django自带的序列化组件serialize、批量数据操作、分页器推导流程、自定义分页器使用、Forms组件、数据校验、标签渲染、展示信息
django自带的序列化组件#
# 前后端分离的项目
作为后端开发的我们只需要写代码将数据处理好
能够序列化返回给前端即可
再写一个接口文档 告诉前端每个字段代表的意思即可
前端对数据做处理也是比较麻烦的。
# 所以我们在写前后端分离项目的时候,要想让前端页面也能够识别到后端的数据,那就要用到json格式的数据来进行交互。
'''json格式支持跨语言传输'''
准备工作#
# models.py
class User(models.Model):
username = models.CharField(max_length=32)
age = models.IntegerField()
gender_choice = (
(1,'male'),
(2,'female'),
(3,'others')
)
gender = models.IntegerField(choices=gender_choice)
# 需求:在前端获取到后端用户表里面所有的数据 并且要是列表套字典的格式
# 我们先用我们基础阶段的知识来完成这个效果:
'''views.py'''
from django.http import JsonResponse
# Create your views here.
from app01 import models
def d_data(request):
user_queryset = models.User.objects.all() # 查询所有的数据对象
data_list = [] # [{},{},{}] 创建一个空列表
for user_obj in user_queryset:
data_list.append({ # 循环添加每一个数据对象
'pk': user_obj.pk,
'name': user_obj.username,
'age': user_obj.age,
'gendet': user_obj.gender,
'gender_real': user_obj.get_gender_display(),
})
return JsonResponse(data_list, safe=False)
# 转换成json格式返回给前端页面(safe属性为ture则表示只能传dict字典的形式,因为现在为列表的形式,所以改为False)
可以看到返回的是标准的json格式
这样写是不是非常的麻烦,如果字段非常的多 我们还要把所有的字段,字段对应的值拿出来,并且如果添加新的字段,我们还需要手动来操作添加新的键值对。
所以就用到了序列化模块
序列化模块serialize#
# 格式:serializers.serialize('序列化成什么格式',数据)
示例#
from django.shortcuts import render, HttpResponse
from app01 import models
from django.core import serializers
def d_data(request):
user_queryset = models.User.objects.all() # 查询所有的数据对象
res = serializers.serialize('json', user_queryset)
"""会自动帮你将数据变成json格式的字符串 并且内部非常的全面"""
return HttpResponse(res)
# 我们可以看到它帮我们处理的数据是非常全面的,
# 告诉了我们这个数据来自于哪一个应用下的哪一张表,还告诉了我们对应的主键值,和详细信息
批量数据操作#
def many_data(request):
# 循环插入10万条数据(频繁走数据库操作 效率极低 不推荐!!!)
# for i in range(1000):
# models.Book.objects.create(title=f'第{i}本书')
'''批量插入'''
book_list = [] # 先创建一个空列表
for i in range(1, 1000 + 1):
# 先用类产生一个对象
source_book_obj = models.Book(title=f'第{i}本书')
# 将对象追加到列表中
book_list.append(source_book_obj)
models.Book.objects.bulk_create(book_list) # 批量插入
book_queryset = models.Book.objects.all()
return render(request, 'many_data.html', locals())
分页器推导流程#
"""
django本身也自带了一个分页器 只是不好用 所以我们自己写!!!
"""
网站不可能将所有的数据全部展示到一页,应该考虑使用分页 每页展示一些
1.all()结果集支持正数的索引切片
2.分页相关参数数学关系
3.后端渲染前端分页代码
4.后端限制分页展示数量
5.当页面小于6或者大于N都需要额外限制
...
以后可能很多地方都需要使用分页 不可能重复编写 所以封装成了模块
示例:
首先我们需要明确的时候,get请求也是可以携带参数的,所以我们在朝后端发送查看数据的同时可以携带一个参数告诉后端我们想看第几页的数据
其次我们还需要知道一个点,queryset对象是支持索引取值和切片操作的,但是不支持负数索引情况
接下来我们就可以推导我们的自定义分页器步骤了
current_page_num = request.GET.get('page') # 获取用户想访问的页码 如果没有 默认展示第一页
try: # 由于后端接受到的前端数据是字符串类型所以我们这里做类型转换处理加异常捕获
current_page_num = int(current_page_num)
except Exception:
current_page_num = 1
if not current_page_num:
current_page_num = 1
# 还需要定义页面到底展示几条数据
per_page_num = 10 # 一页展示10条数据
# 需要对总数据进行切片操作 需要确定切片起始位置和终止位置
start_page = ?
end_page = ?
"""
下面需要研究current_page、per_page_num、start_page、end_page四个参数之间的数据关系
per_page_num = 10
current_page start_page end_page
1 0 10
2 10 20
3 20 30
4 30 40
per_page_num = 5
current_page start_page end_page
1 0 5
2 5 10
3 10 15
4 15 20
可以很明显的看出规律
start_page = (current_page - 1) * per_page_num
end_page = current_page* per_page_num
"""
数据总页面获取#
'''
使用divmod来算出到底需要多少页
divmod(100,10)
(10, 0) # 10页
divmod(101,10)
(10, 1) # 11页
divmod(99,10)
(9, 9) # 10页
'''
# 我们可以判断元祖的第二个数字是否为0从而确定到底需要多少页来展示数据
data_queryset = models.Book.objects.all()
all_count = data_queryset.count() # 数据总条数
page_num, more = divmod(all_count, per_page_num)
if more: # 有余数则总页数加一
page_num += 1
# 至此分页器大致的功能及思路我们就已经大致清楚了
分页效果#
html = ''
current_page = current_page_num
# 做一个if判断来控制起始页出现0或负数的情况
if current_page < 6: # 如果当前页面小于6
current_page = 6
for i in range(current_page - 5, current_page + 6):
if current_page_num == i:
html += '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i)
else:
html += '<li><a href="?page=%s">%s</a></li>' % (i, i)
# 最后我们只需要利用start_page和end_page对总数据进行切片取值再传入前端页面就能够实现分页展示
book_queryset = data_queryset[start_num:stop_num] # 正数的索引切片
return render(request, 'many_data.html', locals())
前端编写#
{% for book_obj in book_queryset %}
<p>{{ book_obj.title }} </p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{{ html|safe }}
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
自定义分页器封装代码#
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
自定义分页器使用#
utiles 文件夹,用来放入自己封装的一些功能或模块,建议放在自己写的应用目录下
后端#
def many_data(request):
from utils import mypage
book_queryset = models.Book.objects.all()
# 产生分页器对象
page_obj = mypage.Pagination(current_page=request.GET.get('page'), all_count=book_queryset.count())
# 产生分页数据对象
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request, 'many_data.html', locals())
前端#
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }} </p>
{% endfor %}
{{ page_obj.page_html|safe }}
Forms组件#
# 前戏
编写一个校验用户名和密码是否合法的功能
前端需要自己编写获取用户数据的各种标签
前端需要自己想方设法的展示错误的提示信息
后端需要自己想方设法的编写校验代码(很多if判断)
# form组件
上面的三件事有一个人可以一次性帮你搞定>>>:form组件
1.数据校验
2.标签渲染
3.展示信息
forms组件基本使用#
# views.py 代码
from django import forms
class MyForm(forms.Form):
# 用户名至少三个字符最多八个字符
username = forms.CharField(min_length=3,max_length=8)
# 年龄最小不能小于0 最大不能超过150
age = forms.IntegerField(min_value=0,max_value=150)
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField()
校验数据#
class MyForm(forms.Form):
# 用户名至少三个字符,最多八个字符
username = forms.CharField(min_length=3, max_length=8)
# 年龄最小不能小于0,最大不能超过150
age = forms.IntegerField(min_value=0, max_value=100)
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField(required=False) # required=False 表示该字段可不不传值
from app01 import views
# 1.将数据传入实例化对象
form_obj = views.MyForm({'username':'jason','age':18,'email':'123qq'})
# 2.查看数据是否合法(全部合法结果才是True)
form_obj.is_valid()
# 3.查看不符合条件的数据及原因
form_obj.errors
{'email': ['Enter a valid email address.']}
# 4.查看符合条件的数据
form_obj.cleaned_data
{'username': 'jason', 'age': 18}
"""
1.forms类中所有的字段数据默认都是必填的 不能少
少了也会报错
如果想忽略某些字段 可以添加 required=False
添加后,表示该字段可以不传值
2.forms类中额外传入的字段数据不会做任何的校验 直接忽略
"""
渲染标签#
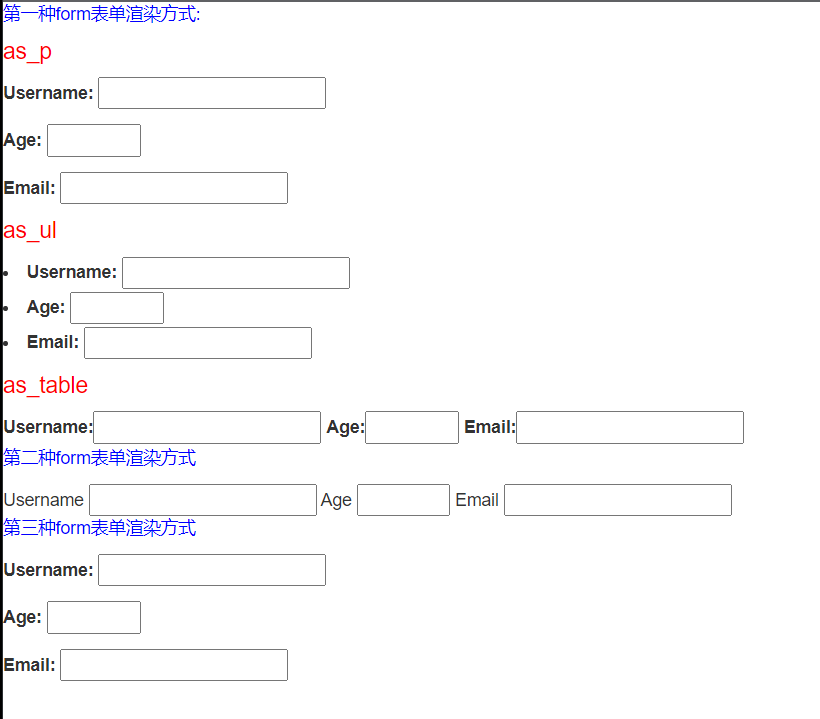
方式1#
封装程度高 扩展性较差 主要用于快速生成页面测试功能
{{ form_obj.as_p }} # 生成p标签
{{ form_obj.as_table }} # 生成table表格 需要自定义 table
{{ form_obj.as_ul }} # 生成ul标签 需要自定义 ul
方式2#
封装程度低 扩展性较好 但是字段比较多的情况下不方便
{{ form_obj.username.label }} # 文本提示
{{ form_obj.username.label }} # 文本提示
{{ form_obj.username }} # 获取用户数据的标签
方式3#
# 推荐使用
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
</p>
{% endfor %}
需知#
"""
forms组件只负责渲染获取用户数据的标签
form表单标签和提交按钮需要自己写
渲染标签中文提示 可以使用参数 label指定 不指定默认使用字段名首字母大写
"""
展示信息#
"""
forms类中填写的校验性参数前端浏览器会识别并添加校验操作
但是前端的校验是可有可无的 不能指望它!!! 后端必须要有
form表单可以取消浏览器自动添加校验功能的操作 novalidate
<form action="" method="post" novalidate></form>
"""
前端显示错误提示信息
<span style="color:#d43f3a;">{{ form.errors.0 }}</span>
提示信息也可以自定义
forms.CharField(min_length=3,max_length=8,label='用户名',
error_messages={
'min_length':'用户名最短3位',
'max_length':'用户名最长8位',
'required':'用户名必填'
})
展示信息应用#
# html
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
<span style="color:#d43f3a;">{{ form.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit">
</form>
# views.py
class MyForm(forms.Form):
# 用户名至少三个字符,最多八个字符
username = forms.CharField(min_length=3, max_length=8, label='用户名',
error_messages={
'min_length': '用户名最少三位',
'max_length': '用户名最多八位',
'required': '用户名必填'
}
)
# 年龄最小不能小于0,最大不能超过150
age = forms.IntegerField(min_value=0, max_value=100,label='年龄',
error_messages={
'min_value':'年龄最小为0岁',
'max_value':'年龄最大为100岁',
'required': '年龄必填'
})
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField(required=False) # required=False 表示该字段可不传值
def ab_form(request):
# 1.先产生一个空对象
form_obj = MyForm()
if request.method == 'POST':
# 2.获取用户数据(request.POST可以看成一个大字典)
form_obj = MyForm(request.POST)
if form_obj.is_valid():
# 查看符合的数据
print(form_obj.cleaned_data)
# 往数据库里添加符合的数据
models.User1.objects.create(**form_obj.cleaned_data)
return HttpResponse('没毛病')
return render(request, 'ab_form.html', locals())







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?