JS计算十万块钱 分31期 利息万分之五 每个月的还款数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>TEST</title> </head> <body> <script type="text/javascript"> let lx = 0.0005; // 利率 let ben = 100000; // 本金 let time = 31; // 分期数 let huan = 0; // 一个月还多少 let yi = 0; // 总利息 let sheng = 0; // 未还本金 let all = 0; // 总金额 for (let i = 0; i < time; i++) { // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率) huan = ((ben/time)+((ben -(ben/time)*i)*lx)*30); yi += (((ben -(ben/time)*i)*lx)*30); all += huan; sheng = (ben - (ben/time)*i); console.log("待还本金:"+parseInt(sheng)+" => 还款金额:"+parseInt(huan)+" = 本金:"+parseInt(ben/time)+" + 利息:"+parseInt((ben -(ben/time)*i)*lx)*30) } console.warn("总金额:"+parseInt(all)) console.warn("总利息:"+parseInt(yi)) console.error("分"+time+"个月还,一个月还:"+parseInt(all/time)) </script> </body> </html>
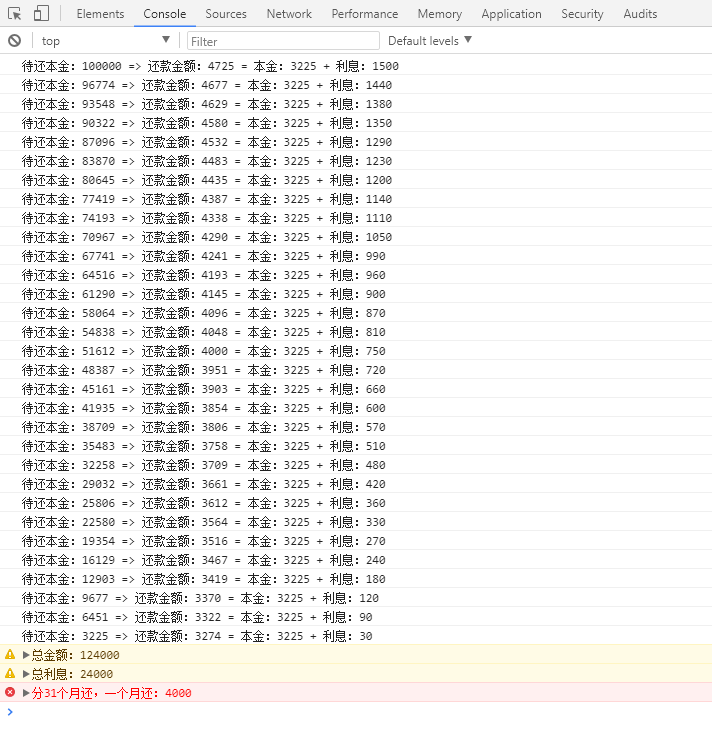
由于我在网上找不到这种算法的在线计算器,所以就自己写一个玩玩,如下图:

提示:假如每个月都是30天
完善思路:把每个月30天改为对应月份的天数,和显示还款日期。
------------------------------------------------------- 2019-03-18更新------------------------------------------------------------
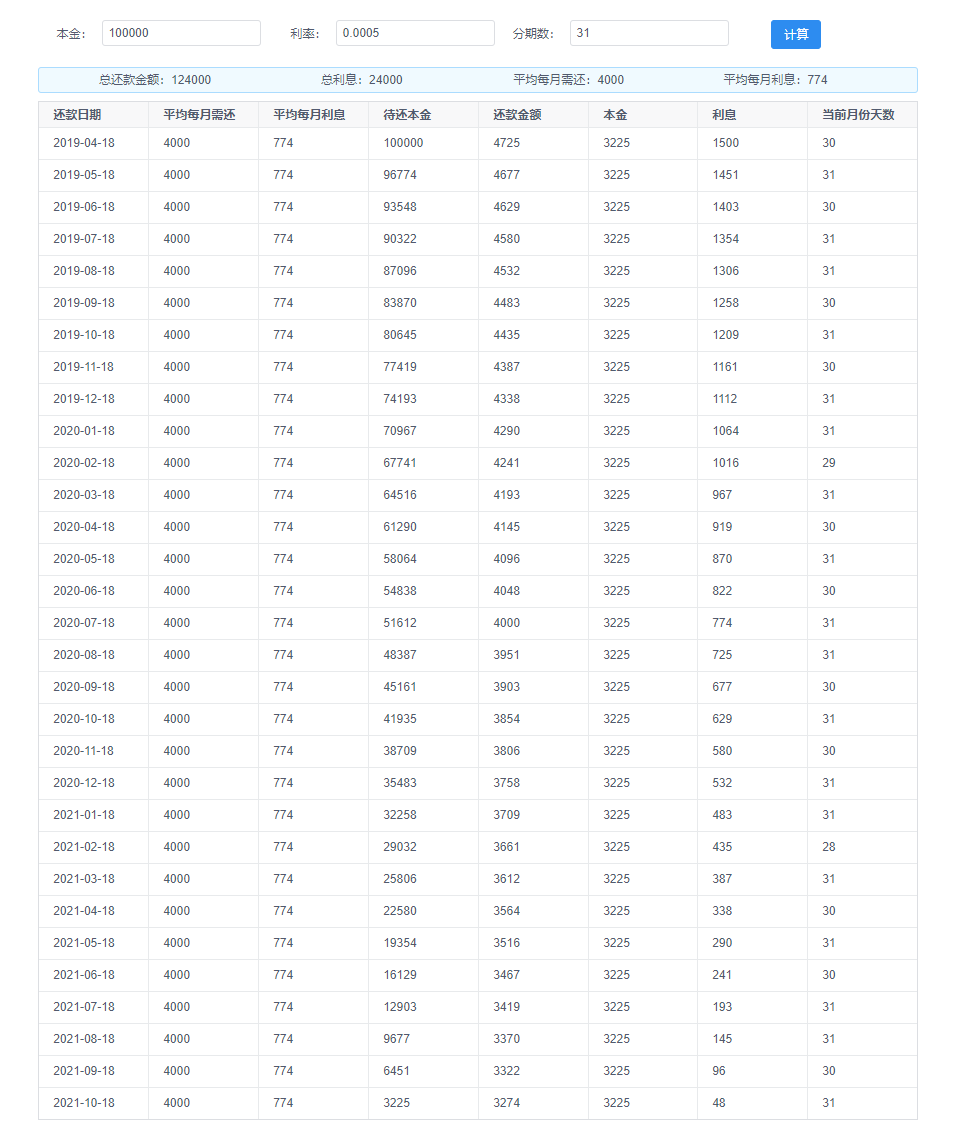
由于我们是有追求的人,直接用console.log()打印显得太low,自己都看不下去,所以决定给它个皮肤,加入对应月份天数和还款日期,好见人。


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>zhengshize</title> 7 <link 8 rel="stylesheet" 9 type="text/css" 10 href="http://unpkg.com/iview/dist/styles/iview.css" 11 /> 12 <script 13 type="text/javascript" 14 src="http://vuejs.org/js/vue.min.js" 15 ></script> 16 <script 17 type="text/javascript" 18 src="http://unpkg.com/iview/dist/iview.min.js" 19 ></script> 20 <style> 21 .content { 22 margin: 30px auto; 23 max-width:1100px; 24 } 25 </style> 26 </head> 27 28 <body> 29 <div id="app"> 30 <div class="content"> 31 <Row> 32 <i-col span=20> 33 <i-form label-width="80" inline> 34 <form-item label="本金:" > 35 <i-input type="text" v-model="ben" @on-blur='calc()'/> 36 </form-item> 37 <form-item label="利率:"> 38 <i-input type="text" v-model="lx" @on-blur='calc()'/> 39 </form-item> 40 <form-item label="分期数:"> 41 <i-input type="text" v-model="time" @on-blur='calc()'/> 42 </form-item> 43 </i-form> 44 </i-col> 45 <i-col span=4> 46 <i-button type="primary" @click="calc()">计算</i-button> 47 </i-col> 48 </Row> 49 <Alert> 50 <Row style="text-align:center"> 51 <i-col span=6>总还款金额:{{all | zheng}}</i-col> 52 <i-col span=6>总利息:{{all_lx | zheng}}</i-col> 53 <i-col span=6>平均每月需还:{{all/time | zheng}}</i-col> 54 <i-col span=6>平均每月利息:{{all_lx/time | zheng}}</i-col> 55 </Row> 56 </Alert> 57 <i-table :loading="loading" :columns="columns1" :data="data1" size="small" border></i-table> 58 59 </div> 60 </div> 61 <script type="text/javascript"> 62 new Vue({ 63 el: "#app", 64 data: { 65 loading: true, 66 ben:120000, 67 lx:0.000288, 68 time: 24, 69 all:0, 70 all_lx:0, 71 columns1:[ 72 { 73 title: '还款日期', 74 key: 'day' 75 }, 76 { 77 title: '平均每月需还', 78 key: 'ping' 79 }, 80 { 81 title: '平均每月利息', 82 key: 'ping_lx' 83 }, 84 { 85 title: '待还本金', 86 key: 'ben' 87 }, 88 { 89 title: '还款金额', 90 key: 'er' 91 }, 92 { 93 title: '本金', 94 key: 'jin' 95 }, 96 { 97 title: '利息', 98 key: 'xi' 99 }, 100 { 101 title: '当前月份天数', 102 key: 'num' 103 }, 104 ], 105 data1:[ 106 { 107 day:"", 108 ping:"", 109 ping_lx:"", 110 ben:"", 111 er:"", 112 jin:"", 113 xi:"", 114 num:"", 115 } 116 ], 117 }, 118 methods: { 119 calc() { 120 let self = this; 121 let lx = this.lx; // 利率 122 let ben = this.ben; // 本金 123 let time = this.time; // 分期数 124 let huan = 0; // 一个月还多少 125 let yi = 0; // 总利息 126 let sheng = 0; // 未还本金 127 let all = 0; // 总金额 128 let dt = new Date(); 129 130 self.loading = true; 131 this.data1 = []; 132 133 for (let i = 0; i < time; i++) { 134 dt.setMonth(dt.getMonth() + 1); 135 let y = dt.getFullYear(); 136 let m = 137 dt.getMonth() + 1 < 10 138 ? "0" + (dt.getMonth() + 1) 139 : dt.getMonth() + 1; 140 let d = dt.getDate()<10 ? "0"+ dt.getDate() : dt.getDate(); 141 // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率) 142 let mylx = (ben - (ben / time) * i) * lx * 30; 143 // let mylx = (ben - (ben / time) * i) * lx * new Date(y, m, 0).getDate(); 144 huan = ben / time + mylx; 145 yi += mylx; 146 all += huan; 147 sheng = ben - (ben / time) * i; 148 149 this.data1.push({day:y+"-"+m+"-"+d,ping:"",ping_lx:"",ben: parseInt(sheng),er: parseInt(huan),jin:parseInt(ben/time),xi: parseInt(mylx),num: (new Date(y, m, 0).getDate())}) 150 151 } 152 // 平均每月需还金额 153 for (let k = 0; k < this.data1.length; k++) { 154 this.data1[k].ping = parseInt(all/time); 155 this.data1[k].ping_lx = parseInt(yi/time); 156 } 157 this.all = parseInt(all); 158 this.all_lx = parseInt(yi); 159 setTimeout(() => { 160 self.loading = false; 161 },300); 162 } 163 }, 164 created(){ 165 this.calc(); 166 }, 167 filters: { 168 zheng(data) { 169 return parseInt(data) || 0; 170 } 171 } 172 }); 173 </script> 174 </body> 175 </html>
------------------------------------------------------- 2019-03-19更新-----------------------------------------------------------
今天又看了一下,然后改了2个地方
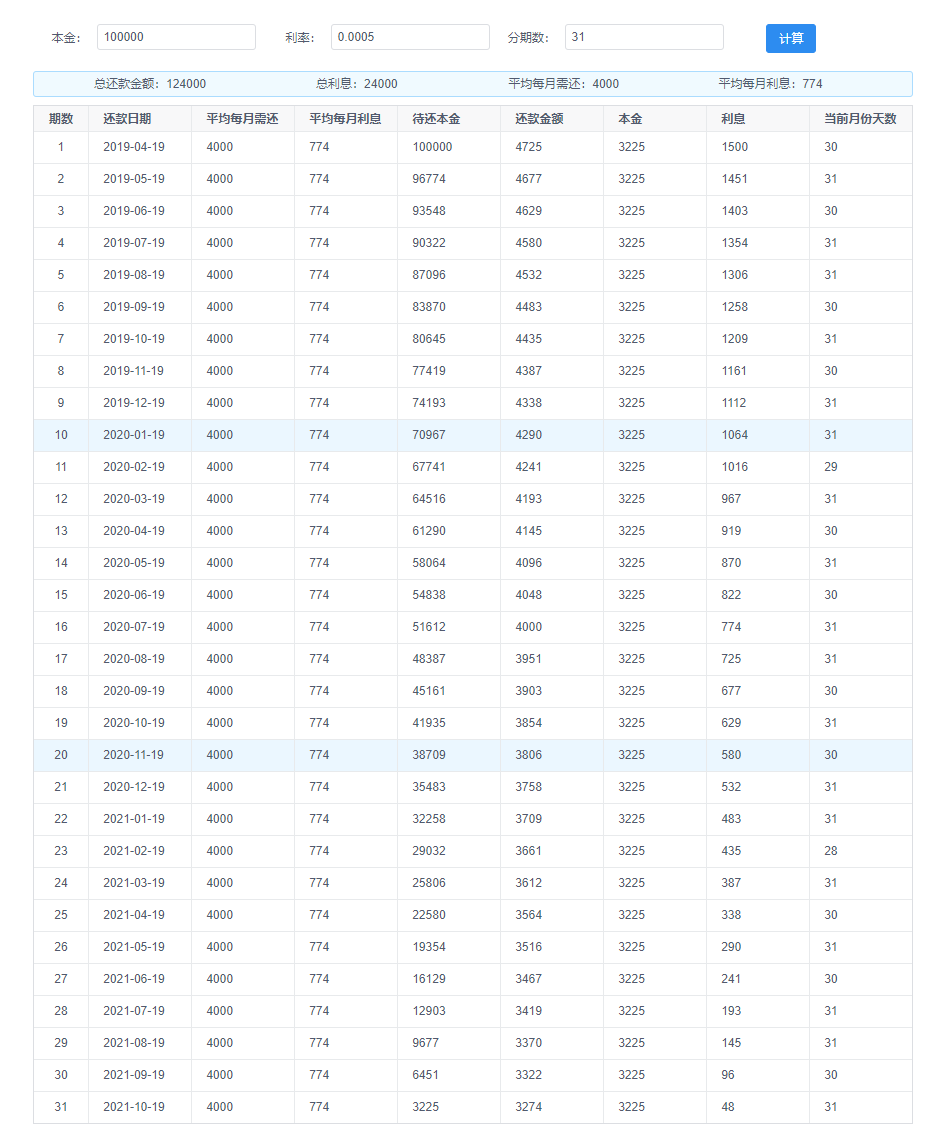
1. 加入序号,知道什么时候还的是第几期
2. 加入可以选中当前行,对,它就是这个月的讨债仔

代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>zhengshize</title> <link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css" /> <script type="text/javascript" src="http://vuejs.org/js/vue.min.js" ></script> <script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js" ></script> <style> .content { margin: 30px auto; max-width:1100px; } </style> </head> <body> <div id="app"> <div class="content"> <Row> <i-col span=20> <i-form label-width="80" inline> <form-item label="本金:" > <i-input type="text" v-model="ben" @on-blur='calc()'/> </form-item> <form-item label="利率:"> <i-input type="text" v-model="lx" @on-blur='calc()'/> </form-item> <form-item label="分期数:"> <i-input type="text" v-model="time" @on-blur='calc()'/> </form-item> </i-form> </i-col> <i-col span=4> <i-button type="primary" @click="calc()">计算</i-button> </i-col> </Row> <Alert> <Row style="text-align:center"> <i-col span=6>总还款金额:{{all | zheng}}</i-col> <i-col span=6>总利息:{{all_lx | zheng}}</i-col> <i-col span=6>平均每月需还:{{all/time | zheng}}</i-col> <i-col span=6>平均每月利息:{{all_lx/time | zheng}}</i-col> </Row> </Alert> <i-table :loading="loading" :columns="columns1" :data="data1" size="small" border highlight-row></i-table> </div> </div> <script type="text/javascript"> new Vue({ el: "#app", data: { loading: true, ben:120000, lx:0.000288, time: 24, all:0, all_lx:0, columns1:[ { type:"index", width:68, title:"期数", align:'center' }, { title: '还款日期', key: 'day' }, { title: '平均每月需还', key: 'ping' }, { title: '平均每月利息', key: 'ping_lx' }, { title: '待还本金', key: 'ben' }, { title: '还款金额', key: 'er' }, { title: '本金', key: 'jin' }, { title: '利息', key: 'xi' }, { title: '当前月份天数', key: 'num' }, ], data1:[ { day:"", ping:"", ping_lx:"", ben:"", er:"", jin:"", xi:"", num:"", } ], }, methods: { calc() { let self = this; let lx = this.lx; // 利率 let ben = this.ben; // 本金 let time = this.time; // 分期数 let huan = 0; // 一个月还多少 let yi = 0; // 总利息 let sheng = 0; // 未还本金 let all = 0; // 总金额 let dt = new Date(); self.loading = true; this.data1 = []; for (let i = 0; i < time; i++) { dt.setMonth(dt.getMonth() + 1); let y = dt.getFullYear(); let m = dt.getMonth() + 1 < 10 ? "0" + (dt.getMonth() + 1) : dt.getMonth() + 1; let d = dt.getDate()<10 ? "0"+ dt.getDate() : dt.getDate(); // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率) let mylx = (ben - (ben / time) * i) * lx * 30; // let mylx = (ben - (ben / time) * i) * lx * new Date(y, m, 0).getDate(); huan = ben / time + mylx; yi += mylx; all += huan; sheng = ben - (ben / time) * i; this.data1.push({day:y+"-"+m+"-"+d,ping:"",ping_lx:"",ben: parseInt(sheng),er: parseInt(huan),jin:parseInt(ben/time),xi: parseInt(mylx),num: (new Date(y, m, 0).getDate())}) } // 平均每月需还金额 for (let k = 0; k < this.data1.length; k++) { this.data1[k].ping = parseInt(all/time); this.data1[k].ping_lx = parseInt(yi/time); } this.all = parseInt(all); this.all_lx = parseInt(yi); setTimeout(() => { self.loading = false; },300); } }, created(){ this.calc(); }, filters: { zheng(data) { return parseInt(data) || 0; } } }); </script> </body> </html>
------------------------------------------------------- 2019-04-21更新-----------------------------------------------------------
今天又又看了一下,然后改了1个地方
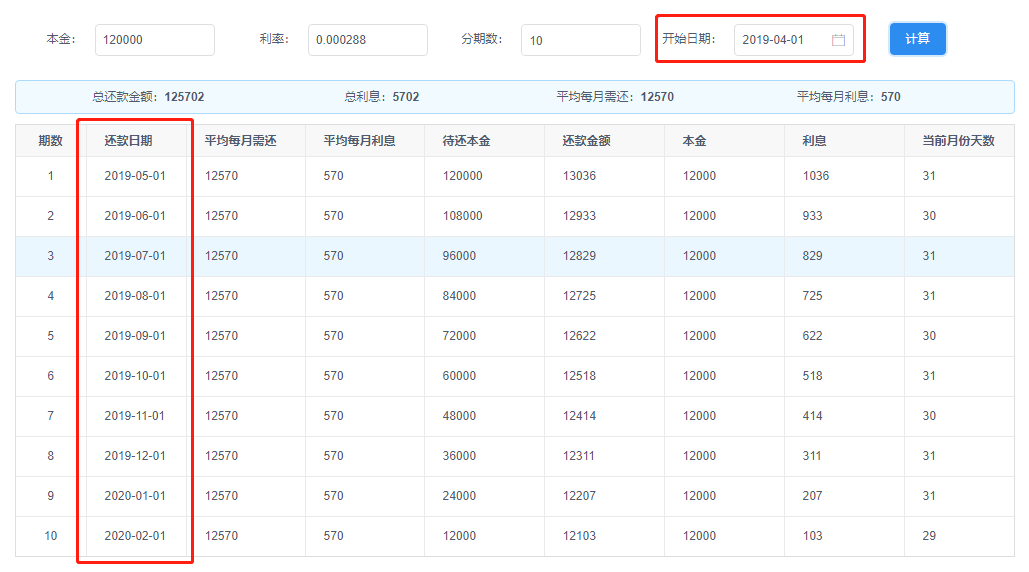
1. 增加“开始日期”

默认是当前日期,如果想从1号开始算起,就选1号,还款日期也会相应改变:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>zhengshize</title> 7 <link 8 rel="stylesheet" 9 type="text/css" 10 href="http://unpkg.com/iview/dist/styles/iview.css" 11 /> 12 <script 13 type="text/javascript" 14 src="http://vuejs.org/js/vue.min.js" 15 ></script> 16 <script 17 type="text/javascript" 18 src="http://unpkg.com/iview/dist/iview.min.js" 19 ></script> 20 <style> 21 .content { 22 margin: 30px auto; 23 max-width:1000px; 24 } 25 .input_width{ 26 width: 120px; 27 } 28 </style> 29 </head> 30 31 <body> 32 <div id="app"> 33 <div class="content"> 34 <Row> 35 <i-col span=21> 36 <i-form label-width="80" inline> 37 <form-item label="本金:" > 38 <i-input type="text" class="input_width" v-model="ben" @on-blur='calc()'/> 39 </form-item> 40 <form-item label="利率:"> 41 <i-input type="text" class="input_width" v-model="lx" @on-blur='calc()'/> 42 </form-item> 43 <form-item label="分期数:"> 44 <Input-Number type="text" class="input_width" v-model="time" @on-blur='calc()'/> 45 </form-item> 46 <form-item label="开始日期:"> 47 <Date-Picker type="date" class="input_width" v-model="day" format="yyyy年MM月dd日" placeholder=""></Date-Picker> 48 </form-item> 49 </i-form> 50 </i-col> 51 <i-col span=3> 52 <i-button type="primary" @click="calc()">计算</i-button> 53 </i-col> 54 </Row> 55 <Alert> 56 <Row style="text-align:center"> 57 <i-col span=6>总还款金额:<strong>{{all | zheng}}</strong></i-col> 58 <i-col span=6>总利息:<strong>{{all_lx | zheng}}</strong></i-col> 59 <i-col span=6>平均每月需还:<strong>{{all/time | zheng}}</strong></i-col> 60 <i-col span=6>平均每月利息:<strong>{{all_lx/time | zheng}}</strong></i-col> 61 </Row> 62 </Alert> 63 <i-table :loading="loading" :columns="columns1" :data="data1" size="small" border highlight-row></i-table> 64 </div> 65 </div> 66 <script type="text/javascript"> 67 new Vue({ 68 el: "#app", 69 data: { 70 loading: true, 71 day: "", 72 ben:120000, 73 lx:0.000288, 74 time: 24, 75 all:0, 76 all_lx:0, 77 columns1:[ 78 { 79 type:"index", 80 width:70, 81 title:"期数", 82 align:'center' 83 }, 84 { 85 title: '还款日期', 86 width:100, 87 key: 'day' 88 }, 89 { 90 title: '平均每月需还', 91 key: 'ping' 92 }, 93 { 94 title: '平均每月利息', 95 key: 'ping_lx' 96 }, 97 { 98 title: '待还本金', 99 key: 'ben' 100 }, 101 { 102 title: '还款金额', 103 key: 'er' 104 }, 105 { 106 title: '本金', 107 key: 'jin' 108 }, 109 { 110 title: '利息', 111 key: 'xi' 112 }, 113 { 114 title: '当前月份天数', 115 width:110, 116 key: 'num' 117 }, 118 ], 119 data1:[ 120 { 121 day: "", 122 ping:"", 123 ping_lx:"", 124 ben:"", 125 er:"", 126 jin:"", 127 xi:"", 128 num:"", 129 } 130 ], 131 }, 132 methods: { 133 calc() { 134 let self = this; 135 let lx = this.lx; // 利率 136 let ben = this.ben; // 本金 137 let time = this.time; // 分期数 138 let huan = 0; // 一个月还多少 139 let yi = 0; // 总利息 140 let sheng = 0; // 未还本金 141 let all = 0; // 总金额 142 let dt = this.day || new Date(); // 如果没有选择开始时间,默认当前日期 143 144 self.loading = true; 145 this.data1 = []; 146 147 for (let i = 0; i < time; i++) { 148 dt.setMonth(dt.getMonth() + 1); 149 let y = dt.getFullYear(); 150 let m = 151 dt.getMonth() + 1 < 10 152 ? "0" + (dt.getMonth() + 1) 153 : dt.getMonth() + 1; 154 let d = dt.getDate()<10 ? "0"+ dt.getDate() : dt.getDate(); 155 // 一期还款金额 = (本金/分期数)+((本金-已经还款金额)*利率) 156 let mylx = (ben - (ben / time) * i) * lx * 30; 157 // let mylx = (ben - (ben / time) * i) * lx * new Date(y, m, 0).getDate(); 158 huan = ben / time + mylx; 159 yi += mylx; 160 all += huan; 161 sheng = ben - (ben / time) * i; 162 163 this.data1.push({day:y+"-"+m+"-"+d,ping:"",ping_lx:"",ben: parseInt(sheng),er: parseInt(huan),jin:parseInt(ben/time),xi: parseInt(mylx),num: (new Date(y, m, 0).getDate())}) 164 165 } 166 // 平均每月需还金额 167 for (let k = 0; k < this.data1.length; k++) { 168 this.data1[k].ping = parseInt(all/time); 169 this.data1[k].ping_lx = parseInt(yi/time); 170 } 171 this.all = parseInt(all); 172 this.all_lx = parseInt(yi); 173 setTimeout(() => { 174 self.loading = false; 175 },300); 176 } 177 }, 178 created(){ 179 this.calc(); 180 // 初始化显示当前日期 181 this.day = new Date(); 182 }, 183 mounted(){ 184 185 }, 186 filters: { 187 zheng(data) { 188 return parseInt(data) || 0; 189 } 190 } 191 }); 192 </script> 193 </body> 194 </html>



