前端简介、http、html
先给自己点个赞#
前端简介#
什么是前端 什么是后端#
# 前端
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。
eg:淘宝页面 游戏页面 操作页面
# 后端
不直接与用户打交道的用于执行真正业务逻辑的代码
eg:python代码 java代码 c++代码
前端的学习路径#
HTML CSS JavaScript jQuery(框架) Bootstrap(框架)
只要学习前端看到要学'前端三剑客'>>>:HTML CSS JavaScript
# 比喻说明:
# HTML:网页的骨架(超文本标记语言)
蜡笔小新不穿衣服 赤裸裸的(难看)
# CSS:网页的样式(级联样式表)
穿上衣服 化好妆(好看)
# JavaScript:网页的动态效果
'''是一种由Netscape的LiveScript发展而来的原型化继承的面向
对象的动态类型的区分大小写的客户端脚本语言'''
扭起来 跳起来 动起来(生动)
HTTP(超文本传输协议)简介#
可以充当客户端的有哪些?#
1.自己写的python代码
2.别人写的浏览器(BS架构)
问题#
我们自己写的TCP服务端与浏览器之间通信了 但是浏览器不识别服务端数据
推导#
不同的服务端数据的组织策略千差万别 但是浏览器却需要做到能够统一处理
最佳的解决措施是统一规定一个标准>>>:HTTP协议
HTTP协议#
http(超文本传输协议),默认端口80(服务端的端口,客户端的端口动态分配)。
规定了服务端与浏览器之间的数据交互格式及其他事项
"""
如果服务端遵循HTTP协议 就可以被浏览器正常访问并展示内容
如果服务端不遵循HTTP协议 浏览器就不会正常访问和展示 但是不
影响服务端
如果这个应用特别火爆 那么完全可以让用户下载专属的客户端
(app)
"""
HTTP协议四大特性#
# 1.基于请求、响应
服务端永远不会主动给客户端发消息 必须是客户端先请求服务端被动响应
# 2.基于TCP/IP作用于应用层之上的协议
应用层协议:HTTP HTTPS FTP ...
# 3.无状态
服务端不保存客户端状态(纵使见她千百遍 我都当她如初见)
# 4.短连接
'''keep-alive'''
不保持客户端与服务端之间的链接导通
'''补充:websocket(长连接) 主要用于加好友聊天等业务'''
HTTP协议的数据格式#
请求格式:客户端给服务端发送消息应该遵循的数据格式
1.请求首行(请求方式 协议版本)
2.请求头(一堆k:v键值对) 就类似于开路先锋 携带了一些服务端可以提前知道的信息
3.换行(/r/n)(如果请求头里没有内容 那就是 /r/n/r/n)
4.请求体(发送post请求 携带的数据(如密码、身份证号)都会放在请求体中)
HTTP协议的响应格式#
响应格式:服务端给客户端发送消息应该遵循的数据格式
1.响应首行(响应状态码 协议版本)
2.响应头(一大堆K:V键值对)
3.换行(/r/n)
4.响应体(给浏览器展示给用户看的页面内容)
HTTP协议的响应状态码#
用数字来表示一串中文意思(简化理解)
1XX:服务端成功接收到了你的数据正在处理,你可以等待或者继续发送
2XX:200 OK 表示请求成功 服务端给出了响应
3XX:301/302 表示重定向(想访问A页面但是自动跳转到了B页面)
4XX:403请求不合法(权限不够) 404请求资源不存在
5XX:都是服务端错误 与客户端无关(代码bug、机房炸了)
在工作中还会自定义状态码(因为默认的不够)
自定义状态码一般从10000开始
ps:以后写后端要给前端提供一个手册。可以使用工具:聚合数据
http请求常见的请求方法和使用#
GET :向服务器获取资源,比较常用的请求方法
POST:向服务器提交数据而发送的请求,比较常用的请求方法
PUT : 用于更新请求,比如更新个人信息、商品信息更新
PATCH: PUT方法的补充,更新指定资源的部分数据
DELETE: 删除指定资源
HEAD: 和GET类似,返回的响应中没有具体内容,用于获取报头
OPTIONS: 获取服务器支持的http请求方法,服务器性能、跨域检查等
CONNECT: 让服务器代理用户去访问其他网页,再把数据返回给用户, 类似中介
TRACE: 回显服务器收到的请求,主要用于测试或诊断
HTTP协议的TCP服务端#
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
'''
GET / HTTP/1.1\r\n 请求首行
Host: 127.0.0.1:8080\r\n 请求头
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "Windows"\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 6.2; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n
Sec-Fetch-Site: cross-site\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
\r\n换行
请求体
'''
while True:
sock, addr = server.accept()
data = sock.recv(1024)
print(data)
# sock.send(b'hello big baby') # 没有遵循HTTP响应数据格式,浏览器不识别
sock.send(b'HTTP/1.1 200 OK\r\n\r\nhello big baby') # 遵循格式,无需记忆
# 也可以写成下面这种方式,TCP是流式协议,
sock.send(b'HTTP/1.1 200 OK\r\n\r\n') # 遵循格式,无需记忆
sock.send(b'hello big baby')
HTML简介#
<h1>hello big baby</h1>
<a href="https://www.sogo.com">click me</a>
<img src="XXX.jpg"/>
# 上述语法就是HTML 用于构建网页的骨架(所有的网页都是由HTML组成)
什么是HTML#
# 存放HTML代码的文件后缀名一般都是.html
'''
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML 文档也叫做 web 页面
'''
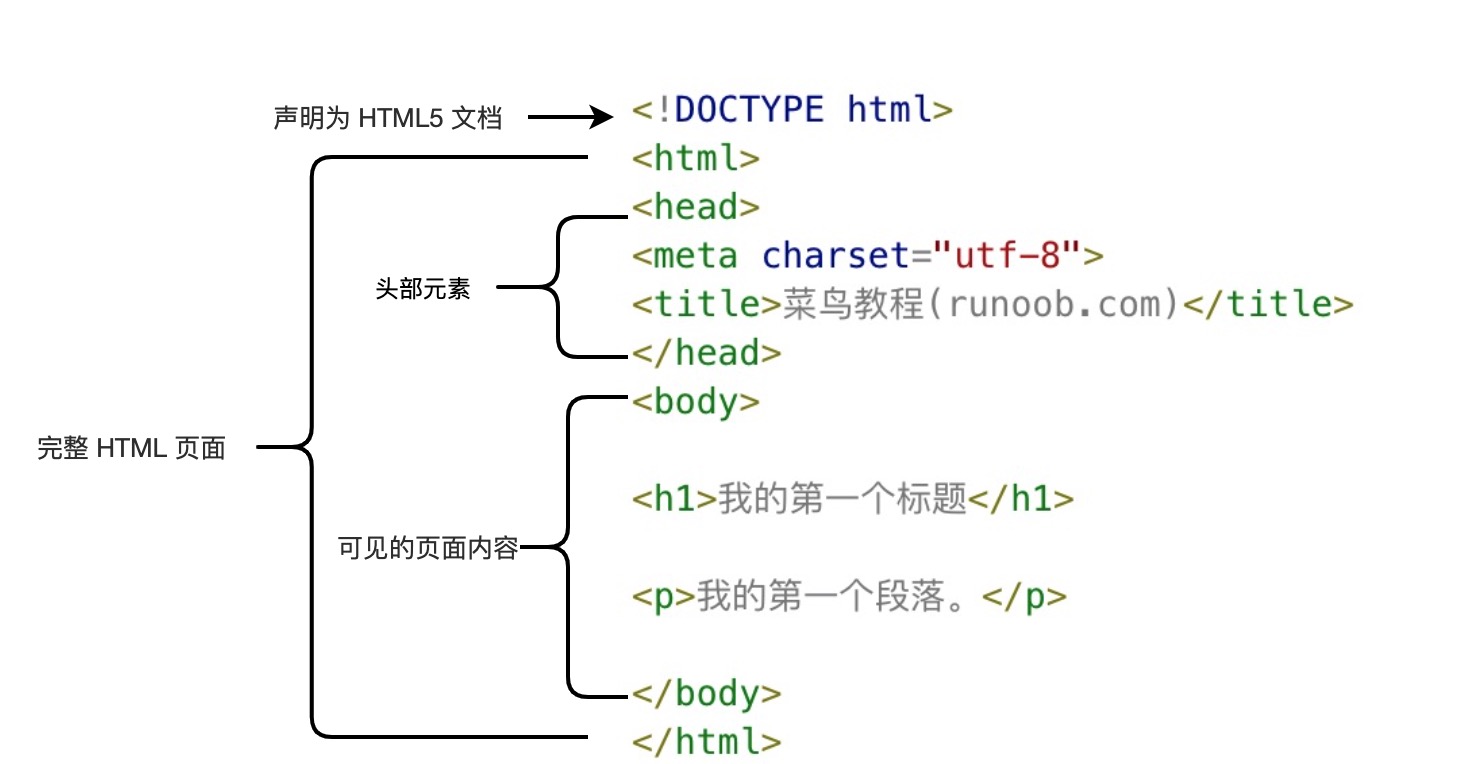
HTML文档结构#
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
HTML标签#
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
1.双标签:有头有尾 内容写在中间
<h1>内容</h1> <html>内容</html>
2.自闭合标签:单标签
<img/> 一般有特殊功能
HTML注释#
<!--单行注释-->
<!--
多行注释
-->
'''html由于标签非常的多 所以可以通过注释区分页面区域'''
补充#
1.如何打开html标签
1.查找并右键选择打开方式
2.pycharm快捷方式(重要)
html文件内容区右上方浏览器图标
2.html标签其实没有缩进的概念
之所以缩进是因为我们习惯了 更加美观
3.在pycharm中的html文件内
编写标签只需要写表名名称即可 按tab键自动补全
4.在pycharm中的html文件内
注释的快捷键也是ctrl+?
head内常见标签#
# head标签内编写的标签一般都是给浏览器看的
title标签 控制网页小标题
# <title>Title</title>
style标签 内部支持编写css代码
# <style>css代码</style>
link标签 引入外部css文件
# <link rel="stylesheet" href="地址">
script标签 内部支持编写js代码 也可以通过src属性引入外部js文件
# <script>js代码</script>
meta标签 功能非常多
'''最主要两个'''
keywords:搜索引擎查询关键字
eg:
<meta name="keywords" content="Bilibili,哔哩哔哩,哔哩哔哩动画,哔哩哔哩弹幕网,弹幕视频,B站,弹幕,字幕,AMV,MAD,MTV,ANIME,动漫">
description:用于展示页面搜索结果的文本描述
eg:
<meta name="description" content="This page is about the meaning of science, education,culture.">
"""
正常的业务逻辑 HTML CSS JS都会分不同的文件存储 用于解耦合
"""
body内基本标签#
"""相同的样式可能存在多种标签 区别在于语义不一样"""
1.标题系列
<h1>123</h1>
<h2>123</h2>
<h3>123</h3>
<h4>123</h4>
<h5>123</h5>
<h6>123</h6>
2.字体系列
<i>斜体</i>
<b>加粗</b>
<u>下划线</u>
<s>删除线</s>
3.文本段落
<p></p>
4.其他
<hr> 水平分割线
<br> 换行符
body内特殊符号#
之所以这样表示,是因为有些符号再HTML里有特殊含义
空格
> 大于号 >
< 小于号 <
& &符号 &
¥ 羊角符 ¥
© 版权 ©
® 商标 ®
body内常见标签#
"""
标签的类别
块儿级标签:h1~h6
p
div
默认独占浏览器一行内
行内标签:s
i
u
b
span
自身内部文本多大就占多大
标签之间支持嵌套(最好是布局类相关标签参与)
块儿级标签可以嵌套任意标签
不属于布局标签的块儿级标签不建议嵌套块儿级标签
行内标签只能嵌套行内标签
"""
布局标签#
div块元素#
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
注释:<div> 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
sapn行元素#
span标签是超文本标记语言(HTML)的行内标签,被用来组合文档中的行内元素。span没有固定的格式表现。当对它应用样式时,它会产生视觉上的变化。
<span>标签本身并不产生任何视觉效果。
它只是提供一种途径,令你可以对文档中的一部分进行引用。
这样,你便可以引用部分文本,并对它们设置样式,或用JavaScript对它们进行处理。
<span> 标签被用来组合文档中的行内元素。
区别#
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染。主要用于应用样式表。
两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素)。
图片标签#
img
src 图片路径
title 鼠标悬浮自动展示提示信息
alt 当图片无法正常展示自动提示的信息
height 自定义图片高度
width 自定义图片宽度
eg:
<img src="111.jpg" alt="图片离家出走了" title="好看吗" height="100px" width="100px">
多个设置属性之间用空格分开
链接标签#
a标签#
<a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a> 中使用了href属性来描述链接的地址。
'''
默认情况下,链接将以以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线。
访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线。
'''
# 语法
href 点击跳转到位置
<a href="url(网址)">链接文本</a>
也可以写标签id值
<a href='页面上某个标签id值'></a>
target 控制是否当前页跳转
默认_self当前页
设置_blank新建页
<a href="http://baidu.com" target="_blank">baidu</a>
标签的两大重要参数#
1.id
类似于身份证号 同一个html页面上标签的id值不允许重复
用于精确查找某个标签(因为一个html页面上相同标签名的标签太多)
2.class
类似于面向对象知识 可以将多个标签归为一类 分类查找(范围查找一次性多个)
列表标签#
无序列表是使用频率最高的列表标签
页面上只有是有规则排列的横向或者竖向内容 几乎使用的都是无序列表
有序:<ol><li>
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
</ul>
表格标签#
<table >
<thead>
<tr> <!--tr表示一行-->
<th>编号</th> <!--th加粗文本-->
<th>姓名</th>
<th>年龄</th>
</tr>
</thead> <!--表头字段-->
<tbody>
<tr>
<td>1</td> <!--td普通文本-->
<td>tuzi</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>tony</td>
<td>28</td>
</tr>
</tbody> <!--表单数据-->
</table>
分类:
前端








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)