综合设计 ——多源异构数据采集与融合应用综合实践
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2024DataCollectionandFusiontechnology/ |
|---|---|
| 组名 | 超级无迪爬虫高手元始天尊暴龙战士 |
| 项目介绍 | Recomind荐宝是一款创新型的购物推荐网站,整合了多源异构数据与先进的大语言模型技术。无论用户是在寻找时尚服饰、电子产品、家居用品还是其他各类商品,只需提供心仪物品的文字描述或图片,荐宝就能为其精准推荐。网站具备快速精准搜索和多平台信息处理能力。 |
| 团队成员学号 | 舒锦城042201520,王恒杰102202104,王梓铭102202105,杨邑豪102202117,邱予102202121,承宇豪102202134,王梓联102102154,郑奇键102202133 |
| 这个项目目标 | 利用各平台的信息反馈,通过大模型的整理与提炼,为消费者提供相关物品的网址,满足信息过载下的购物需求。 |
项目源码:https://gitee.com/wangzm7511/sjcj--recomind
项目总体概述
一、项目介绍
Recomind 荐宝通过智能爬虫技术,广泛收集小红书、贴吧等热门社交平台上用户们的评论和推荐信息。这些丰富的数据经过 AI 系统的深度分析和综合总结,最终筛选出最受欢迎的商品呈现在你眼前。这意味着,在这里你可以轻松获取大众认可的优质好物,节省购物时间,避免选择困难,获得更满意的购物体验。
二、项目目标
本项目旨在打造一个智能物品推荐系统,用户输入物品名称或上传其图片后,系统能快速调用 AI 接口,精准推荐包含百度贴吧、小红书以及该物品官方网站等相关信息源,提升用户获取物品信息的效率和精准度,优化信息检索体验,满足用户购物决策、产品研究等多方面需求。
三、技术介绍
前端技术
HTML:构建网页基本结构,负责呈现页面的文本、图片、链接等元素,保障信息的稳定展示,是前端可视化基础。
JavaScript:赋予前端动态交互能力,响应各类用户操作,实现页面元素动态更新、数据验证处理以及与后端的异步通信,处理用户交互逻辑。
Vue.js:基于响应式编程模型和组件化开发,双向数据绑定自动更新页面,组件化便于代码维护和复用,用于构建复杂前端交互界面,如搜索框、图片上传及结果展示区域等。
后端技术
Python:以简洁语法和丰富库生态处理复杂业务逻辑,包括接收解析前端数据、与 AI 模型交互、数据库操作等,借助第三方库加速开发进程,提高代码可读性与可维护性。
Django:高级 Python Web 框架,内置强大的路由、数据库抽象层、模板引擎等功能,遵循 “DRY” 原则,负责处理前端 HTTP 请求,协调各组件,保障后端服务稳定安全运行,防止常见网络攻击。
人工智能技术
语言模型:利用先进预训练语言模型kimi AI,理解用户输入物品名称语义,筛选出相关网站信息,提升推荐准确性和相关性。
EfficientNet B0:用于图像识别,在保证准确率的同时平衡计算效率与模型复杂度,快速识别上传图片中的物品类别,并转化为文本信息辅助推荐,确保推荐流程的及时性与流畅性。
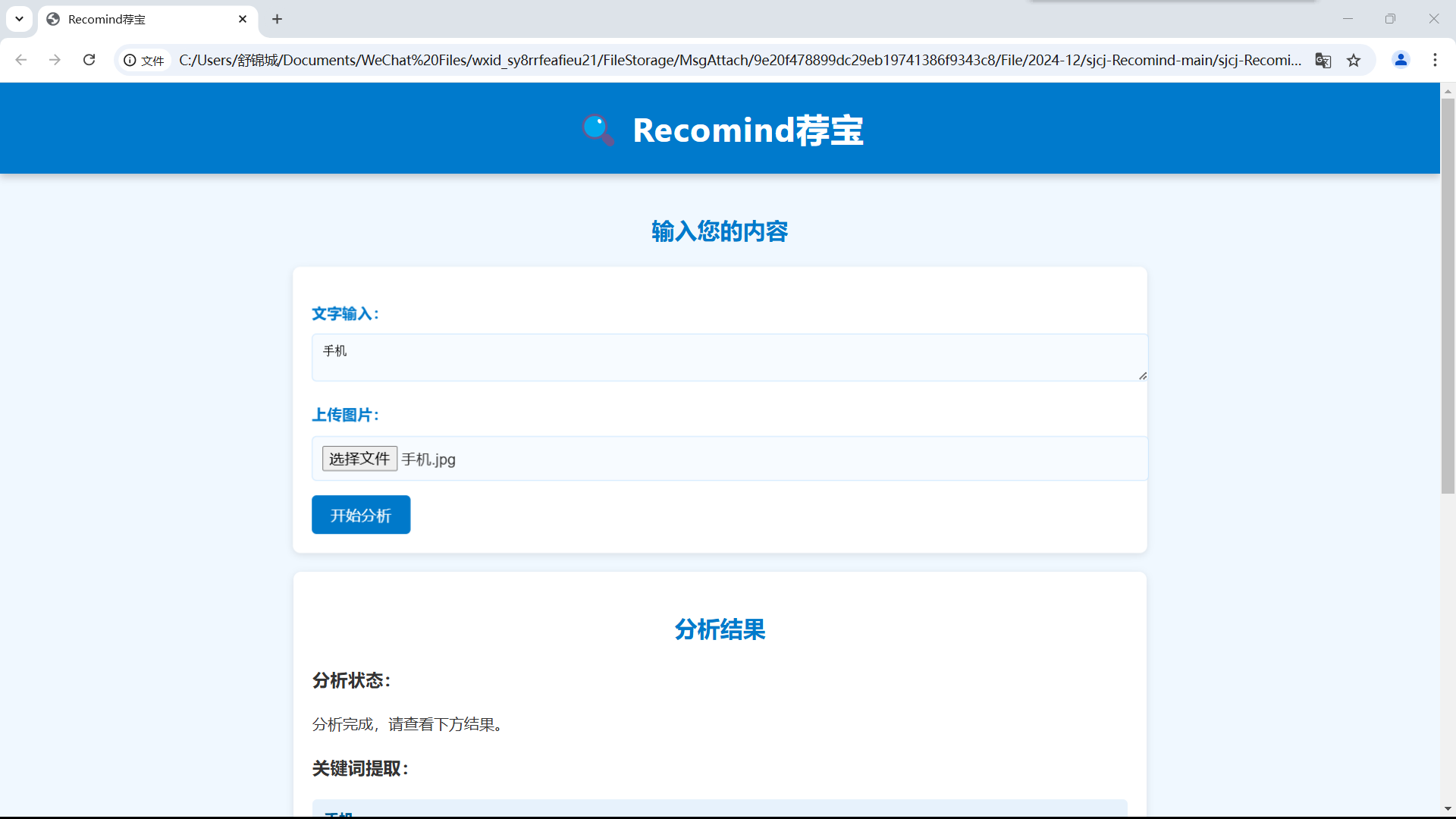
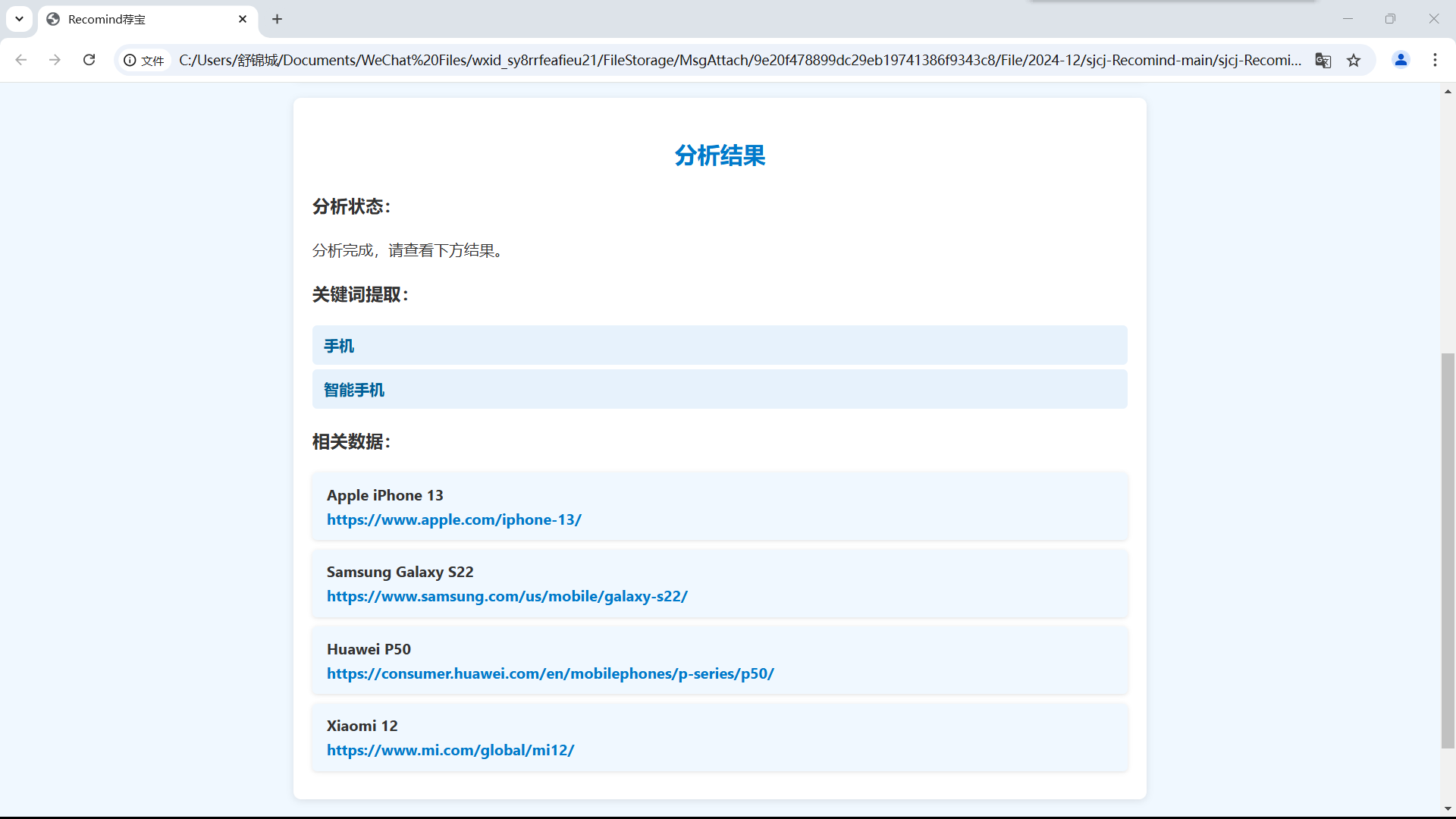
四、使用流程
打开软件,输入文字或者图片

点击开始分析,稍等片刻
即可看到软件给出的推荐商品的网站,同时也可以看到关键词

个人部分
个人分工
我主要负责前端网页设计的优化,具体工作包括以下几个方面:
用户界面优化:
对现有的用户界面进行了全面的优化,提升了界面的美观性和用户体验。通过调整颜色、字体和布局,使界面更加简洁和现代化。例如,调整了按钮的颜色和大小,使其更加醒目和易于点击。
响应式设计:
实现了响应式设计,确保网站在各种设备(桌面、平板、手机)上都能提供一致且良好的用户体验。使用媒体查询(Media Queries)和弹性布局(Flexbox/Grid)技术,实现了自适应设计。例如,在移动设备上,表单输入框和按钮会自动调整大小和布局,确保用户能够轻松操作。
交互功能完善:
优化了用户交互功能,增加了动态效果和动画过渡,使用户操作更加直观和流畅。例如,当用户点击按钮时,添加了淡入淡出的动画效果,提升了用户体验。
初步页面展示:
快速构建了初步的网页原型,并与设计师和开发团队协作,确保设计理念与最终产品的一致性。通过使用工具(如 Figma、Adobe XD)设计网页原型,快速迭代和优化,最终实现了符合用户需求的页面展示。
部分代码
点击查看代码
/* style.css */
/* 响应式设计 */
@media (max-width: 768px) {
header h1 {
font-size: 1.8em;
}
main {
padding: 10px;
}
form {
padding: 15px;
}
#results-section {
padding: 15px;
}
}
/* 动态效果 */
form:hover {
transform: scale(1.02);
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.2);
}
button:hover {
background-color: #005f99;
}
心得体会
在这次项目中,我深刻体会到了前端优化的重要性。通过优化用户界面和交互功能,不仅提升了网站的美观性和用户体验,还提高了用户的操作效率和满意度。通过合理使用媒体查询和弹性布局技术,可以实现自适应设计,确保网站在各种设备上都能提供一致的用户体验。通过有效的沟通和协作,可以更好地理解需求,优化设计方案,最终实现高质量的产品。这次经历让我更加坚定了在未来的项目中继续优化用户体验的决心,并不断提升自己的技术能力,为用户提供更优质的产品和服务。



