webpack简单学习的入门教程
前言,如果按照官网的安装办法:
npm install webpack -g
安装的是最新版的,然后就莫名其妙的有问题(可以安装,但运行有问题)。我是小白,我也不知道具体原因,所以我换成2.5.1版本就OK了,先用这个,学习学习再深入。
一、安装
1. 先安装node.js (如果安装了就跳过)。
下载地址:http://nodejs.cn/download/
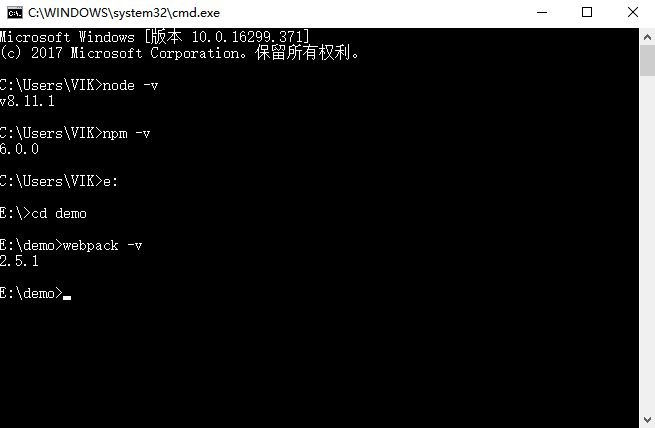
2. win+R 输入 cmd 打开命令行。
3. 1) 输入 node -v 查看node.js版本跟确认node安装好了;

2) 输入 npm -v 查看npm版本。

4. 选一个盘,例如我选E盘,新建一个demo文件夹

5. 在cmd里面输入 e: 进入E盘, cd demo 进入demo文件夹

6. 输入 npm init 初始化,一路回车,然后demo文件夹里面就会多一个package.json文件。
7. 然后就开始全局安装webpack,这里安装2.5.1版本,-g表示全局安装:
npm install webpack@2.5.1 -g
8. 接着在demo文件夹下也安装webpack,--save-dev 表示本地安装:
npm install webpack@2.5.1 --save-dev
输入 webpack - v 检查webpack安装好了没:

看来是OK了,回到demo文件夹,现在里面有一个 node_modules文件夹 + package.json + package-lock.json。
其它的不用管,就看package.json文件就好。
二、使用
1. 在demo文件夹下新建一个index.html文件,里面代码可以这么写:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack demo</title> </head> <body> <script src="bundle.js"></script> </body> </html>
细心的童鞋会发现不是没有bundle.js文件吗,引入它干嘛?对,等下就要用webpack给它生出来。
2. 再在demo文件夹下新建一个入口文件entry.js,就先写这个:
// entry.js document.write('hello word.')
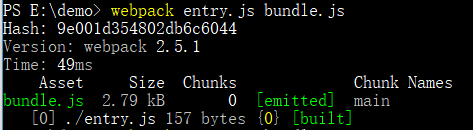
3. 见证效果的时候到了,在cmd输入 webpack entry.js bundle.js

出现这个,就说明编译成功了,回到demo文件夹,就会发现多出了一个文件 bundle.js,就是我们引入的JS文件了
第一个entry.js表示入口,第二个bundle.js表示输出内容。
打开index.html就会看到 hello word.。
初步使用webpack成功,不过,用命令行这样直接编译不仅容易出错,还麻烦,所以推荐使用配置文件来编译。
三、使用配置文件编译
1. 在demo文件夹里面新建一个js文件:webpack.config.js (为什么叫这个名字,因为这个是默认配置文件名称)
2. 输入如下代码:
entry 表示入口文件路径;
output 表示出口文件路径:
- __dirname 表示当前目录下;
- path 入口文件输出路径;
- filename 输出文件名称;
var webpack = require('webpack') module.exports = { entry: './entry.js', output: { path: __dirname, filename: 'bundle.js' } }
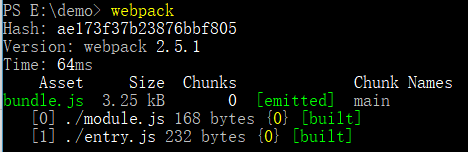
3. 在cmd输入 webpack ,可以看到跟刚才一样的效果。

四、配置css文件
1.webpack默认只能处理JavaScript 模块,想要处理其它类型的文件,例如css,就需要用到 loader 。
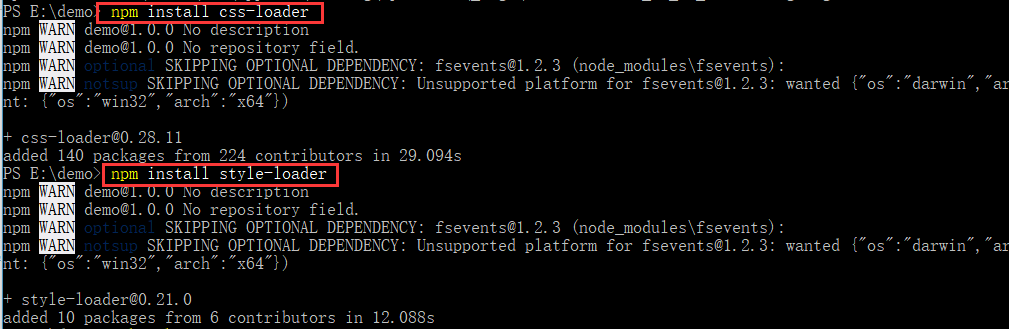
先按照需要的2个模块 css-loader 跟 style-loader (warn信息不用理它,error错误信息就要解决)
npm install css-loader
npm install style-loader

2. 配置文件 webpack.config.js 修改
红色字体为加入的代码
var webpack = require('webpack') module.exports = { entry: './entry.js', output: { path: __dirname, filename: 'bundle.js' }, module: { loaders: [ {test: /\.css$/, loader: 'style-loader!css-loader'} ] } }
3. 在demo文件夹下新建一个style.css文件,写个body{background-color:red}

4. 在 entry.js 文件加入这个代码
require('./style.css')
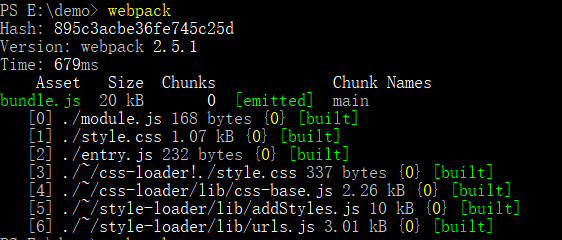
5. 在cmd 上webpack一下

6. 打开index.js刷新,就看到红色背景了,说明运行成功。
五、webpack还有另一个重要的内容,就是插件。
1. 例如 BannerPlugin 插件,可以在输出的文件头部添加注释信息。
2. 在webpack.config.js文件里面加入代码:
var webpack = require('webpack')
module.exports = {
entry: './entry.js',
output: {
path: __dirname,
filename: 'bundle.js'
},
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
]
},
plugins: [
new webpack.BannerPlugin('This file is created by zhengshize')
]
}
3.webpack一下,刷新index页面在bundle.js里面最上方就能看到This file is created by zhengshize了(当然中文注释内容也是可以的)
六、每次都要去刷新页面很繁琐?用webpack-server-dev
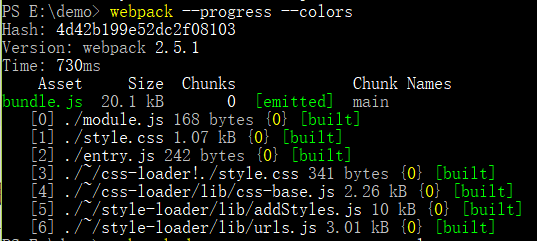
1. 让编译的输出内容带有进度和颜色(跟使用webpack-server-dev无关,纯属为了好看点)
webpack --progress --colors

2. 全局安装webpack-server-dev
npm install webpack-server-dev@2.5.1 -g
3. 开启服务
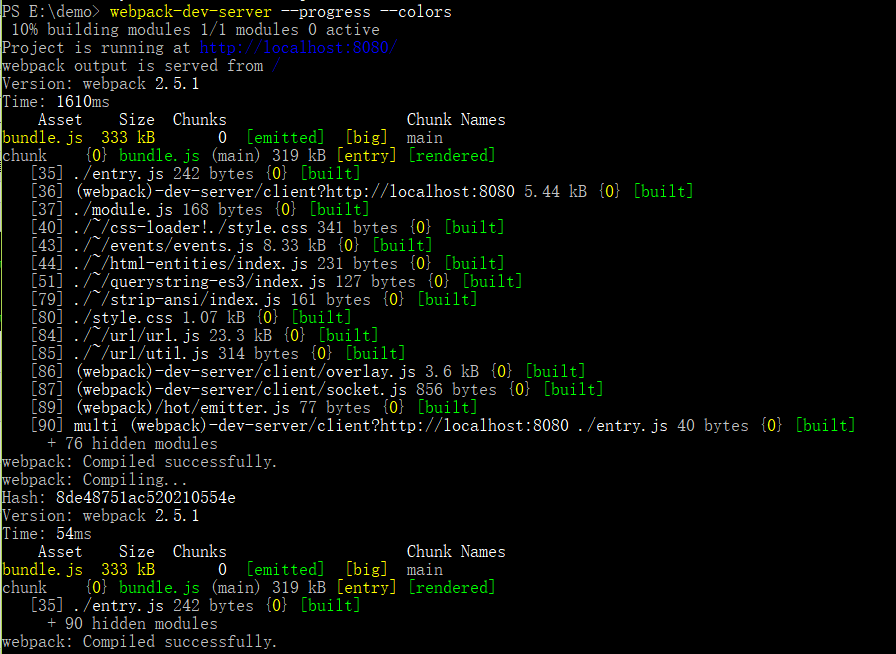
webpack-dev-server --progress --colors

开启成功了,默认是 http://localhost:8080/ 地址,打开跟直接打开index.html是一样的,只不过这个是在本地服务器里面打开的,修改一个entry.js文件或者style.css文件,它就会自动刷新,而直接打开index.html文件的不会自动刷新。



