Python3学习之路~15 css基础
一 css概述
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联(标签的style属性)、页面嵌入(写在head里面,style标签中写样式)和外部引入(写在单独文件中,提高代码重用性),比较三种方式的优缺点。
语法:style = 'key1:value1;key2:value2;'
- 在标签中使用 style='xx:xxx;'
- 在页面中嵌入 < style type="text/css"> </style > 块
- 引入外部css文件
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
二 css选择器
1.标签选择器
div{ background-color:red; }
<div > </div>
所有div标签设置上此样式
2.class选择器(推荐使用)
.bd{ background-color:red; }
<div class='bd'> </div>
3.id选择器(不推荐使用)
#idselect{ background-color:red; }
<div id='idselect' > </div>
4.关联选择器
#idselect p{ background-color:red; }
<div id='idselect' > <p> </p> </div>
空格关联,所有id为idselect的标签下的p标签应用此样式
5.组合选择器
#i1,.c1,input,div,p{ background-color:red; }
6.属性选择器
input[type="text"]{width: 100px;height: 200px;}
input[name="Alex"]{width: 100px;height: 200px;}
.c1[name="Alex"]{width: 100px;height: 200px;}
对选择到的标签通过属性再进行一次筛选。
三 css常用属性
1.常用样式
height - 高度,单位像素
width - 宽度,单位像素/百分比
text-align: center; - 水平方向居中
line-height:100px;(与height相同值) - 垂直方向根据标签高度居中
color - 字体颜色
font-size - 字体大小
font-weight:bold; - 字体加粗
background-color - 背景色
border:1px solid red; - 边框
2.float
1.让标签飘起来,使块级标签也可以堆叠
2.子标签加float飘起来,父标签管不住,则在子标签最后加入<div style="clear:both;"></div>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--同一行:先20%红色区域,再80%蓝色区域--> <div style="width: 20%;background-color: red;float: left;">1</div> <div style="width: 80%;background-color: blue;float: left;">2</div> <br><br><br> <!--同一行:先20%红色区域,再20%蓝色区域--> <div style="width: 20%;background-color: red;float: left;">1</div> <div style="width: 20%;background-color: blue;float: left;">2</div> <br><br><br> <!--不同行:只要宽度之和>100%,div就会另起一行--> <div style="width: 20%;background-color: red;float: left;">1</div> <div style="width: 90%;background-color: blue;float: left;">2</div> <br><br><br> <!--同一行:先20%红色区域靠左,中间60%空白,再20%蓝色区域靠右--> <div style="width: 20%;background-color: red;float: left;">1</div> <div style="width: 20%;background-color: blue;float: right;">2</div> <br><br><br> <!--clear:both;使父div圈住所有的子div--> <div style="width: 300px;border:1px solid red"> <div style="width: 96px;height:30px;border: 1px solid blue;float: left"></div> <div style="width: 96px;height:30px;border: 1px solid blue;float: left"></div> <div style="width: 96px;height:30px;border: 1px solid blue;float: left"></div> <div style="width: 96px;height:30px;border: 1px solid blue;float: left"></div> <div style="width: 96px;height:30px;border: 1px solid blue;float: left"></div> <div style="width: 96px;height:30px;border: 1px solid blue;float: left"></div> <div style="width: 96px;height:30px;border: 1px solid blue;float: left"></div> <div style="clear:both;"></div> </div> </body> </html>
3.display:块级标签<->内联标签
(1)display:inline - 将块级标签转化为内联标签
(2)display:block - 将内联标签转化为块级标签
(3)display:inline-block - 不独占一行的块级标签
行内标签:无法设置高度、宽度、padding、margin
块级标签:可以设置高度、宽度、padding、margin
那么如何给行内标签设置宽高呢?只需要display:inline-block使标签既有inline属性(默认自己有多少占多少),又有block属性(可以设置高度、宽度、padding、margin)
(4)display:none - 让标签消失,应用:有些网站的某些字段你看不见,但是点击按钮后,这些字段就会显示,就是应用了这个属性。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--1.display:inline - 将块级标签转化为内联标签--> <div style="background-color: red;display: inline">aaaa</div> <br /><br /><br /> <!--2.display:block - 将内联标签转化为块级标签--> <span style="background-color: red;display: block">aaaa</span> <br /><br /><br /> <!--3.display:inline-block - 不独占一行的块级标签,对比下面代码后发现加入此属性后内联标签可以修改高度和宽度了--> <span style="background-color: red;height: 100px;width: 100px">aaaa</span> <a style="background-color: red;height: 100px;width: 100px">aaaa</a> <br /><br /><br /> <span style="background-color: red;height: 100px;width: 100px;display: inline-block">aaaa</span> <a style="background-color: red;height: 100px;width: 100px;display: inline-block">aaaa</a> <!--4.display:none - 让标签消失--> <div style="display: none">aaaa</div> </body> </html>
4.内边距padding &外边距margin
body标签的默认外边距margin:8px;
若想去掉,可以手动设置margin:0px;
margin:0 auto;表示上下边距为0,左右自动居中。
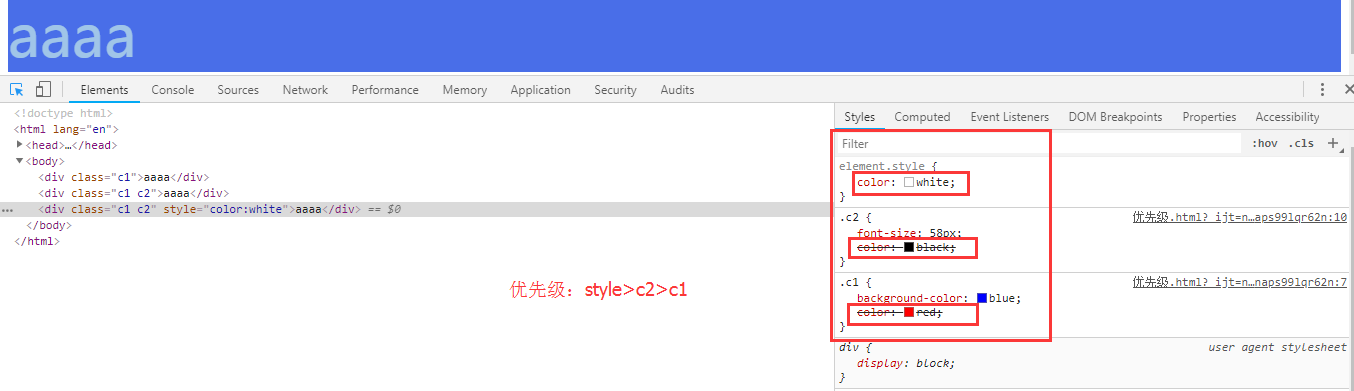
5.优先级
标签上style优先,然后查看样式在head或者css文件中的编写顺序,顺序越靠后越优先。
如图可查看优先级

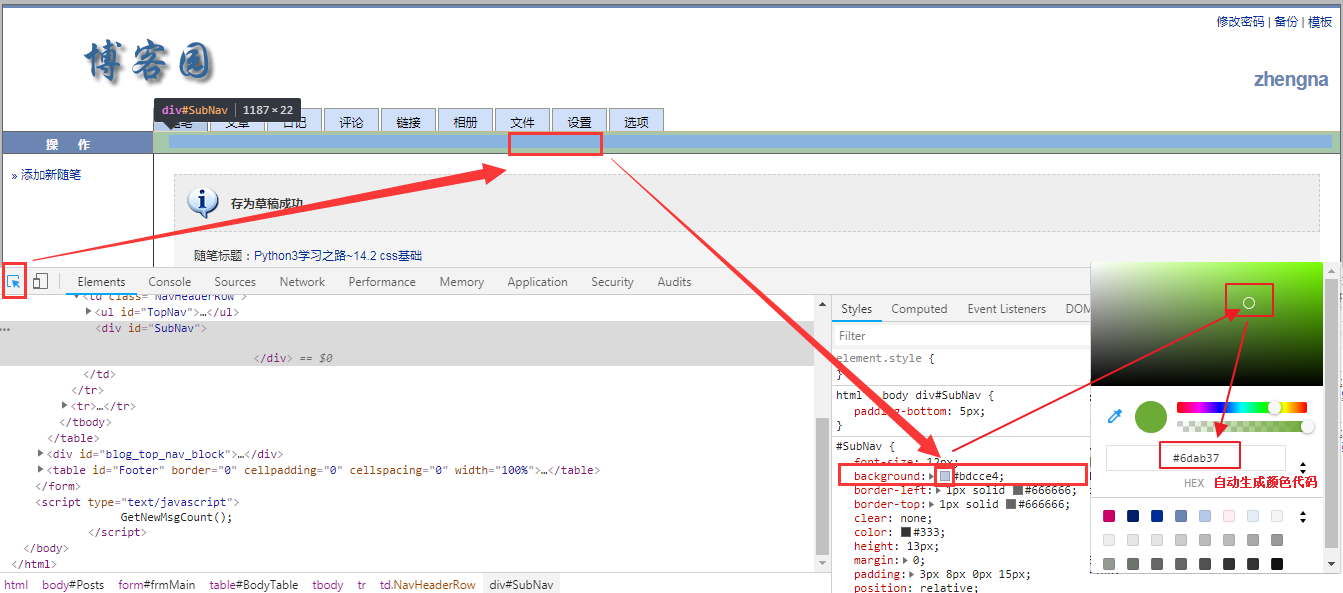
6.查看喜欢网站的颜色代码

7.注释:/* */ ,与HTML注释不同哦
8.更多 http://www.w3school.com.cn/css/index.asp






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架