如何使用Fiddler测试WebSocket
一 Fiddler本身可以捕获WebSocket流量,但是无法操纵WebSocket流量。
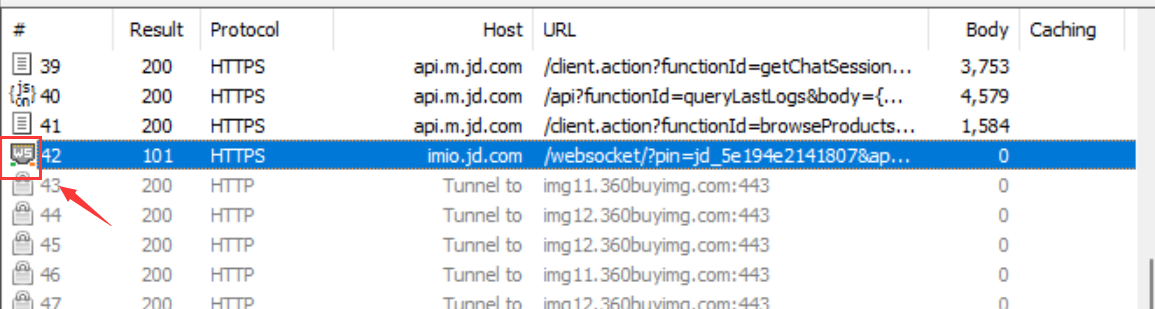
1、启动fiddler,在主session列表中找到带ws图标的WebSocket请求。

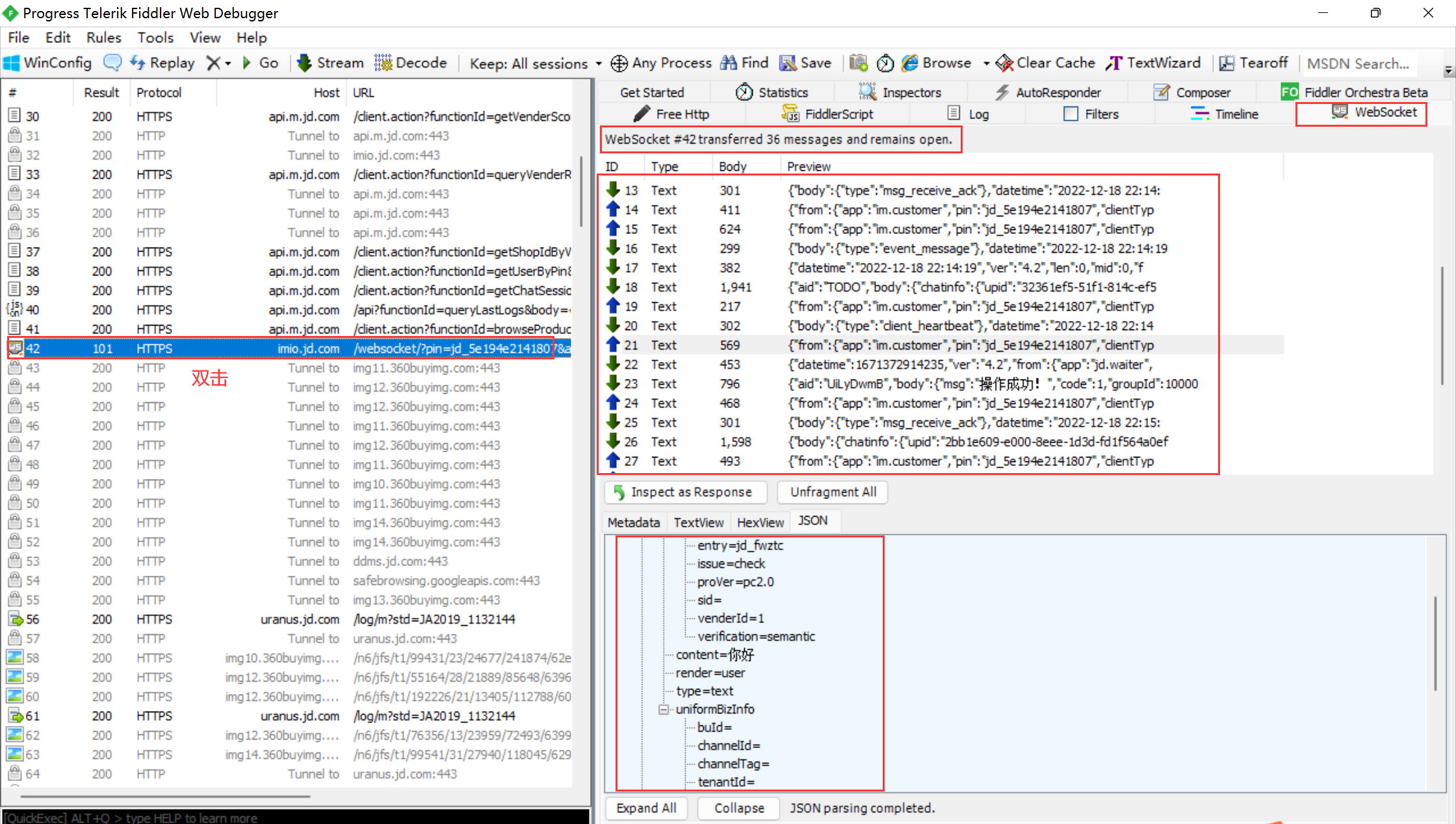
2、双击ws请求,Fiddler界面右边就会出现WebSocket选项卡。在这个选项卡下,你能够重组碎片信息,并使用一些查看器看每个信息的内容。
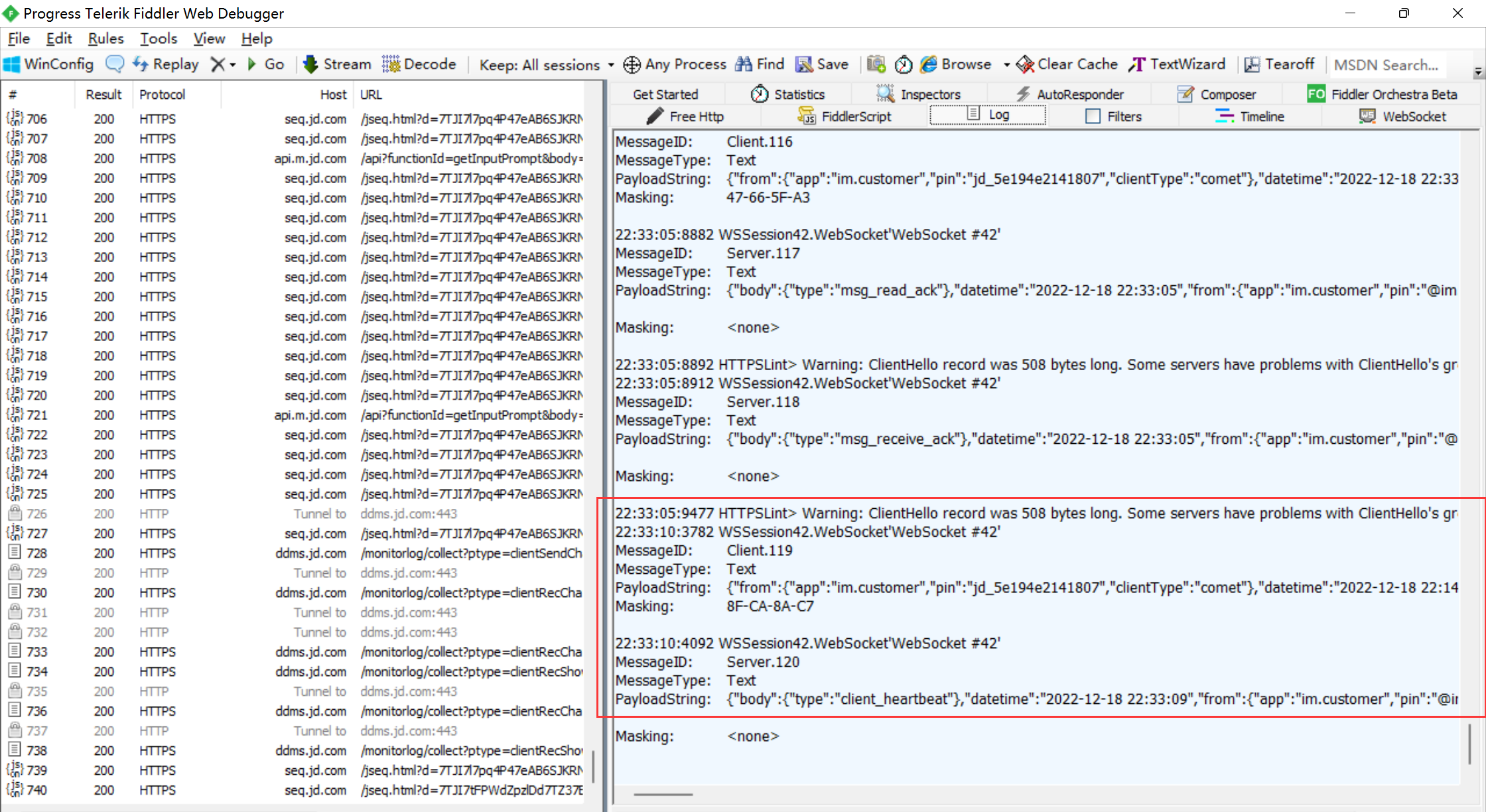
如下图,第一行实时显示此WebSocket连接中WebSocket ID、所发消息个数、连接是打开/关闭状态等。每个消息前面向上的蓝色箭头代表客户端向服务器发送的消息,向下的绿色箭头代表服务器向客户端发送的消息。

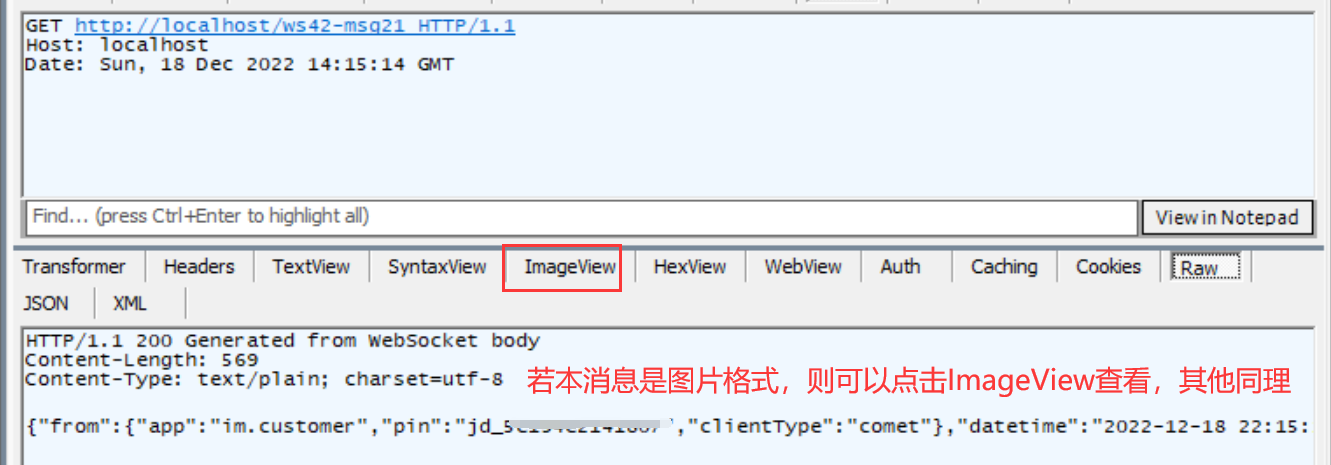
可以看到,WebSocket选项卡下,目前只能查看Metadata、TextView、HexView和JSON四种数据格式。若是你的WebSocket含有更高的格式(比如二进制图像),可以点击Inspect as Response按钮,在主session列表中用Fiddler的查看器查看。

二 借助FreeHttp修改WebSocket请求
Fiddler本身无法操纵WebSocket流量,但是我们可以通过安装FreeHttp插件的方式对其进行拦截和修改。
FreeHttp 插件安装
1、下载FreeHttp.dll。(地址:https://files.cnblogs.com/files/lulianqi/FreeHttp2.3.0zip 或 http://lulianqi.com/file/FreeHttp2.3.0.zip 解压可得到 FreeHttp.dll)
2、进入Fiddler安装目录的Scripts目录下,将FreeHttp.dll复制到该目录下。
3、重启Fiddler即可在面板中出现FreeHttp 标签。
FreeHttp 使用方法
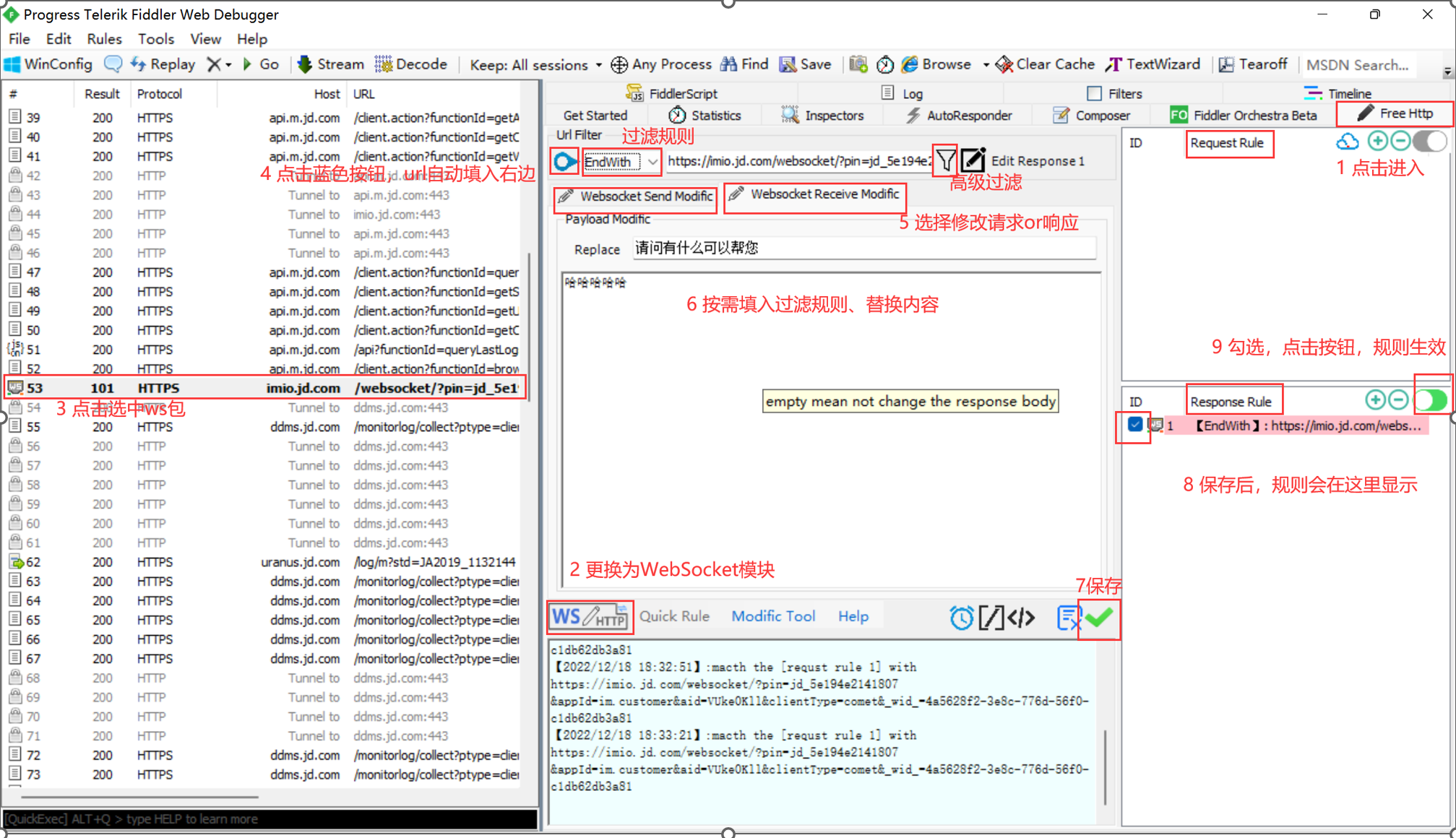
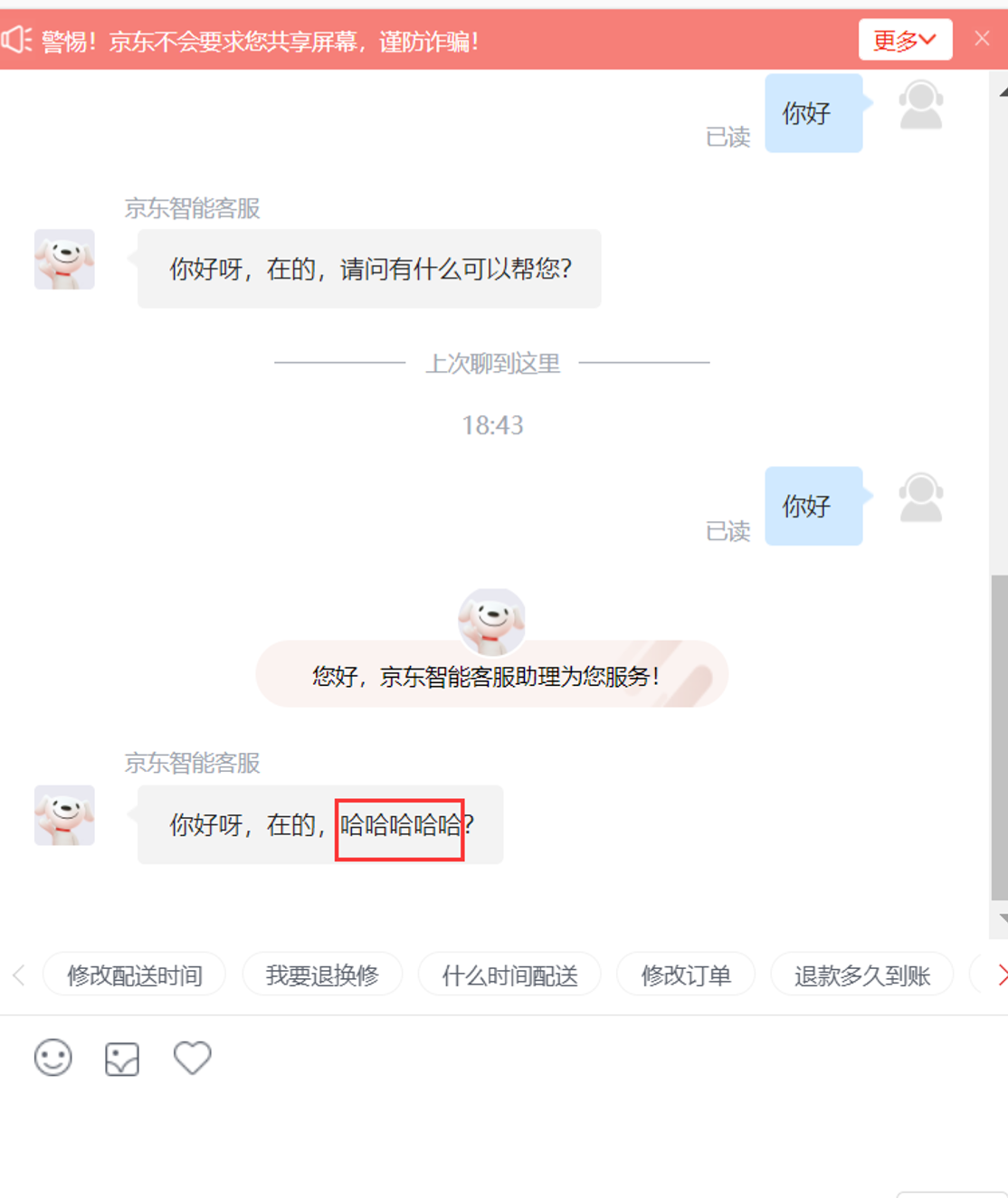
1、以京东客服为例,如下图所示创建规则

2、重新聊天,规则生效。

3、针对复杂的场景,FreeHttp还有很多高级规则可以配置,此处不再一一详述。具体方法请看:https://www.cnblogs.com/lulianqi/p/13641844.html
三 在Log中输出WebSocket包信息
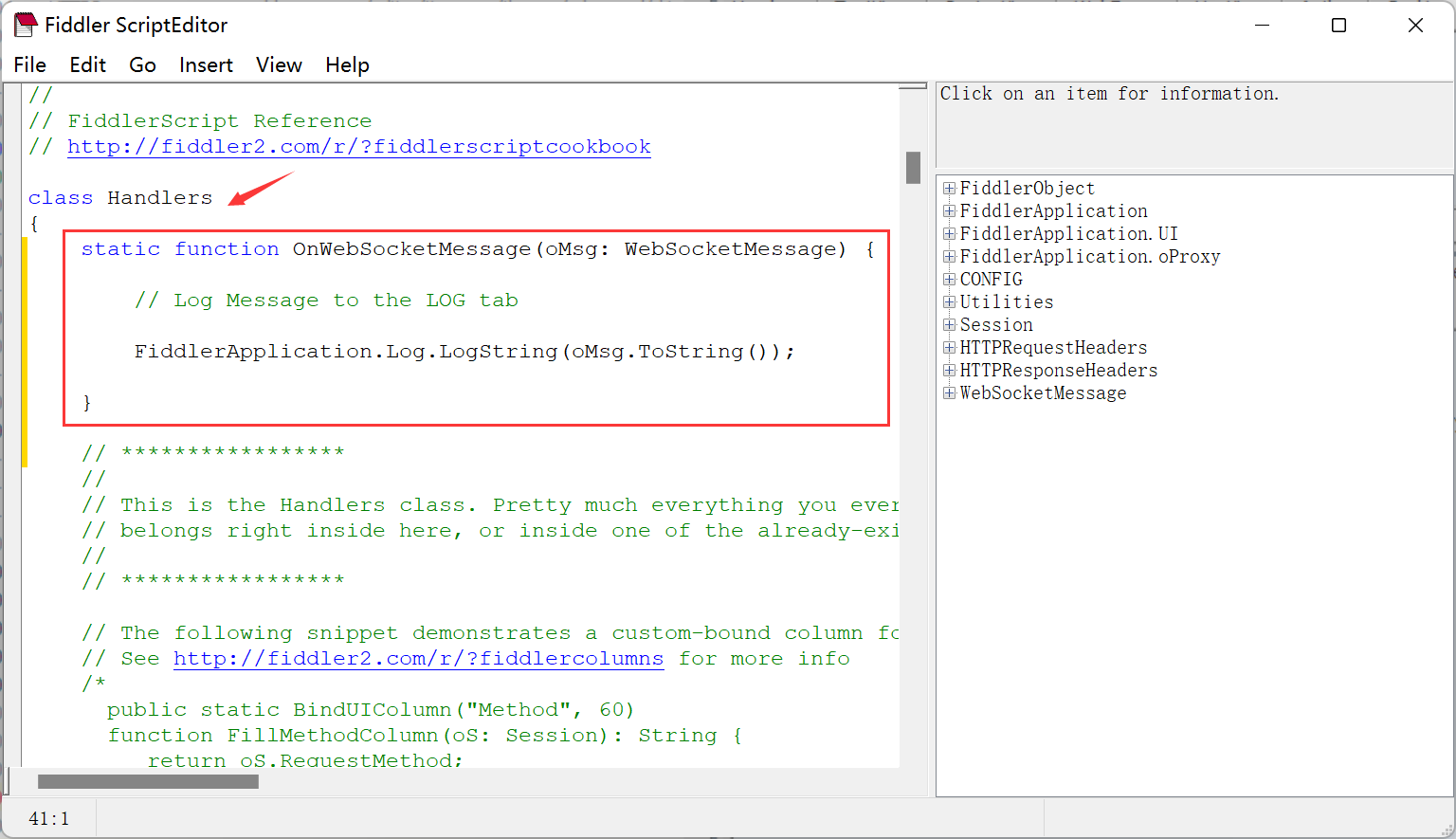
1、在Fiddler菜单Rules > Customize Rules中添加Handlers类的OnWebSocketMessage方法。
在class Handler中添加代码:
1 2 3 4 5 6 7 | static function OnWebSocketMessage(oMsg: WebSocketMessage) {// Log Message to the LOG tabFiddlerApplication.Log.LogString(oMsg.ToString());} |

2、重启Fiddler,抓包,可以看到log中输出了WebSocket信息。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!