vue项目使用vue-i18n和iView切换多语言
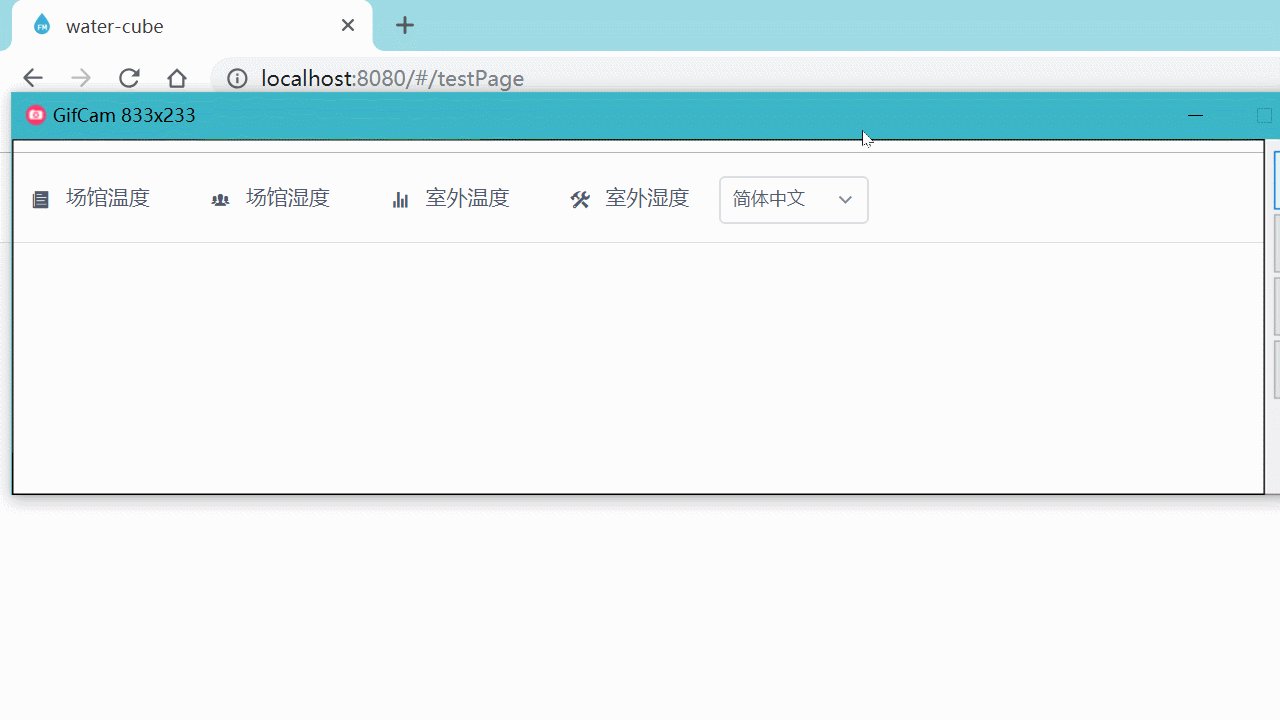
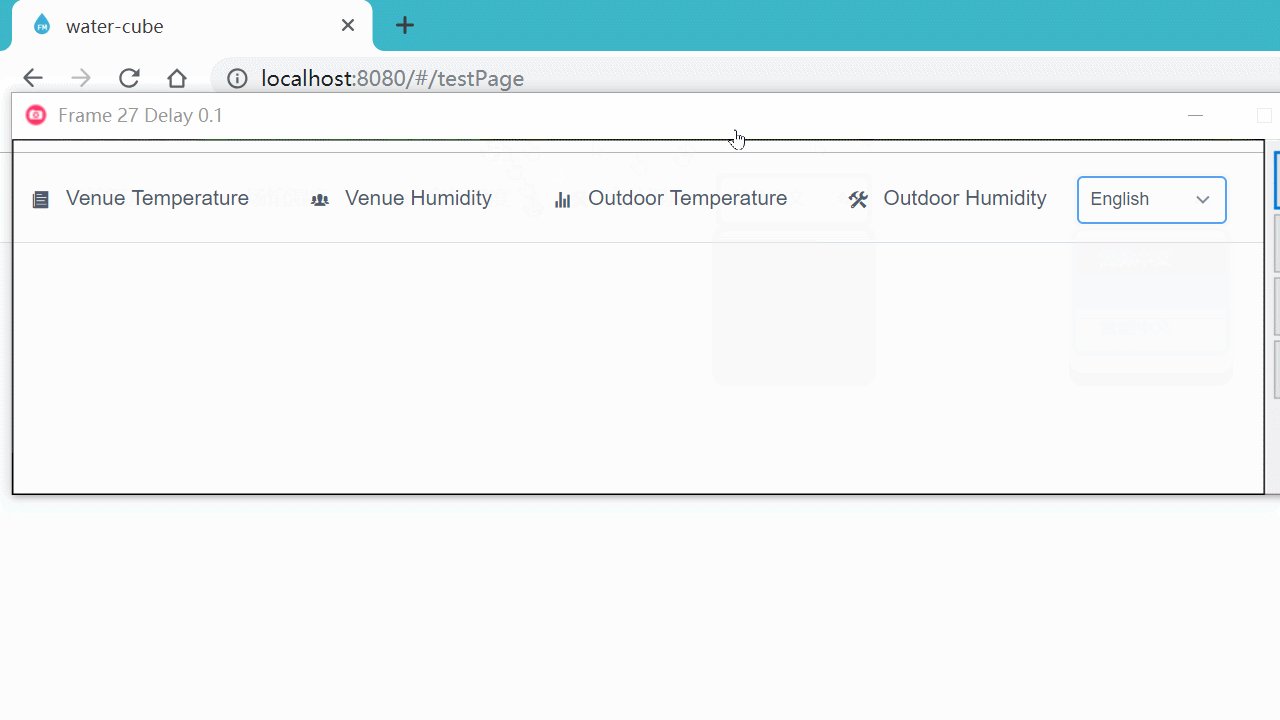
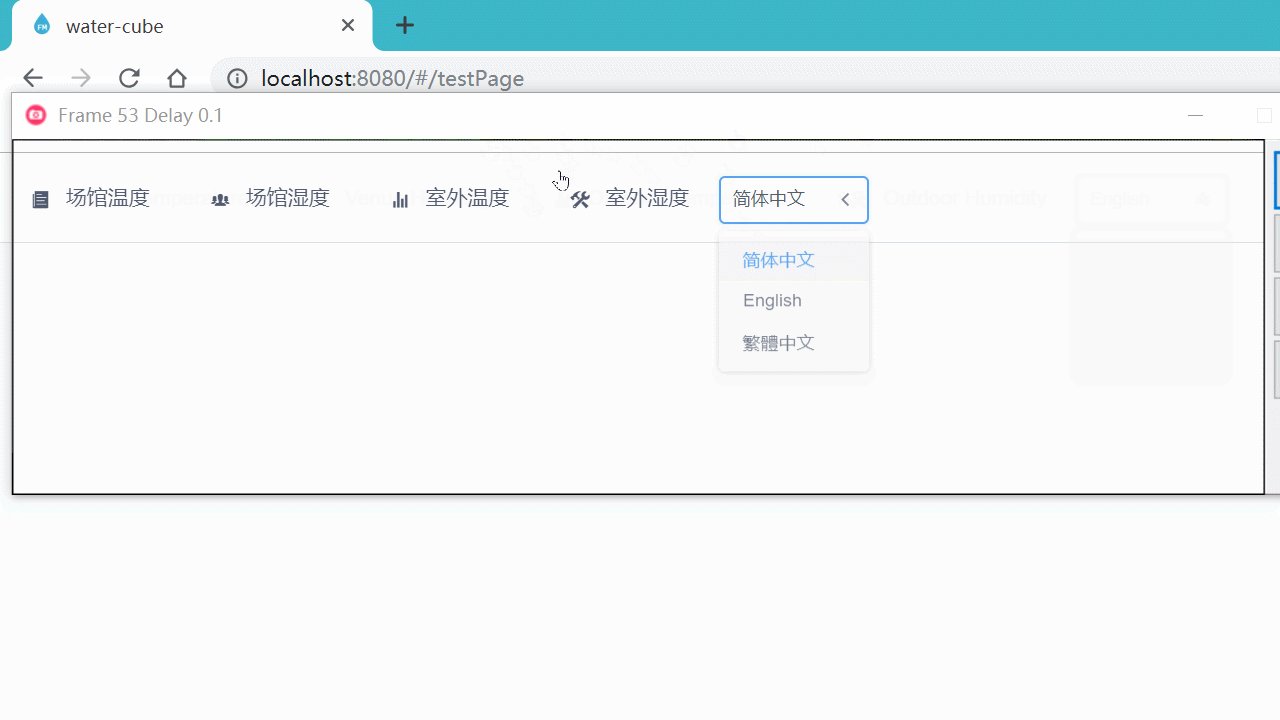
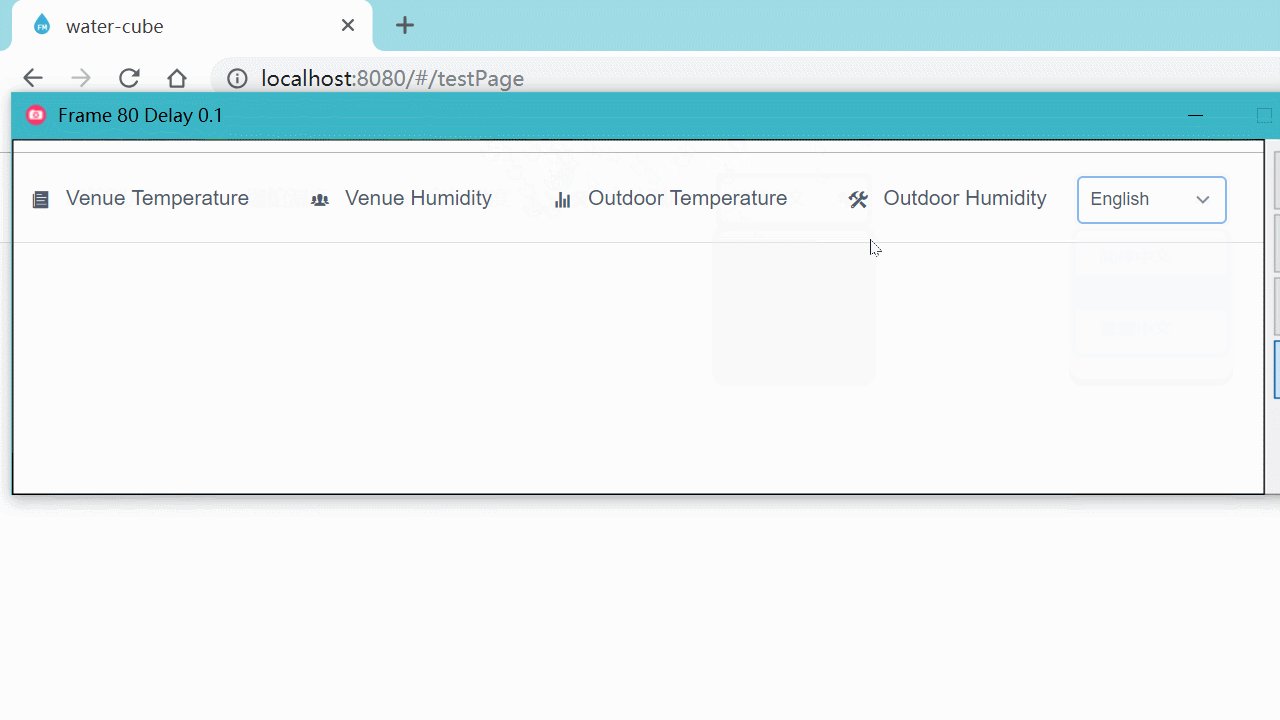
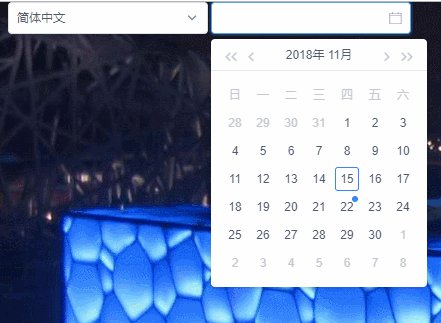
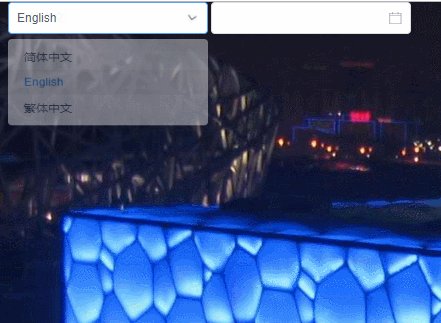
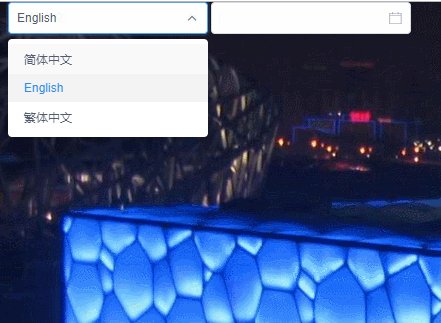
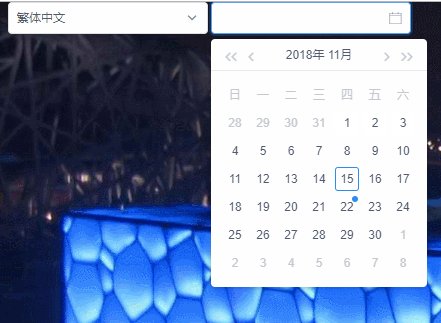
效果图:

当然,如果使用iview组件,组件也会对应切换语言。
这里,假设已经用vue-cli脚手架创建了项目,熟悉vue-router,而且已经引入了iview UI。
第一步:
我们在main.js引入vue-i18n
import VueI18n from "vue-i18n";
在main.js目录下新建一个language文件夹,里面分别新建3个文件en-US.js、zh-CN.js、zh-TW.js文件,来存放不同语言的文字。分别加入如下代码:
en-US.js
module.exports = { venueTemperature: "Venue Temperature", venueHumidity: "Venue Humidity", outdoorTemperature: "Outdoor Temperature", outdoorHumidity: "Outdoor Humidity" };
zh-CN.js
module.exports = { venueTemperature: "场馆温度", venueHumidity: "场馆湿度", outdoorTemperature: "室外温度", outdoorHumidity: "室外湿度" };
zh-TW.js
module.exports = { venueTemperature: "場館溫度", venueHumidity: "場館濕度", outdoorTemperature: "室外溫度", outdoorHumidity: "室外濕度" };
第二步:
根据iview官网的国际化示例,我们引入iview的语言包(前3个文件)。
在main.js文件里面继续引入自己写的语言包(后3个)
import zhLocale from "iview/src/locale/lang/zh-CN"; import enLocale from "iview/src/locale/lang/en-US"; import twLocale from "iview/src/locale/lang/zh-TW"; import cn from "./language/zh-CN"; import tw from "./language/zh-TW"; import us from "./language/en-US";
第三步:
继续在main.js文件里面使用vue-i18n
Vue.use(VueI18n);
Vue.locale = () => {};
第四步:
把自己写的语言包和iview的语言包合并,这里使用Object.assign()。因为在改变我们自己写的语言包的时候,也同时要改变iview组件的语言。
message就是合并后的语言包对象,然后传进VueI18n中,最后在Vue中引用。
这里还用本地存储记录当前选中的语言是哪一种。
其中,'zh', 'en', 'tc',是我们自己定义的key值,locale接收到哪个就显示对应哪种语言。
const messages = { zh: Object.assign(cn, zhLocale), en: Object.assign(us, enLocale), tc: Object.assign(tw, twLocale) }; // 设置参数,创建 Vuei18n 的实例。 const i18n = new VueI18n({ locale: localStorage.getItem("language") || "zh", // set locale messages // set locale messages }); new Vue({ el: "#app", router, i18n, components: { App }, template: "<App/>" });
第五步:
在你的组件里面写一个select来切换语言
用{{$t(' ')}}来引入对应的值,像这里我们定好了“场馆温度”的key值为venueTemperature,所有就写:{{$t("venueTemperature")}}
<Menu mode="horizontal">
<MenuItem name="1">
<Icon type="ios-paper" />
{{$t("venueTemperature")}}
</MenuItem>
<MenuItem name="2">
<Icon type="ios-people" />
{{$t("venueHumidity")}}
</MenuItem>
<MenuItem name="3">
<Icon type="ios-stats" />
{{$t("outdoorTemperature")}}
</MenuItem>
<MenuItem name="4">
<Icon type="ios-construct" />
{{$t("outdoorHumidity")}}
</MenuItem>
<Select v-model="locale" @on-change="changeLangFn" style="width:100px" placeholder="切换语言">
<Option v-for="(item,index) in changeLang" :value="item.value" :key="index">{{item.label}}</Option>
</Select>
</Menu>
第六步:
给select组件赋值,让它能都记录选中的是哪一种语言
写一个changeLangFn来更换语言,给 this.$i18n.locale 传对应的key值(我们在main.js文件定义的),就会显示对应的语言。
同时用本地存储把key值存给language。
export default { data() { return { locale: [], changeLang: [ { value: "zh", label: "简体中文" }, { value: "en", label: "English" }, { value: "tc", label: "繁體中文" } ] }; }, mounted() { // this.$i18n.locale 要传key this.locale = this.$i18n.locale; this.changeLangFn(this.locale); }, methods: { // 切换多语言 changeLangFn(val) { let chan = this.changeLang; for (let i in chan) { if (chan[i].value === val) { this.locale = this.$i18n.locale = chan[i].value; localStorage.setItem("language", chan[i].value); } } } } };
在此,就已经OK,如果有引入iview组件,也是有语言切换的。

最后:
main.js文件内容为:

import Vue from "vue"; import App from "./App"; import router from "./router"; import iView from "iview"; import "iview/dist/styles/iview.css"; import VueI18n from "vue-i18n"; import zhLocale from "iview/src/locale/lang/zh-CN"; import enLocale from "iview/src/locale/lang/en-US"; import twLocale from "iview/src/locale/lang/zh-TW"; import cn from "./language/zh-CN"; import tw from "./language/zh-TW"; import us from "./language/en-US"; Vue.use(iView); Vue.use(VueI18n); Vue.locale = () => {}; Vue.config.productionTip = false; const messages = { zh: Object.assign(cn, zhLocale), en: Object.assign(us, enLocale), tc: Object.assign(tw, twLocale) }; // 设置参数,创建 Vuei18n 的实例。 const i18n = new VueI18n({ locale: localStorage.getItem("language") || "zh", // set locale messages // set locale messages }); new Vue({ el: "#app", router, i18n, components: { App }, template: "<App/>" });
自己写的组件Header.vue

<template>
<div class="header_nav">
<Menu mode="horizontal">
<MenuItem name="1">
<Icon type="ios-paper" />
{{$t("venueTemperature")}}
</MenuItem>
<MenuItem name="2">
<Icon type="ios-people" />
{{$t("venueHumidity")}}
</MenuItem>
<MenuItem name="3">
<Icon type="ios-stats" />
{{$t("outdoorTemperature")}}
</MenuItem>
<MenuItem name="4">
<Icon type="ios-construct" />
{{$t("outdoorHumidity")}}
</MenuItem>
<Select v-model="locale" @on-change="changeLangFn" style="width:100px" placeholder="切换语言">
<Option v-for="(item,index) in changeLang" :value="item.value" :key="index">{{item.label}}</Option>
</Select>
</Menu>
</div>
</template>
<script>
export default {
data() {
return {
locale: [],
changeLang: [
{
value: "zh",
label: "简体中文"
},
{
value: "en",
label: "English"
},
{
value: "tc",
label: "繁體中文"
}
]
};
},
mounted() {
// this.$i18n.locale 要传key
this.locale = this.$i18n.locale;
this.changeLangFn(this.locale);
},
methods: {
// 切换多语言
changeLangFn(val) {
let chan = this.changeLang;
for (let i in chan) {
if (chan[i].value === val) {
this.locale = this.$i18n.locale = chan[i].value;
localStorage.setItem("language", chan[i].value);
}
}
}
}
};
</script>



