微信小程序开发入门
如今,微信小程序大火,各种抽奖锦鲤遍野,于是就想去试着玩玩微信小程序的开发,看着wx小程序官方开发文档,其代码结构如同web前端一样,分为wxss、wxml和js,就觉得反正h5没有深入使用过,通过轻量级的h5应用小程序来接触了解web前端。本文也就由此诞生了。
https://developers.weixin.qq.com/miniprogram/dev/index.html(wx小程序官方开发文档)
1.开发工具安装
小程序代码程序的开发脱离不了开发工具,这里用官网提供的开发者工具进行开发。下载地址如下:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=19020120
2.代码框架

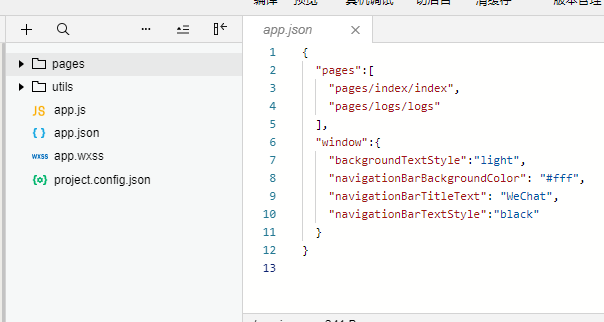
pages包含了所有开发设计的页面;utils包里是公共js代码函数;app.json是该小程序的全局配置信息,pages字段下是该小程序所有的页面url,第一个url默认为首页
windows字段下是该小程序顶部信息(背景色,标题,字体色等),更多字段信息查看https://developers.weixin.qq.com/miniprogram/dev/framework/config.html;
app.wxss类似于h5中的css样式,属全局范围,描述wxml组件的样式;app.js是本小程序的操作脚本代码,在这个文件中处理小程序的生命周期函数、声明全局变量,并且可以调用 API等。
3.小程序开发
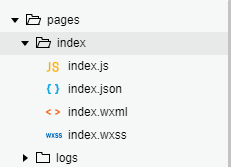
整个小程序的代码结构就如上所述,微信小程序开发主要还是针对pages里的页面进行设计开发。

每个页面的开发依赖js、wxml(必须的),也需要json和wxss的辅助来完成设计。



