不同方式实现两列布局
2018-04-03 17:54 溪涵 阅读(580) 评论(0) 编辑 收藏 举报目录
1.position
2.float
3.百分比宽度
4.inline-block
5.Flexbox
1.position例子
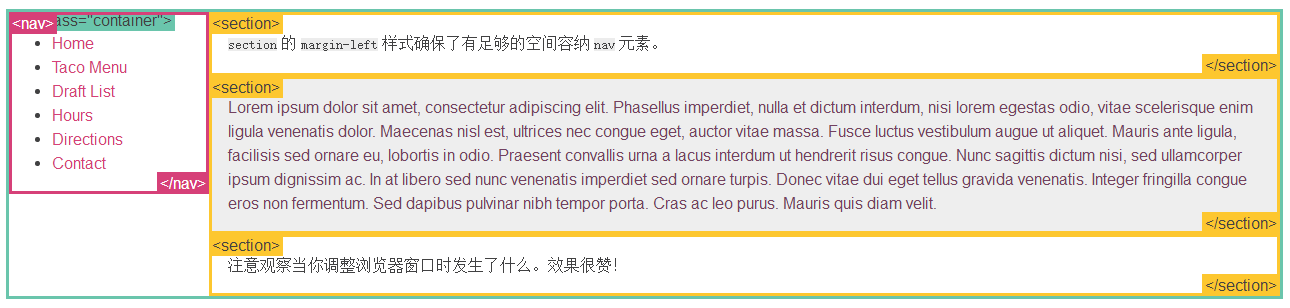
这个两列布局左边固定,右边自适应。
这个例子在容器比nav元素高的时候可以正常工作。如果容器比nav元素低,那么nav会溢出到容器的外面。
.container {
position: relative;
}
nav {
position: absolute;
left: 0px;
width: 200px;
}
section {
/* position is static by default */
margin-left: 200px;
}

2.浮动布局例子
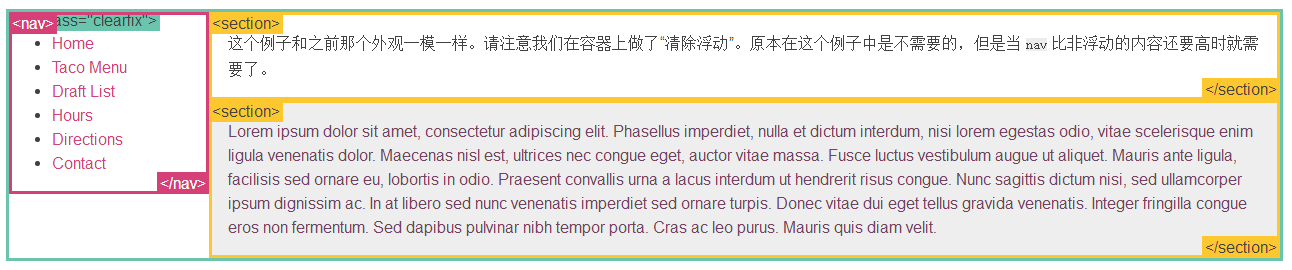
这个两列布局左边固定,右边自适应。与第一个position实现的效果基本相同。
完全使用 float 来实现页面的布局是很常见的。
nav {
float: left;
width: 200px;
}
section {
margin-left: 200px;
}
注意布局左边使用了浮动,当nav比非浮动的内容还要高时就要在父容器上添加了.clearfix类清除浮动。
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}

3.百分比宽度布局
首先介绍一下百分比宽度。
百分比是一种相对于包含块的计量单位。它对图片很有用:如下我们实现了图片宽度始终是容器宽度的50%。把页面缩小看下效果!
article img {
float: right;
width: 50%;
}

因此也可以用百分比做布局,但是这需要更多的工作。在下面的例子中,当窗口宽度很窄时 nav 的内容会以一种不太友好的方式被包裹起来。此时布局左右块的宽度不固定,会随着浏览器宽度大小有所变化。总而言之,选一种最合适你的内容的方式。
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}

4.inline-block 布局
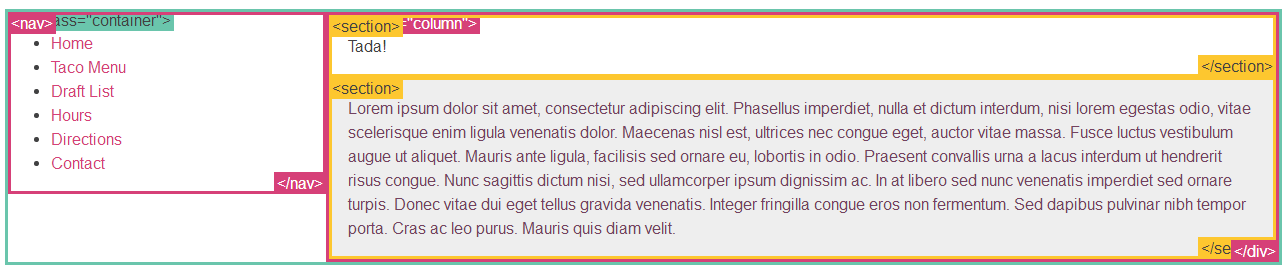
也可以使用 inline-block 来布局。这时是实现的布局左右块的宽度不固定,会随着浏览器宽度大小有所变化。
有一些事情需要你牢记:
vertical-align属性会影响到inline-block元素,你可能会把它的值设置为top。- 你需要设置每一列的宽度
- 如果HTML源代码中元素之间有空格,那么列与列之间会产生空隙
nav {
display: inline-block;
vertical-align: top;
width: 25%;
}
.column {
display: inline-block;
vertical-align: top;
width: 75%;
}

5.使用 Flexbox 的简单布局
.container {
display: -webkit-flex;
display: flex;
}
nav {
width: 200px;
}
.flex-column {
-webkit-flex: 1;
flex: 1;
}

flexbox扩展知识
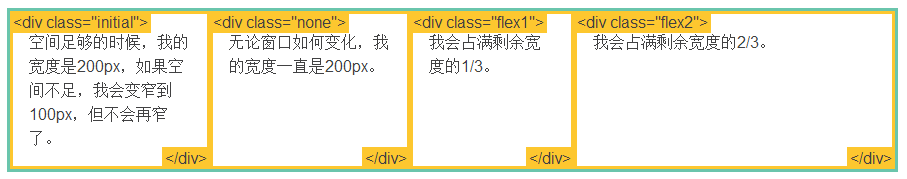
使用 Flexbox 的牛逼布局
.container {
display: -webkit-flex;
display: flex;
}
.initial {
-webkit-flex: initial;
flex: initial;
width: 200px;
min-width: 100px;
}
.none {
-webkit-flex: none;
flex: none;
width: 200px;
}
.flex1 {
-webkit-flex: 1;
flex: 1;
}
.flex2 {
-webkit-flex: 2;
flex: 2;
}

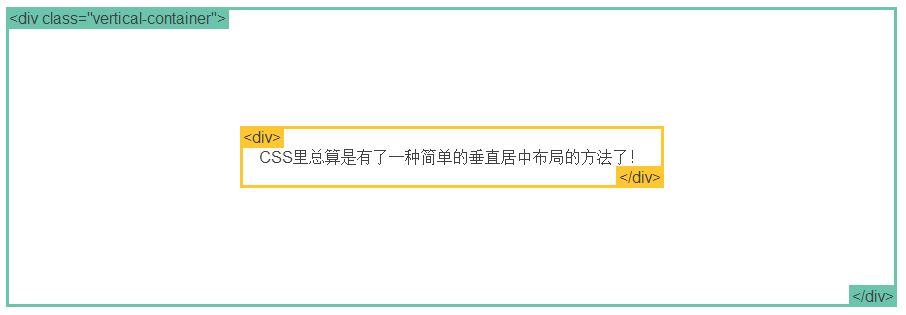
使用 Flexbox 的居中布局
.vertical-container {
height: 300px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}

参考:http://zh.learnlayout.com/


