第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 设计一个小程序解决学生问题 |
| 学号 | 102202133 |
| 结对成员 | 022204045 |
| 结对同学的博客链接 | https://www.cnblogs.com/inoader |
| 创建的仓库的GitHub项目地址 | https://github.com/102202133zqj/102202133-022204045 |
具体分工:
黄旭:小程序大致框架搭建,包括三个主页面,以及推荐项目,搜索项目等;
后续功能完善,包括管理项目的发布公告,审核等;
完成单元测试并进行修复已知缺陷的修复
郑奇键:创建GitHub仓库,并设置必要的权限,并编写README文档
后续功能完善,包括项目详情页,发布新项目等;
优化页面设计;
初步修复开发过程中的代码错误
一.PSP表格
| PSP2.1 Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|
| 计划 | 2 | 2 |
| 需求分析 (包括学习新技术) | 8 | 8 |
| 生成设计文档 | 3 | 2 |
| 设计复审 | 1 | 1 |
| 具体设计 | 4 | 2 |
| 具体编码 | 12 | 10 |
| 代码复审 | 4 | 2 |
| 测试(自我测试,修改代码,提交修改) | 6 | 5 |
| 事后总结, 并提出过程改进计划 | 3 | 3 |
| 编写博客 | 2 | 2 |
二.解题思路描述与设计实现说明
1.代码实现思路(文字描述)
问题分析
我们需要设计一个微信小程序,围绕不同用户团队合作参与科研项目的中心,用户不仅能够发布项目、参与他人的项目还能对已经参与的项目进行互动,并且管理项目的人员还有另外的权限。我们打算采用javascript、wxml、wxss来编写微信小程序,将整个程序分为多个页面模块,对每个页面相应的交互场景和代码文件进行编写,并统一整合规划。
模块划分
首页:包含搜索项目,查看推荐项目,发布新项目,其他功能跳转的功能
发布项目:包含对该项目的描述和联系方式填写和发布功能
搜索项目:用户输入关键字来搜索项目
推荐项目:包含了该项目的项目描述,技能需求,管理者联系方式,用户可以进行申请加入
项目列表:包含用户已经参与的项目和用户管理的项目
我参与的项目:包含项目公告,参与成员及其联系方式,今日任务功能
我管理的项目:包含查看项目详情(同“我参与的项目”模块),发布(修改)公告和审核报名成员功能
发布公告:项目管理者可以修改项目公告并展示给项目参与者
审核:管理员可以对申请加入该项目的成员进行审核
个人中心:包含姓名,学号,专业,联系方式,个人简历等个人信息,用户可以进行修改并保存
用户角色逻辑
项目发布者:拥有完整的管理权限,包括编辑项目公告、审核加入请求等
项目参与者:可以查看项目进展、查看项目等
2.流程图

3.有价值的代码片段

三.附加特点设计与展示
1.设计的创意独到之处和意义
设计特点
对“我管理的项目”这部分模块额外设计了发布公告和审核功能,将其与“我参与的项目”模块区分开来,丰富程序功能
独到之处
1)角色明确化:通过“我管理的项目”这一功能,可以清晰地划分出项目管理者和普通成员的角色,使得项目管理更加有序和高效。
2)信息发布与管理:发布公告功能允许项目管理者快速向所有项目成员传达重要信息,如项目更新、会议通知等,确保信息的及时性和准确性。
3)审核机制:审核功能可以用于控制项目成员的加入、任务分配、提交的成果等,保证项目的质量和进度。这种机制可以有效避免不相关或低质量的贡献,确保项目团队的专业性和高效性。
4)增强协作体验:通过这样的设计,可以提高团队成员之间的沟通效率,减少误解和冲突,从而提升整个项目的协作体验。
意义
1)提高项目管理效率:集中管理功能和审核流程可以显著提高项目管理的效率,确保项目按计划推进。
2)促进信息透明度:发布公告功能有助于保持团队成员之间的信息透明度,确保每个人都对项目进展有清晰的认识。
3)保障项目质量:通过审核机制,可以确保所有进入项目的贡献都符合既定标准,从而提高最终项目的质量。
4)强化团队协作:明确的管理角色和流程有助于团队成员明确自己的职责和任务,从而加强团队协作和成员之间的信任。
5)适应多样化需求:针对大学生项目的特点,这种设计可以适应不同规模和类型的项目需求,具有很好的灵活性和扩展性。
2.实现思路
发布公告
1)用户身份验证:
确保只有项目管理者可以发布公告。
2)公告界面设计:
设计一个用户编辑界面,允许管理者输入公告内容,包括标题、描述等。
3)公告展示:
在小程序中为每个项目详情设置一个公告板块,用于展示该项目的最新公告。
审核
1)审核流程设计:
定义清晰的审核流程,包括申请加入项目、申请者描述信息等。
设计审核界面,让管理者可以方便地查看申请详情,并作出接受或拒绝的决定。
2)权限管理:
确保只有授权的项目管理者可以访问审核界面,并进行审核操作。
对于被审核的内容,需要有权限控制,确保只有相关成员可以提交和查看。
3)反馈机制:
审核通过或拒绝后,系统应提供反馈给申请者。
3.重要的/有价值的代码片段



4.实现成果展示

四.目录说明和使用说明
1.目录说明

其中components/cloudTipModal存放一些封装好的云函数
images存放图片素材
page中是各个网页,index是首页、project是项目列表、user-center是个人中心、inproject是项目内部的页面、announcement页面用于发布公告、newproject页面用于发布项目、review页面用于审核申请加入项目的成员、projectdetail页面是项目详情。
2.使用说明

通过微信扫描,申请体验,通过后即可体验
五.项目介绍与展示
首页
包含搜索项目,查看推荐项目,发布新项目,其他功能跳转的功能,方便用户能够根据关键词和分类快速找到感兴趣的科研项目,根据用户的偏好和历史活动为用户推荐个性化项目列表,分享自己的科研项目以吸引合作者

发布项目
包含对该项目的描述和联系方式填写和发布功能,,用户可以详细描述他们的项目,以吸引潜在的合作者,并且方便有兴趣的用户能够直接与项目发起人取得联系

搜索项目
用户输入关键字来搜索项目

推荐项目
包含了该项目的项目描述,技能需求,管理者联系方式,用户可以进行申请加入,帮助用户了解项目要求和方向,用户可以直接与项目负责人沟通,获取更多信息或表达参与意向,帮助用户发现和了解新的科研机会

项目页面:
包含用户已经参与的项目和用户管理的项目,作为小程序中用于展示和管理项目的关键部分,将用户参与的项目和用户管理的项目分开展示,以清晰区分用户的不同角色和职责,方便用户对项目进度、团队合作等信息进行获取

我参与的项目
包含项目公告,参与成员及其联系方式,今日任务功能,确保用户能够及时获取项目相关的最新信息和指导,便于团队成员之间的沟通和协作,帮助用户保持项目进度和责任的清晰认识

我管理的项目
包含查看项目详情(同“我参与的项目”模块),发布(修改)公告和审核报名成员功能,使管理员能够及时向所有项目成员传达重要信息和更新,赋予了管理员对新加入项目申请的审批权,确保项目团队的成员质量与项目需求相符

发布公告
项目管理者可以修改项目公告并展示给项目参与者,让管理者能够轻松地管理项目沟通,确保团队成员对项目进展保持同步,从而提高团队协作的效率和项目的整体管理质量

个人中心
包含姓名,学号,专业,联系方式,个人简历等个人信息,用户可以进行修改并保存

六.单元测试
- 首页功能测试
搜索项目:输入关键词,验证搜索结果是否符合预期
查看推荐项目:检查推荐项目是否正确显示项目信息。
发布新项目:验证项目描述和联系方式是否能正确提交 - 发布项目功能测试
项目描述和联系方式填写:确保所有字段都能正确填写并正常发布 - 项目列表功能测试
用户参与项目展示:验证用户参与的项目是否能正确列出
用户管理项目展示:验证用户管理的项目是否能正确列出,并且与参与项目区分 - 我参与的项目功能测试
项目公告查看:验证用户是否能查看到项目公告
参与成员信息:检查是否能正确显示参与成员及其联系方式。
今日任务功能:验证今日任务是否能正确显示 - 我管理的项目功能测试
项目详情查看:验证管理员是否能查看到项目详情。
发布公告:验证管理员是否能发布和修改公告
审核报名成员:模拟成员申请加入,验证管理员是否能进行审核操作。 - 个人中心功能测试
信息修改与保存:验证用户是否能修改个人信息,并且修改后能正确保存
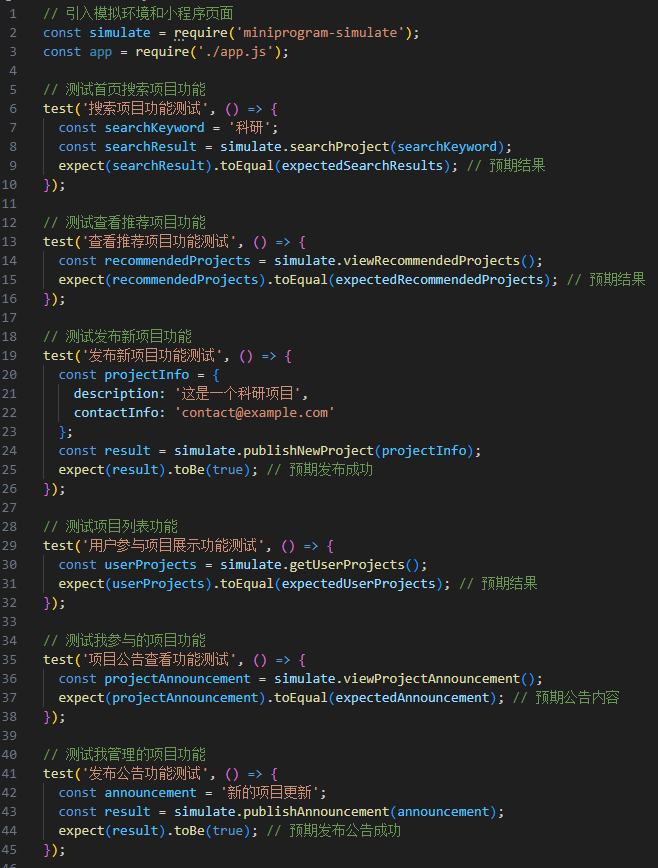
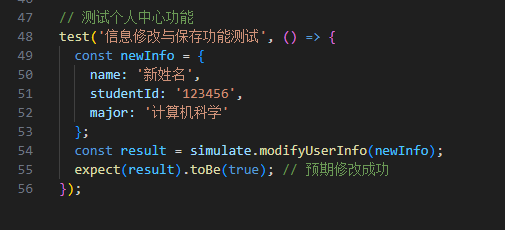
测试代码


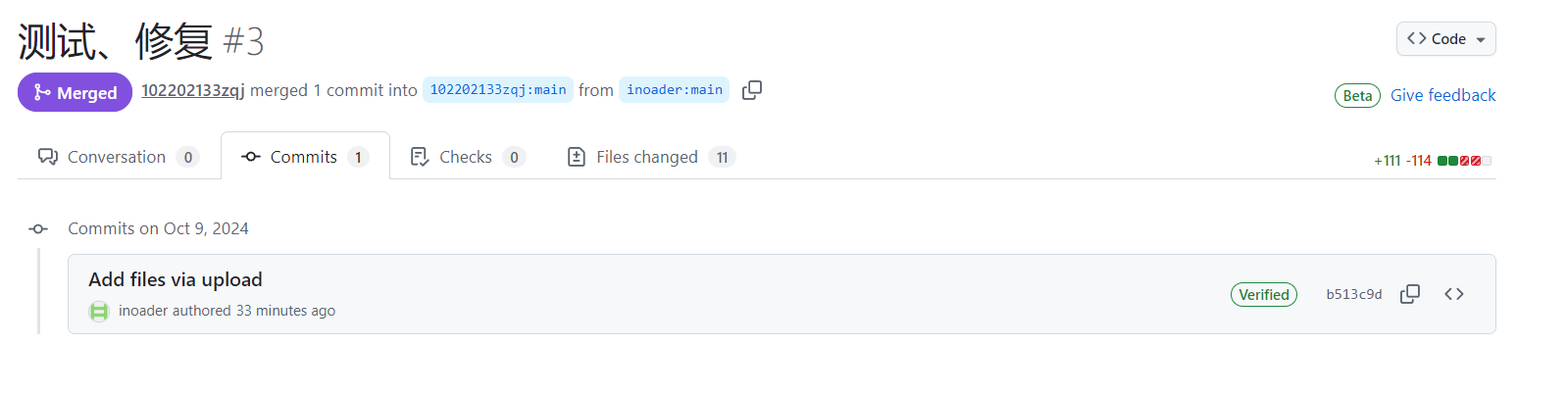
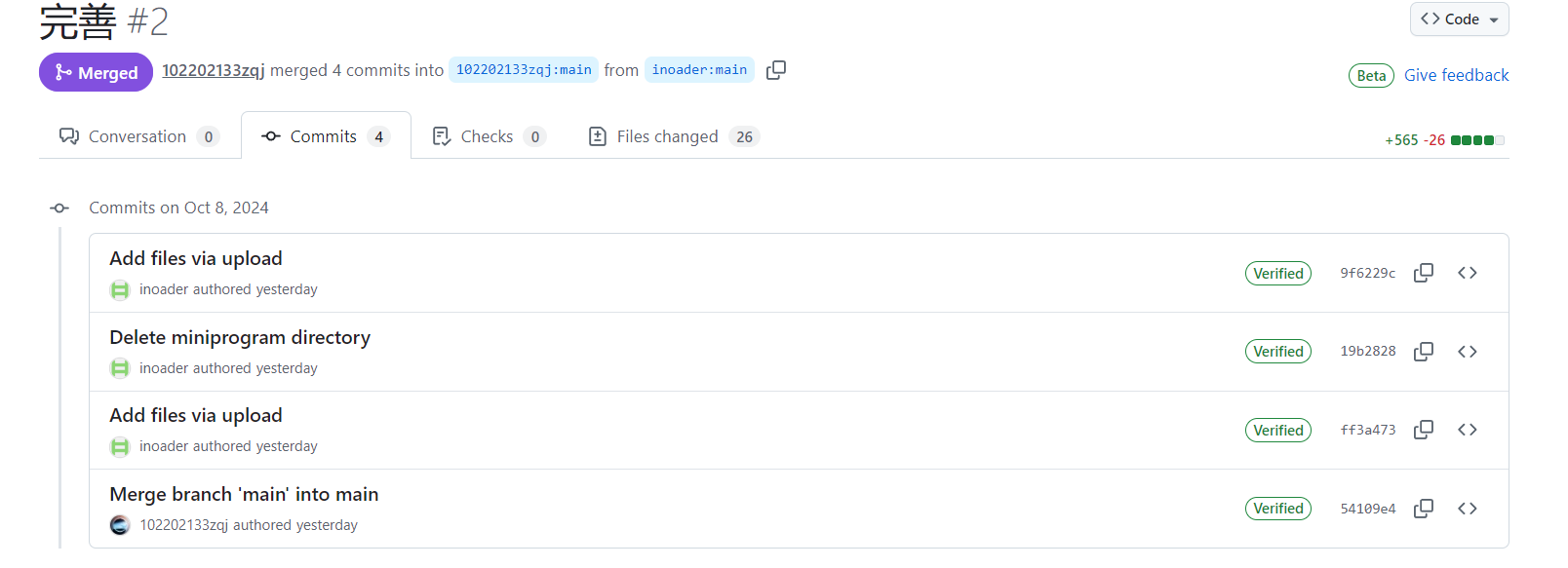
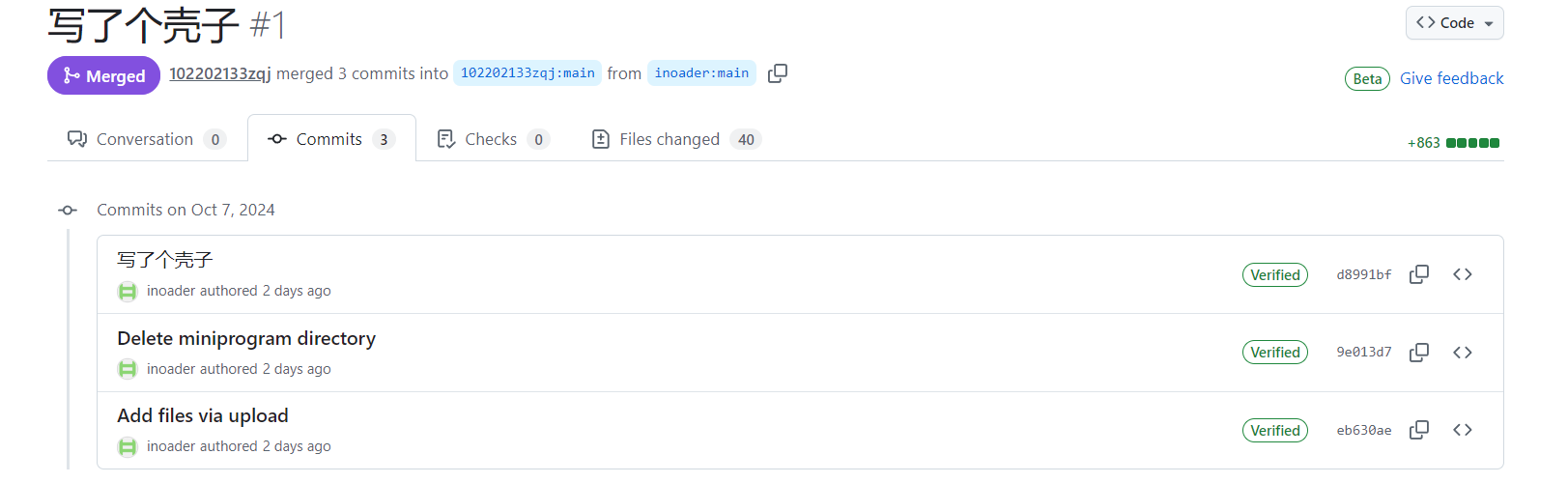
七.Github的代码签入记录截图



八.遇到的代码模块异常或结对困难及解决方法
1.问题:编写完新页面的代码后不能从原先页面的按钮进行跳转
解决方法:在app.json文件中的page部分添加新页面的路径才能进行新页面的跳转
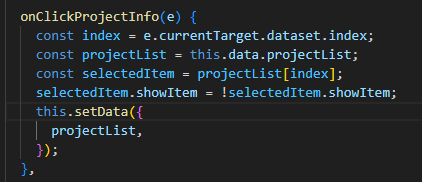
2.问题:在project/index.js的onClickProjectInfo 函数中,dataset 中的属性名与实际绑定的属性不一致,导致获取失败
解决方法:确保属性名一致性,在 WXML 文件中绑定数据时,确保 data-* 属性的命名正确无误;在js文件的事件处理函数中,使用正确的属性名来获取 dataset 中的数据

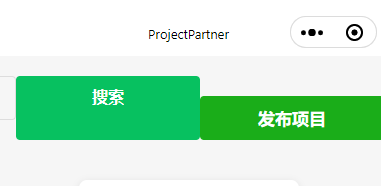
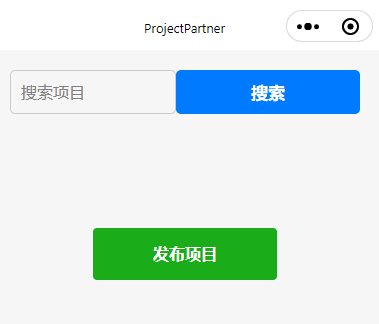
3.问题:编写完“发布项目”按钮后发现他与“搜索项目”的按钮的位置发生了重合和冲突,导致原先的搜索功能不能正常使用
解决方法:在wxss文件中修改新按钮的大小位置等属性



有何收获
完成这个微信小程序项目后,我获得了宝贵的实践经验,包括提升编程技能、增强项目管理能力、锻炼问题解决和调试能力、深化对用户体验的理解、学习软件工程的完整流程,以及培养产品规划和迭代开发的思维,特别是深入了解WXML、WXSS和JavaScript在实际项目中的应用,包括页面布局、样式设计和交互逻辑等。这些经验不仅能够增强你的技术实力,还能提高你的项目管理、沟通协作和问题解决能力,为你的职业发展奠定坚实的基础。
九.评价我的队友
值得学习的地方
技术熟练度:我的队友在小程序开发方面表现出色,对WXML、WXSS和JavaScript有深入的理解,能够高效地编写高质量的代码
问题解决能力:面对开发中遇到的难题,他总是能够迅速定位问题并提出创新的解决方案
团队合作精神:他总是乐于分享知识,积极与团队成员沟通,确保项目顺利进行
自我驱动:即使在压力之下,他也能保持积极的态度,主动寻找资源和方法来推动项目前进
需要改进的地方
时间管理:虽然技术能力很强,但在时间管理方面还有提升空间。有时候项目截止日期临近时,工作量会显得比较集中
文档编写:在项目开发过程中,我发现队友在编写详细的设计文档和注释方面可以更加用心,这将有助于团队其他成员更好地理解和维护代码
沟通技巧:虽然他乐于分享,但在表达复杂技术问题时,有时可能需要更清晰和有条理的沟通方式,以确保信息准确无误地传达给所有团队成员



