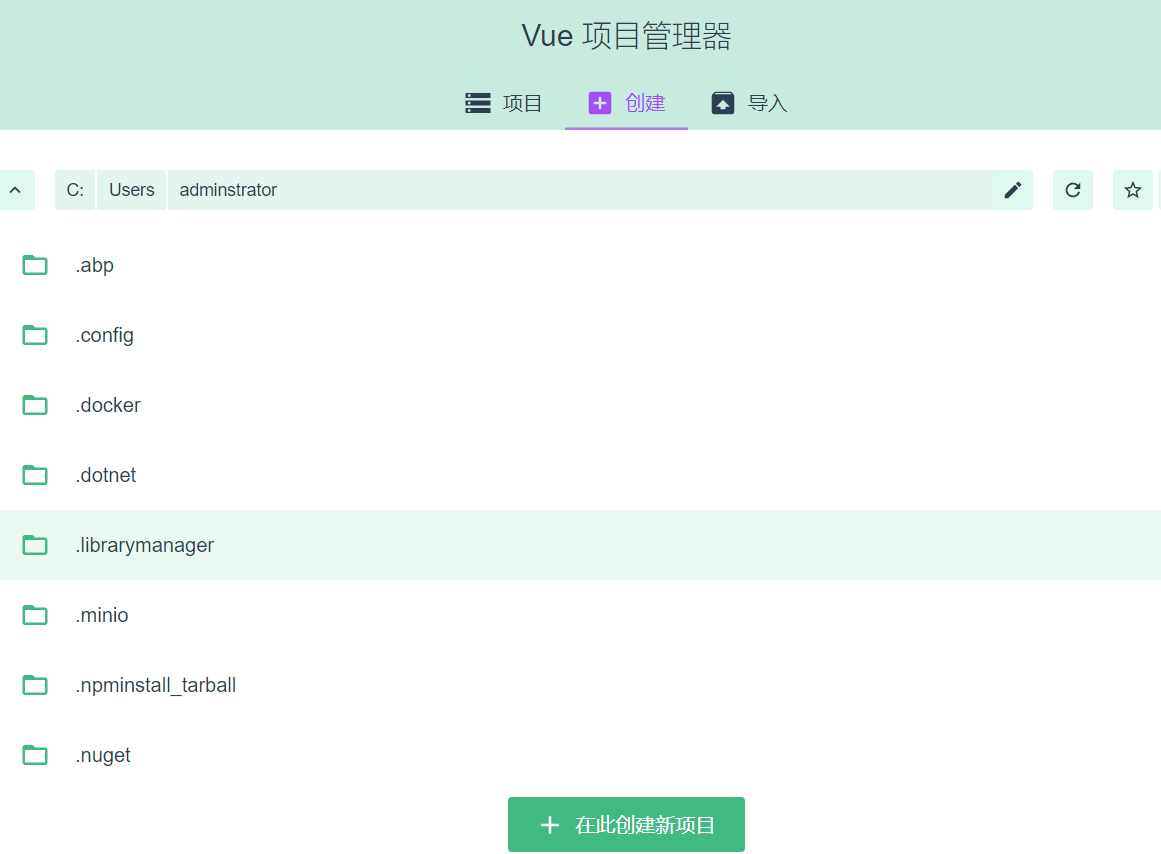
3、点击创建后选择一个文件夹

4、设置项目的信息:如名字等

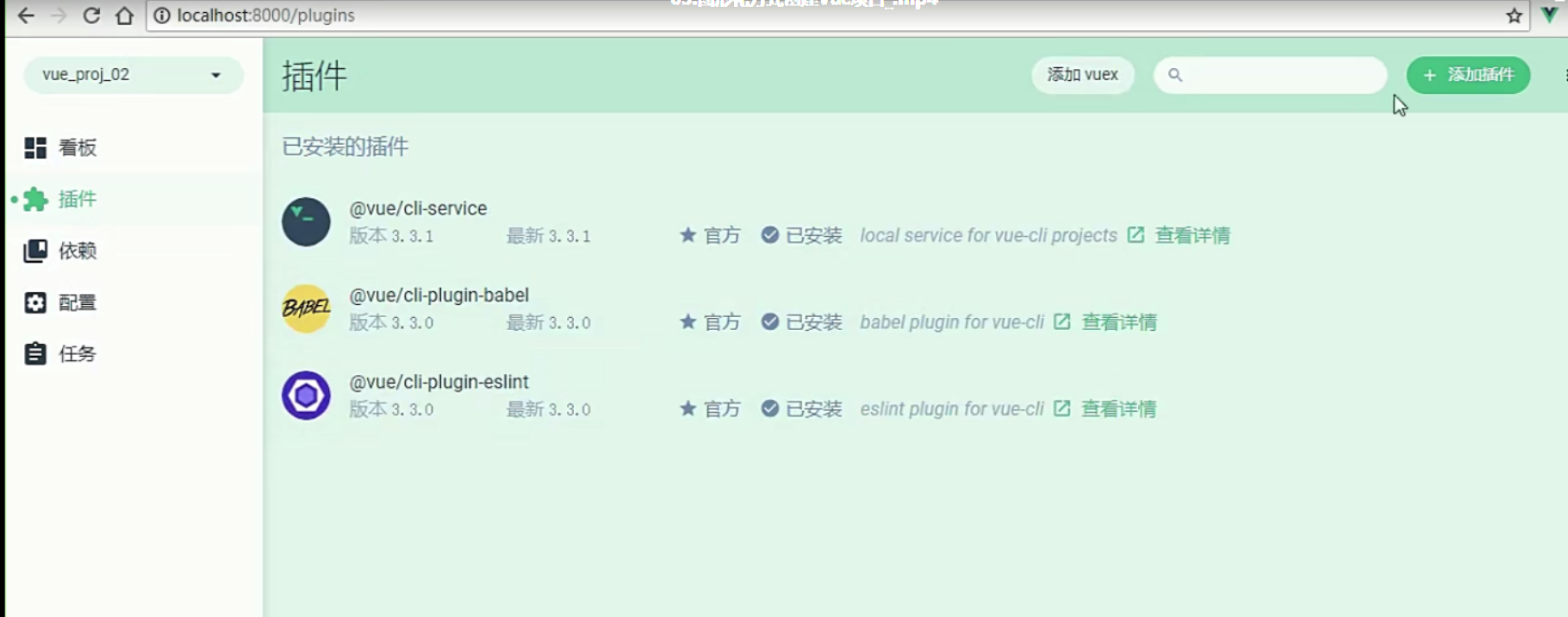
5、选择默认创建后会进入面板中,可以看到项目的一些配置信息

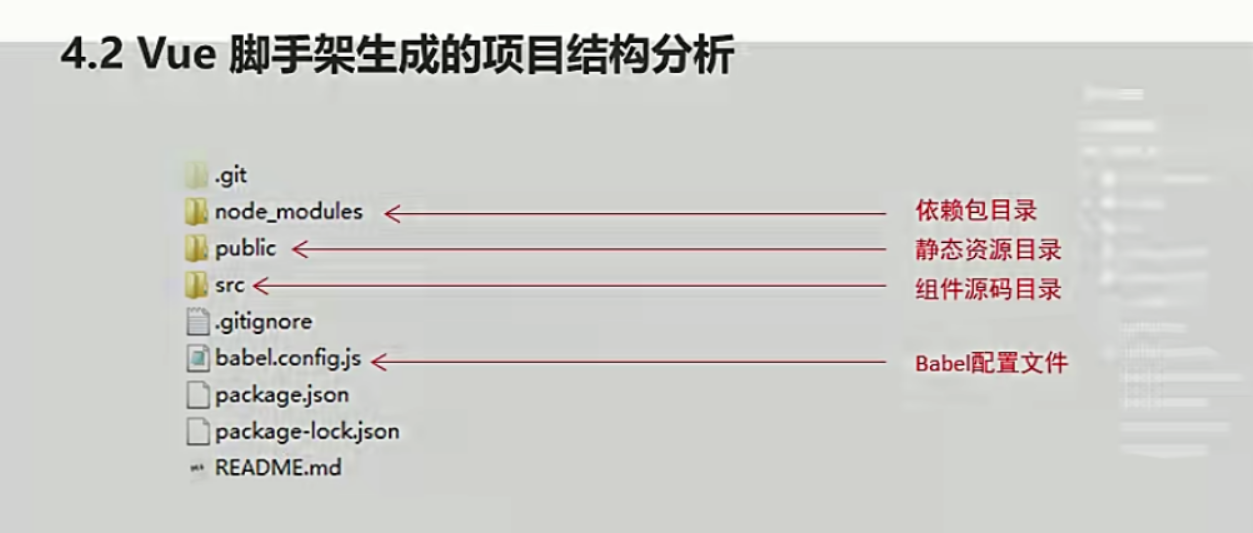
三、脚手架结构目录

四、自定义打包的端口号,并打包后自动打开浏览器
1、修改项目下的vue.config.js,增加如下的内容
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ //transpileDependencies: true, devServer:{ port:8081, open:true } })
2、进行项目根目录下再次运行:npm run serve





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!