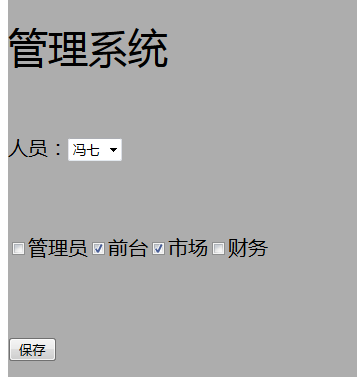
简单的权限管理
实现一个简单的管理权限
对于人员的更改等操作

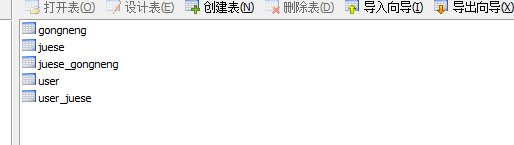
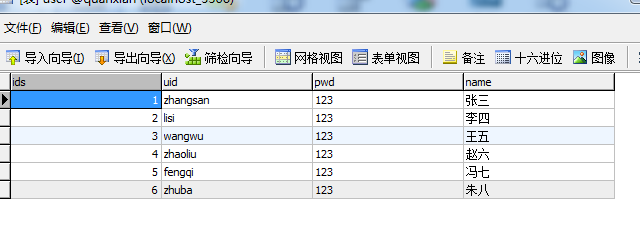
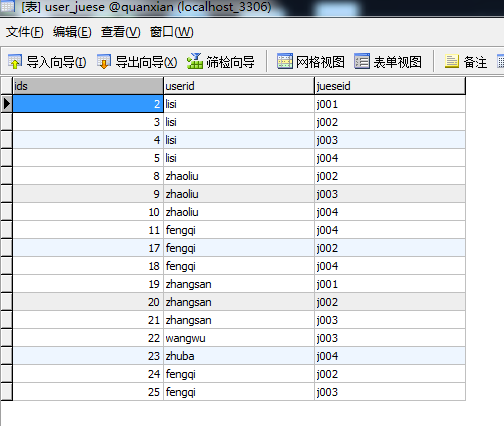
首先数据库的数据表的载入然后分析表格之间关系


三个表格分析完毕建立联系 代码如下
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" type="text/css" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css"/> <script src="public/jquery-3.2.1.min.js"></script> <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js" type="text/javascript"></script> <title>Document</title> <style type="text/css"> #guanli{ height:100px; width: 100%; background-color: #ADADAD; font-size: 40px; line-height: 100px; } #guanli1{ height:400px; width: 100%; background-color: #ADADAD; font-size: 20px; line-height: 100px; } </style> </head> <body> <div id="guanli">管理系统</div> <div id="guanli1"> 人员:<select id="name" onchange="cha()"></select> <div id="juese"></div> <button onclick="baocun()">保存</button> </div> </body> </html> <script type="text/javascript"> $(document).ready(function(){ frist(); second(); cha(); }) //载入数据表 function frist(){ str = ""; $.ajax({ type:"post", url:"chuli.php", async:false, data:{ type:"renyuan" }, dataType:"json", success:function(data){ for(var i = 0;i<data.length;i++){ str +="<option value='"+data[i][1]+"'>"+data[i][3]+"</option>"; } $("#name").html(str); } }); } function second(){ str1 = ""; $.ajax({ 、、载入数据表 type:"post", url:"chuli.php", async:true, data:{ type:"juese" }, dataType:"json", success:function(data){ for(var i = 0;i<data.length;i++){ str1 += "<input type='checkbox' class='ck' name='' id='' value='"+data[i][0]+"'/>"+data[i][1]; } $("#juese").html(str1); } }); } function cha(){ 下拉改变 check状态 var uid = $('#name').val(); $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:'cha', uid:uid }, dataType:'json', success:function(data){ bijiao(data); } }); } function bijiao(data){ var dxk = $('#juese').find("input[type='checkbox']"); // 判断是否相等 并同时改变状态 dxk.removeAttr('checked'); for(var i = 0; i < data.length; i++){ dxk.each(function(){ if($(this).val() == data[i][0]){ $(this).attr('checked','checked'); } }) } } function baocun(){ var uid = $('#name').val(); var ck = $(".ck"); var str = ""; for(var j =0;j<ck.length;j++){ if(ck.eq(j).prop("checked")){ 修改角色职位 此时是修改的是chenk状态并修改数据库数据 str +=ck.eq(j).val()+"|"; }; } str =str.substr(0,str.length-1); $.ajax({ type:"post", url:"chuli.php", async:true, data:{ type:'baocun', uid:uid, str:str }, dataType:'json', success:function(data){ frist(); } }); } </script>
接下来是 PHP处理页面
<?php $type = $_POST['type']; $conn = new mysqli("localhost","root","","quanxian"); $conn->connect_error?die():""; switch($type){ case"renyuan": $sql = "select * from user"; $result = $conn->query($sql); $attr =$result->fetch_all(); echo json_encode($attr); break; case"juese": $sql = "select * from juese"; $result = $conn->query($sql); $attr =$result->fetch_all(); echo json_encode($attr); break; case"cha": $uid=$_POST['uid']; $sql ="select jueseid from user_juese where userid = '{$uid}'"; $result = $conn->query($sql); $attr =$result->fetch_all(); echo json_encode($attr); break; case"baocun": $uid = $_POST['uid']; 删除之前的角色职位 $str = $_POST['str']; $del_sql="declare from user_juese where wserid= '{$uid}'"; $del_result = $conn->query($del_sql); $attr = explode("|",$str); foreach($attr as $v){ $in_sql = "insert into user_juese values('','{$uid}','{$v}')"; 并将新选中的职位的值添加到数据库 $in_result = $conn->query($in_sql); } break; } ?>