快捷使用Node Inspector调试NodeJS
一:介绍
NodeJS开发有很多种调试方式,比如输出Log、WebStorm自带的调试器、Node Inspector等,其中Node Inspector是比较流行和被推荐的一种。
但是Node Inspector调试流程比较繁琐,需要同时打开两个控制台执行命令,并要打开Chrome浏览器,把控制台的输出结果URL复制粘贴到Chrome中才能调试,并且调试完后需要手动的关掉控制台命令框。
本文就是介绍如何简单、方便、快捷的使用Node Inspector调试NodeJS. 如果你还不会使用Node Inspector,请参见三
二:快捷使用方法(如果你还不会使用Node Inspector,请参见三)
快捷使用Node Inspector的原理是通过调用Bat脚本,让它自动的执行命令,免去我们手动操作的麻烦。具体步骤如下:
1. 新建debug.bat文件。此bat文件做得工作有:
-
- 启动node项目的调试
- 启动node inspector
- 启动Chrome并自动导航到调试地址。
代码如下: server.js为你的项目启动的入口,port 5858为默认node-inspector使用的端口
start cmd /k node --debug C:\Work\Code\Exercises\Web\server.js start cmd /k node-inspector & start chrome "http://127.0.0.1:8080/debug?port=5858"
2. 新建stop.bat文件。此bat做的工作是自动关闭调试时打开的两个控制台命令窗。代码如下:
taskkill /IM cmd.exe /FI "WINDOWTITLE eq C:\windows\system32\cmd.exe - node*"
3. 开始调试。WebStorm里输入debug,将会自动调用debug.bat命令启动调试,输入stop自动调用stop.bat停止调试。其他的开发工具原理一致。注意:Debug.bat和stop.bat路径要放在命令执行的当前目录下。
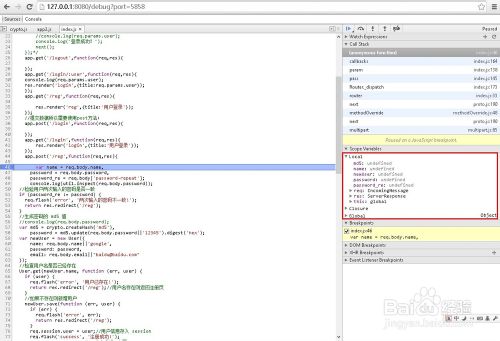
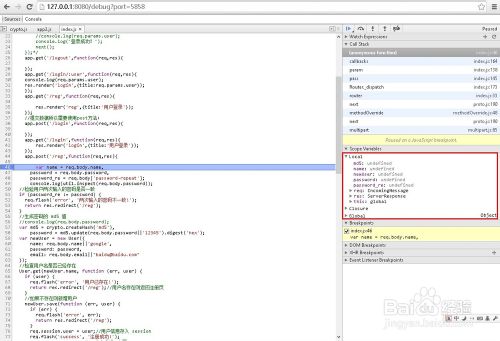
三:Node Inspector使用方法
引自:http://jingyan.baidu.com/article/dca1fa6fbd580ff1a44052de.html
-
使用命令$ npm install -g node-inspector 安装。安装后就可以使用了。之后在命令行中执行“node --debug app2.js”。app2.js为你需要调试的程序的名称。

-

-

-

-

-