jquery model 框设定
https://www.bootcdn.cn/ 国内网址引用
js
function searchItemInfo(conditionNo,lotCD,itemKey) {
var conditionNos=conditionNo+":"+itemKey;
$('#H5').html('<spring:message code="W030100040"></spring:message>');
//这里需要跳转响应的页面 写在controller
$('#detailModel iframe').attr("src",
"${pageContext.request.contextPath}/W04053ItemInformations/initSearch?conditionNo="+conditionNos+"&lotCD="+lotCD);
$('#detailModel').modal('show');
}
<body>
<a onclick="searchItemInfo('${item.conditionNo}','${item.lotCD}','${item.itemKey}');">
modol 页面
<!-- iframe?-->
<div class="modal fade" id="detailModel" tabindex="-1" role="dialog" aria-labelledby="picSeleclModalLabel" aria-hidden="true" data-backdrop="static">
<div class="modal-dialog" style="width :65%;"> <div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="H5"></h4> </div> <div class="modal-body">
<iframe name="iframe" src="" frameBorder="0" style="height:200px;width :80%;">
</iframe>
</div>
</div>
</div>
</div>
</body>
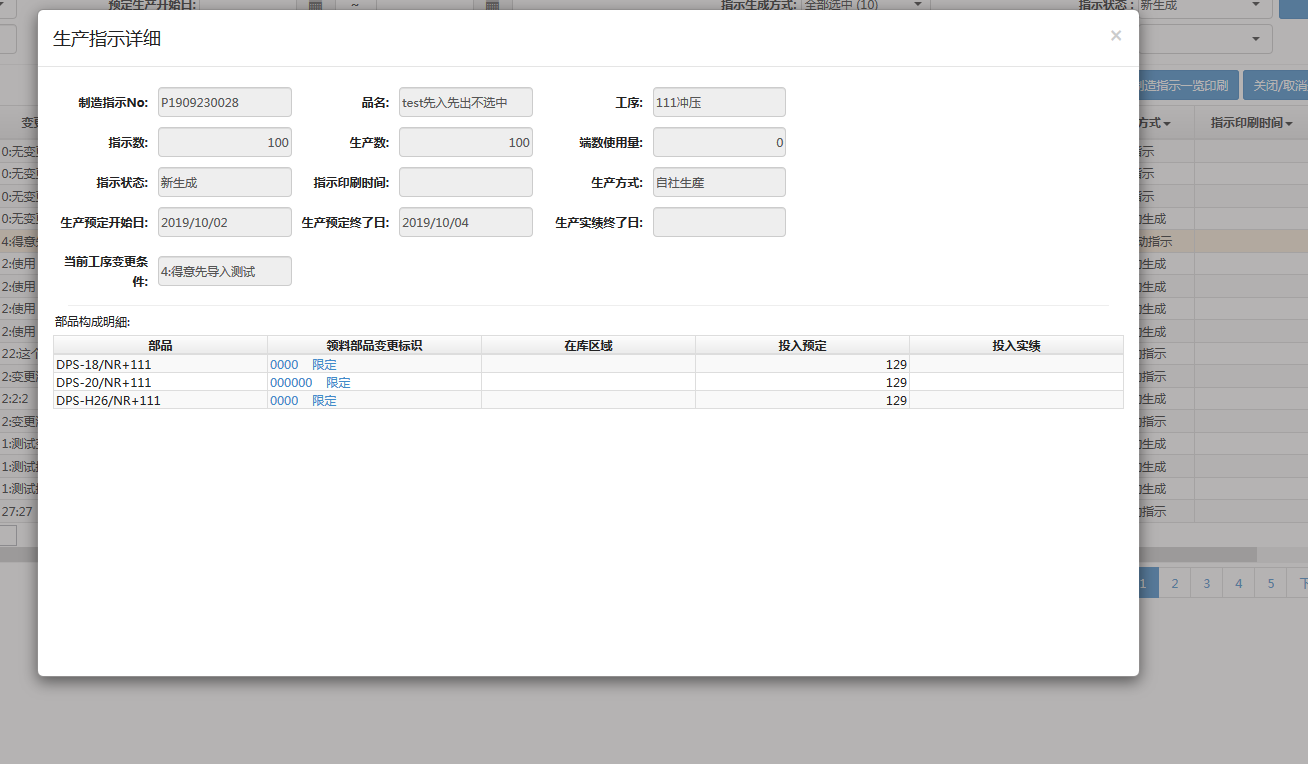
参考样式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构