JS多级树结构写法
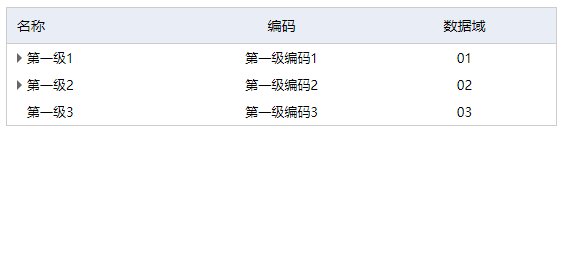
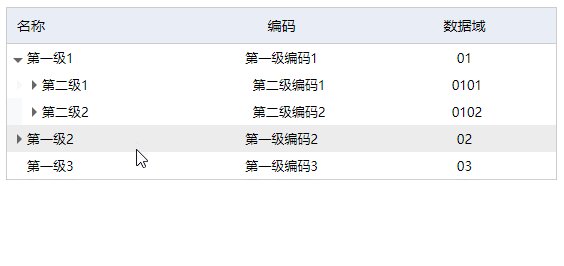
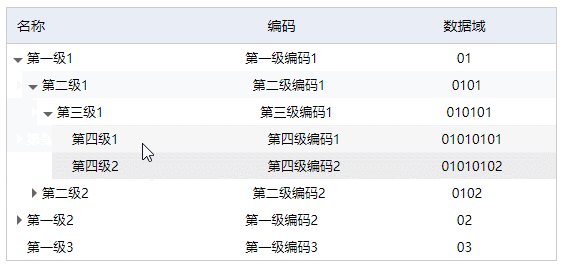
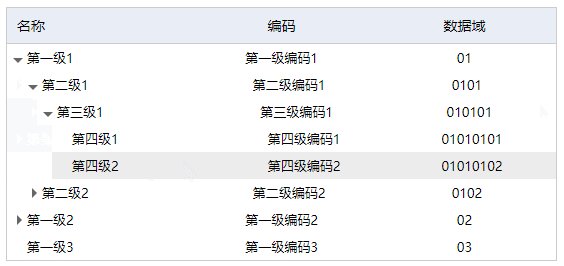
效果:

一、布局:
<div class="three_tree"> <div class="tree_title_cut"> <span>名称</span> <span>编码</span> <span>数据域</span> </div> <div class="list_group_li click_add_on"> <!-- <div class="list_box two"> <i class="toggleOn arrow_three"></i> <div class="list one"><span>海南市</span><span>03</span><span>03</span></div> <div class="two"> <div class="list"><span>市场部</span><span>1</span><span>0301</span></div> <div class="list"><span>技术部</span><span>2</span><span>0302</span></div> </div> </div> --> </div> </div>
二、样式:
* {padding: 0;margin: 0;box-sizing: border-box;} .two {display: none;} .three_tree { margin: 40px; border: 1px solid #ccc; } .three_tree .tree_title_cut { width: 100%; background-color: #e9edf5; font-size: 0; padding: 8px 0; border-bottom: 1px solid #ccc; } .three_tree .tree_title_cut span { width: 33.33%; display: inline-block; text-align: center; font-size: 14px; } .three_tree .tree_title_cut span:first-child{ text-align: left; padding-left: 10px; } .list_group_li .list { width: 100%; font-size: 0; padding: 5px 0; } .list_group_li .list.on { background-color: rgba(0,0,0,.075); } .list_group_li .list:hover { background-color: rgba(0,0,0,.035); } .list_group_li .list.on:hover { background-color: rgba(0,0,0,.075); } .list_group_li .list span { width: 33.33%; font-size: 13px; text-align: center; display: inline-block; } .list_group_li .list span:first-child{ text-align: left; padding-left: 20px; } .list_group_li .two { margin-left: 15px; position: relative; } .list_group_li >.two { margin-left: 0; display: block; } .list_group_li .list_box { position: relative; display: block; margin-left: 0; } .arrow_three { position: absolute; left: 10px; top: 9px; display: inline-block; width:0px; height:0px; border-top:5px solid transparent; border-right:5px solid transparent; border-bottom:5px solid transparent; border-left:5px solid #666; cursor: pointer; transition: 0.1s; } .arrow_three.on { transform: rotate(90deg); top: 14px; left: 6px; transition: 0.1s; } .arrow_three:hover { border-left:5px solid #000; }
三、看后台返回的数据是什么结构:
看了一下,当children为空时,就是没有下一级。所以可以直接判断children是否为空并循环添加数据。
var data = [ { "text": "第一级1", "orgCode": "第一级编码1", "dataOrg": "01", "children": [ { "text": "第二级1", "orgCode": "第二级编码1", "dataOrg": "0101", "children": [ { "text": "第三级1", "orgCode": "第三级编码1", "dataOrg": "010101", "children": [ { "text": "第四级1", "orgCode": "第四级编码1", "dataOrg": "01010101", "children": [ ] }, { "text": "第四级2", "orgCode": "第四级编码2", "dataOrg": "01010102", "children": [ ] }, ] }, ] }, { "text": "第二级2", "orgCode": "第二级编码2", "dataOrg": "0102", "children": [ { "text": "第二级1", "orgCode": "第二级编码1", "dataOrg": "02", "children": [ ] } ] }, ] }, { "text": "第一级2", "orgCode": "第一级编码2", "dataOrg": "02", "children": [ { "text": "第二级1", "orgCode": "第二级编码1", "dataOrg": "0201", "children": [ ] }, ] }, { "text": "第一级3", "orgCode": "第一级编码3", "dataOrg": "03", "children": [ ] }, ];
四、JS代码:
写一个方法threeTree,第一个参数array是数据,第二个参数html是存放数据的容器,第三个参数show是判断是否默认展示全不列表(不传或者false就只展示第一级内容)。
判断数组children如果不为空,即有下级内容,就执行threeTree方法并传入children的数据,如果一直有children,就一直执行,否则传入没有带三角符的列表。
function threeTree(array,html,show) { for (var i = 0; i < array.length; i++) { var object = array[i]; if (object.children != "") { var e = $('<div class="two"><i class="toggleOn arrow_three"></i></div>'); var f = $('<div class="list"><span>'+object.text+'</span><span>'+object.orgCode+'</span><span>'+object.dataOrg+'</span></div>'); e.append(f); html.append(e); threeTree(object.children,e,show); } else { html.append('<div class="two"><div class="list"><span>'+object.text+'</span><span>'+object.orgCode+'</span><span>'+object.dataOrg+'</span></div></div>'); } } // 是否展示全部 if (show) { html.find(".two").addClass('show').find(".arrow_three").addClass("on"); } } threeTree(data,$(".list_group_li"),false); $(function(){ // 多级树 点击添加类名on $(document).on('click', '.click_add_on .list', function() { $(this).parents(".click_add_on").find(".list").removeClass("on"); $(this).addClass("on"); }); // 多级树 toggle $(document).on('click', '.click_add_on .arrow_three', function() { if ($(this).hasClass("on")) { $(this).removeClass("on").siblings(".two").hide(); }else{ $(this).addClass("on").siblings(".two").show(); } }); });
五、总结:
遇到这种需求,用vue或者angular来处理会方便很多......那我还用js?因为有些人还不会用vue或者angular啊哈哈哈哈!
六、demo代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多级树</title> <style type="text/css"> *{padding:0;margin:0;box-sizing:border-box;} .two{display:none;} .three_tree{margin:40px;border:1px solid #ccc;} .three_tree .tree_title_cut{width:100%;background-color:#e9edf5;font-size:0;padding:8px 0;border-bottom:1px solid #ccc;} .three_tree .tree_title_cut span{width:33.33%;display:inline-block;text-align:center;font-size:14px;} .three_tree .tree_title_cut span:first-child{text-align:left;padding-left:10px;} .list_group_li .list{width:100%;font-size:0;padding:5px 0;} .list_group_li .list.on{background-color:rgba(0,0,0,.075);} .list_group_li .list:hover{background-color:rgba(0,0,0,.035);} .list_group_li .list.on:hover{background-color:rgba(0,0,0,.075);} .list_group_li .list span{width:33.33%;font-size:13px;text-align:center;display:inline-block;} .list_group_li .list span:first-child{text-align:left;padding-left:20px;} .list_group_li .two{margin-left:15px;position:relative;} .list_group_li >.two{margin-left:0;display:block;} .list_group_li .list_box{position:relative;display:block;margin-left:0;} .arrow_three{position:absolute;left:10px;top:9px;display:inline-block;width:0px;height:0px;border-top:5px solid transparent;border-right:5px solid transparent;border-bottom:5px solid transparent;border-left:5px solid #666;cursor:pointer;transition:0.1s;} .arrow_three.on{transform:rotate(90deg);top:14px;left:6px;transition:0.1s;} .arrow_three:hover{border-left:5px solid #000;} </style> </head> <body> <div class="three_tree"> <div class="tree_title_cut"> <span>名称</span> <span>编码</span> <span>数据域</span> </div> <div class="list_group_li click_add_on"> <!-- <div class="list_box two"> <i class="toggleOn arrow_three"></i> <div class="list one"><span>海南市</span><span>03</span><span>03</span></div> <div class="two"> <div class="list"><span>市场部</span><span>1</span><span>0301</span></div> <div class="list"><span>技术部</span><span>2</span><span>0302</span></div> </div> </div> --> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> var data = [ { "text": "第一级1", "orgCode": "第一级编码1", "dataOrg": "01", "children": [ { "text": "第二级1", "orgCode": "第二级编码1", "dataOrg": "0101", "children": [ { "text": "第三级1", "orgCode": "第三级编码1", "dataOrg": "010101", "children": [ { "text": "第四级1", "orgCode": "第四级编码1", "dataOrg": "01010101", "children": [ ] }, { "text": "第四级2", "orgCode": "第四级编码2", "dataOrg": "01010102", "children": [ ] }, ] }, ] }, { "text": "第二级2", "orgCode": "第二级编码2", "dataOrg": "0102", "children": [ { "text": "第二级1", "orgCode": "第二级编码1", "dataOrg": "02", "children": [ ] } ] }, ] }, { "text": "第一级2", "orgCode": "第一级编码2", "dataOrg": "02", "children": [ { "text": "第二级1", "orgCode": "第二级编码1", "dataOrg": "0201", "children": [ ] }, ] }, { "text": "第一级3", "orgCode": "第一级编码3", "dataOrg": "03", "children": [ ] }, ]; function threeTree(array,html,show) { for (var i = 0; i < array.length; i++) { var object = array[i]; if (object.children != "") { var e = $('<div class="two"><i class="toggleOn arrow_three"></i></div>'); var f = $('<div class="list"><span>'+object.text+'</span><span>'+object.orgCode+'</span><span>'+object.dataOrg+'</span></div>'); e.append(f); html.append(e); threeTree(object.children,e,show); } else { html.append('<div class="two"><div class="list"><span>'+object.text+'</span><span>'+object.orgCode+'</span><span>'+object.dataOrg+'</span></div></div>'); } } // 是否展示全部 if (show) { html.find(".two").addClass('show').find(".arrow_three").addClass("on"); } } threeTree(data,$(".list_group_li"),false); $(function(){ // 多级树 点击添加类名on $(document).on('click', '.click_add_on .list', function() { $(this).parents(".click_add_on").find(".list").removeClass("on"); $(this).addClass("on"); }); // 多级树 toggle $(document).on('click', '.click_add_on .arrow_three', function() { if ($(this).hasClass("on")) { $(this).removeClass("on").siblings(".two").hide(); }else{ $(this).addClass("on").siblings(".two").show(); } }); }); </script> </body> </html>



