iView定制主题报错问题的解决方法
按照iView官网来是这样的:
1. 在main.js当前目录下新建themes文件夹,里面新建一个叫blue.less的文件

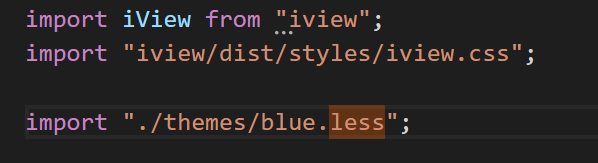
2. 在mian.js里面引入blue.less文件

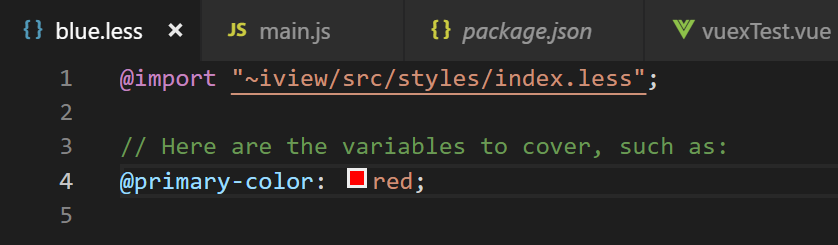
3. blue.less文件加入官网上的代码(把@primary-color改成red,红红火火,哈哈哈哈)

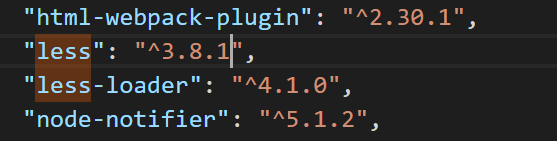
4. 安装less和less-router (注意:注意这里less的版本)
npm install less less-loader —save
5. 随便找个页面加个<Button>定制主题</Button>,<Input type="text" /> 看效果。
然后就会发现npm居然报错了,我可是按照官网一步一步来的,很确定没有错。
如果iView作者和我们自己都没错,那么问题应该只有一种可能了——版本的问题了。
6. 先看看package.json的less和less-loader现在是什么版本

把less降一级看看,这里换成2.7.3:
npm install less@2.7.3 --save-dev

果然就可以了,这里果然是个坑。


