vue-cli新建一个项目
零、我想把项目安装在C:\www\Arup.DAH.ABCD\SourceCode\FrontEnd这个目录下,所以在我想安装的位置,Shift+右键-->powershell窗口,打开下图位置。
一、安装vue-cli(假设已经安装node.js和npm)
npm install -g vue-cli

二、新建一个项目,然后根据提示输入yes or no(文件夹名字不输入,则在当前目录下新建项目)
vue init webpack ‘文件夹名字’

三、如果上一步 "Should we run `npm install` for you after the project has been created? (recommended)" 没有选,则需要运行npm install
npm install
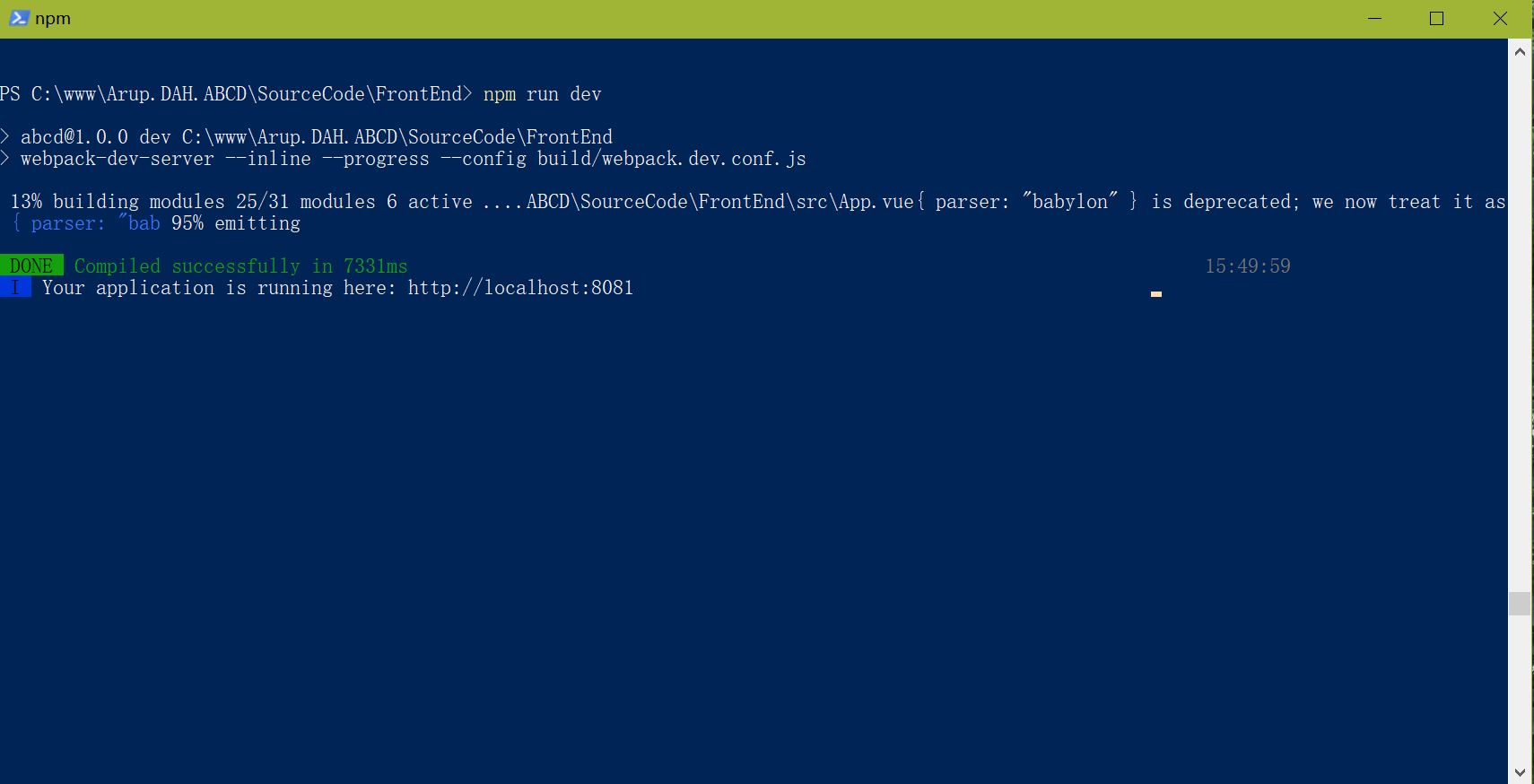
四、运行项目
npm run dev




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步