吾爱破解【2024春节】解题领红包之web题writeup
记录一下解题思路
https://www.52pojie.cn/thread-1889163-1-1.html

领完任务给了b站视频地址
您的UID: 111111111
仔细查看视频和视频下方的介绍链接获得信息:https://www.bilibili.com/video/BV1ap421R7VS/
先看视频吧。
flag3
反复播0-1s, 仔细看就屏幕中间就可以看到flag3
flag3{GRsgk2}
flag1
然后0.5倍播2-4s,仔细看波动的背景可以看到flag1
flag1{52pj2024}
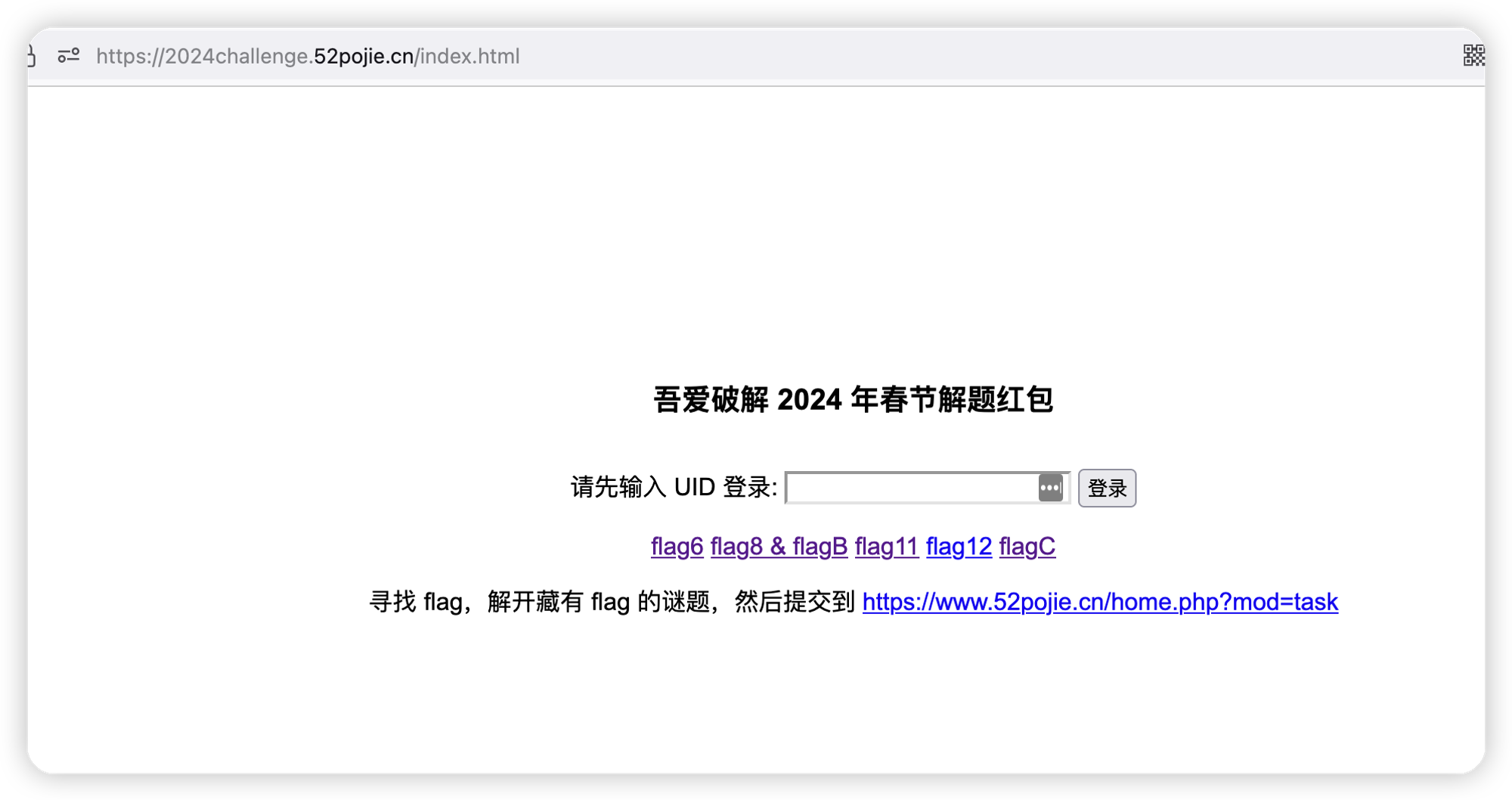
扫描后:https://2024challenge.52pojie.cn
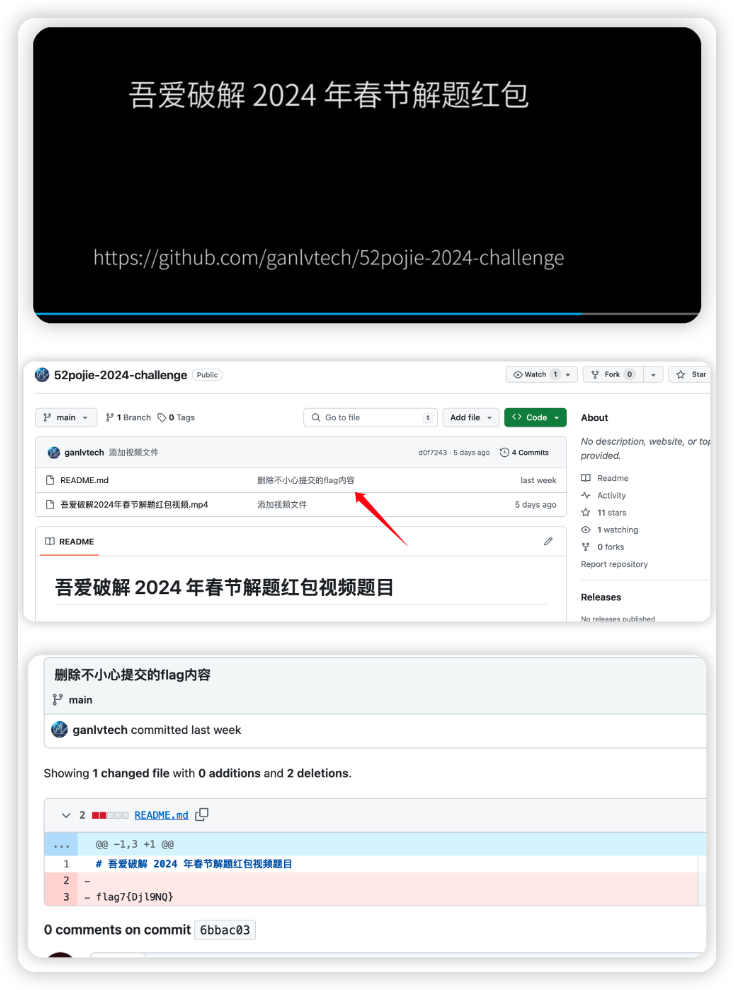
flag7
然后视频出现一个github地址:https://github.com/ganlvtech/52pojie-2024-challenge

flag7{Djl9NQ}
另一个视频为b站的原视频
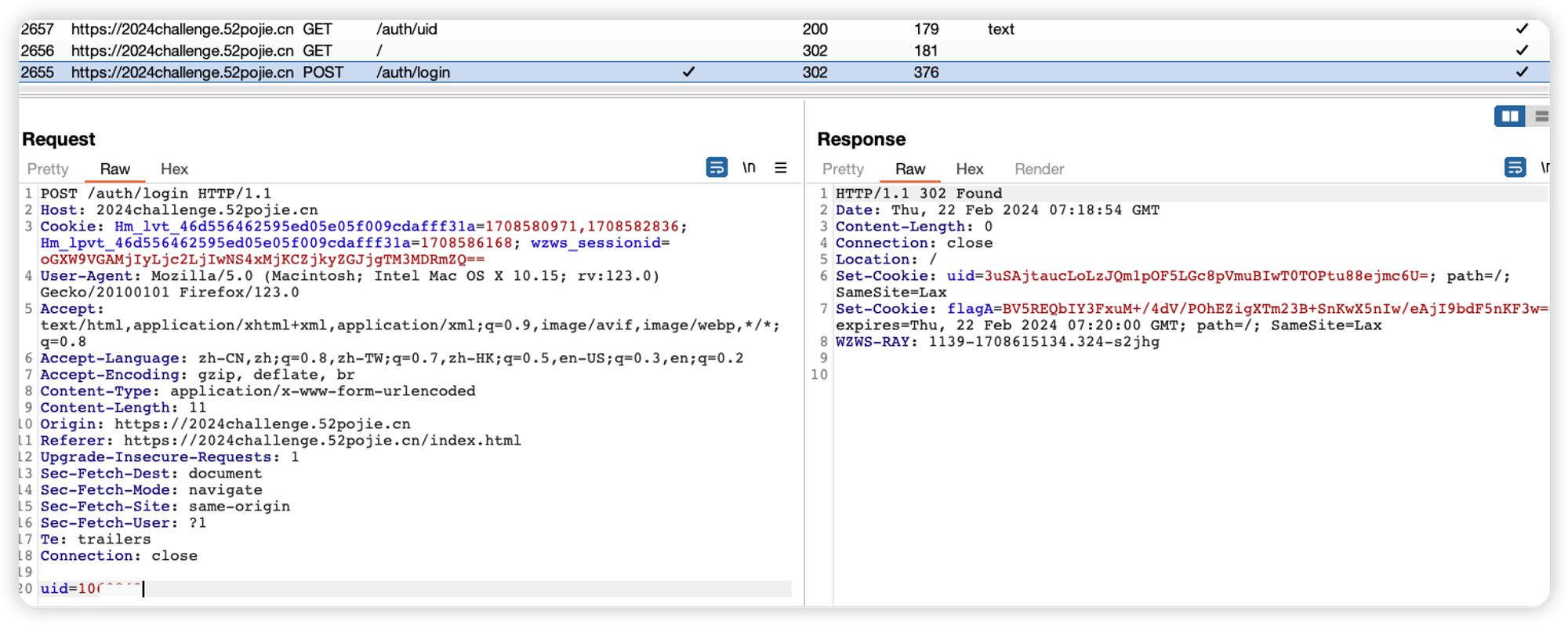
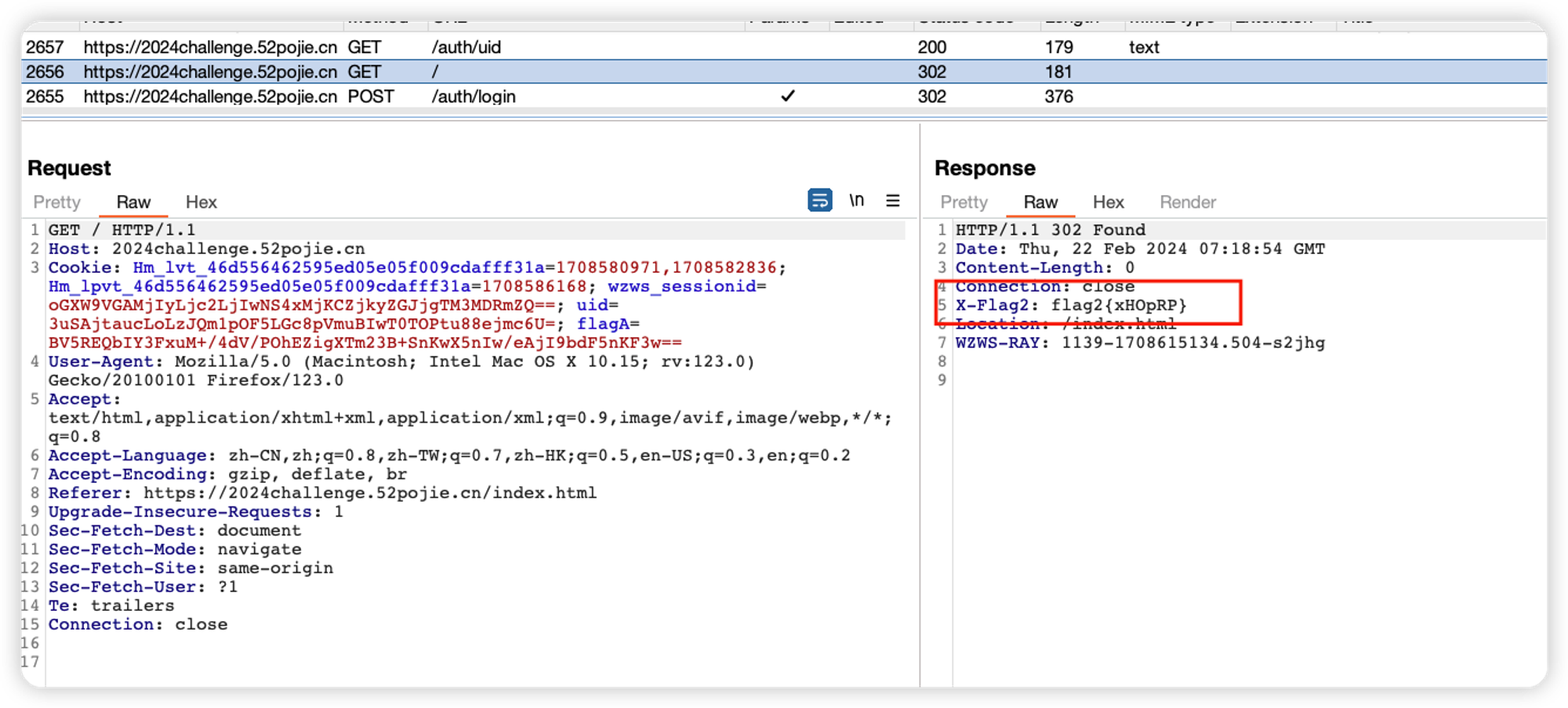
flag2
/auth/login接口返回包set-cookie 有uid和flagA。
/ 里有flag2
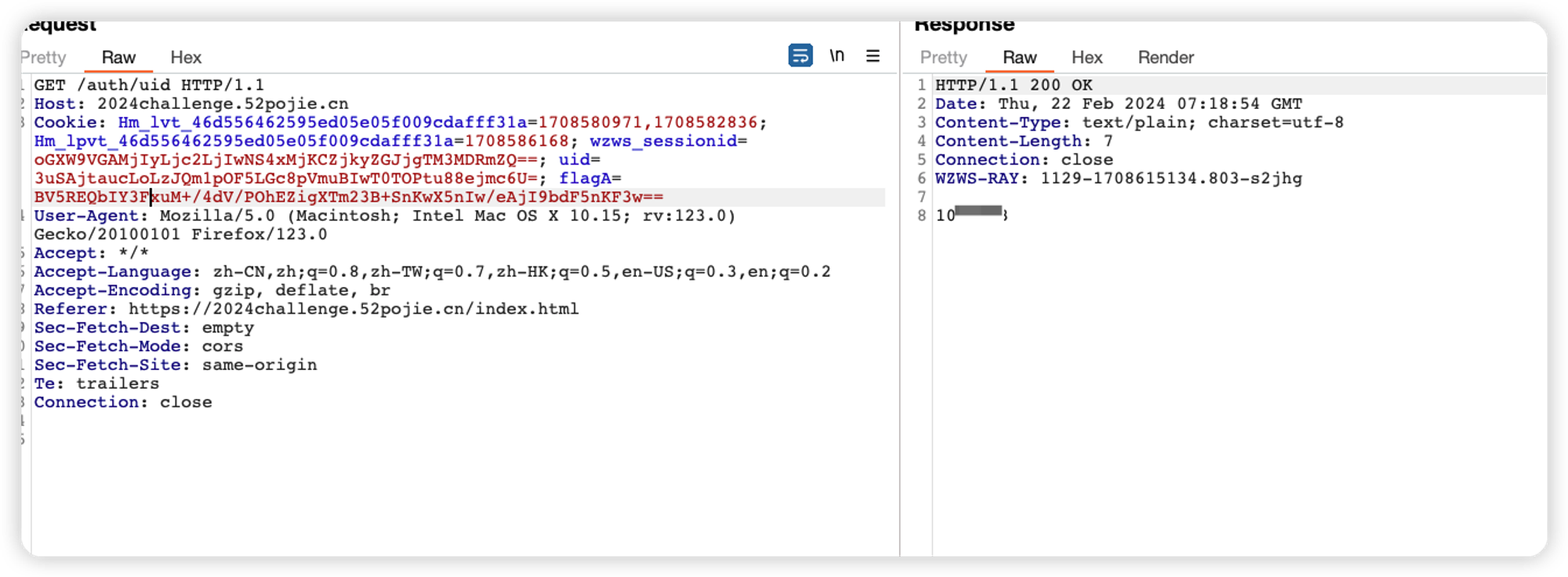
flagA
尝试解密flagA无果,多次尝试,发现把flagA的值替换到uid里发包就可以了(登录返回两个set-cookie推测,其实就是各种尝试…)
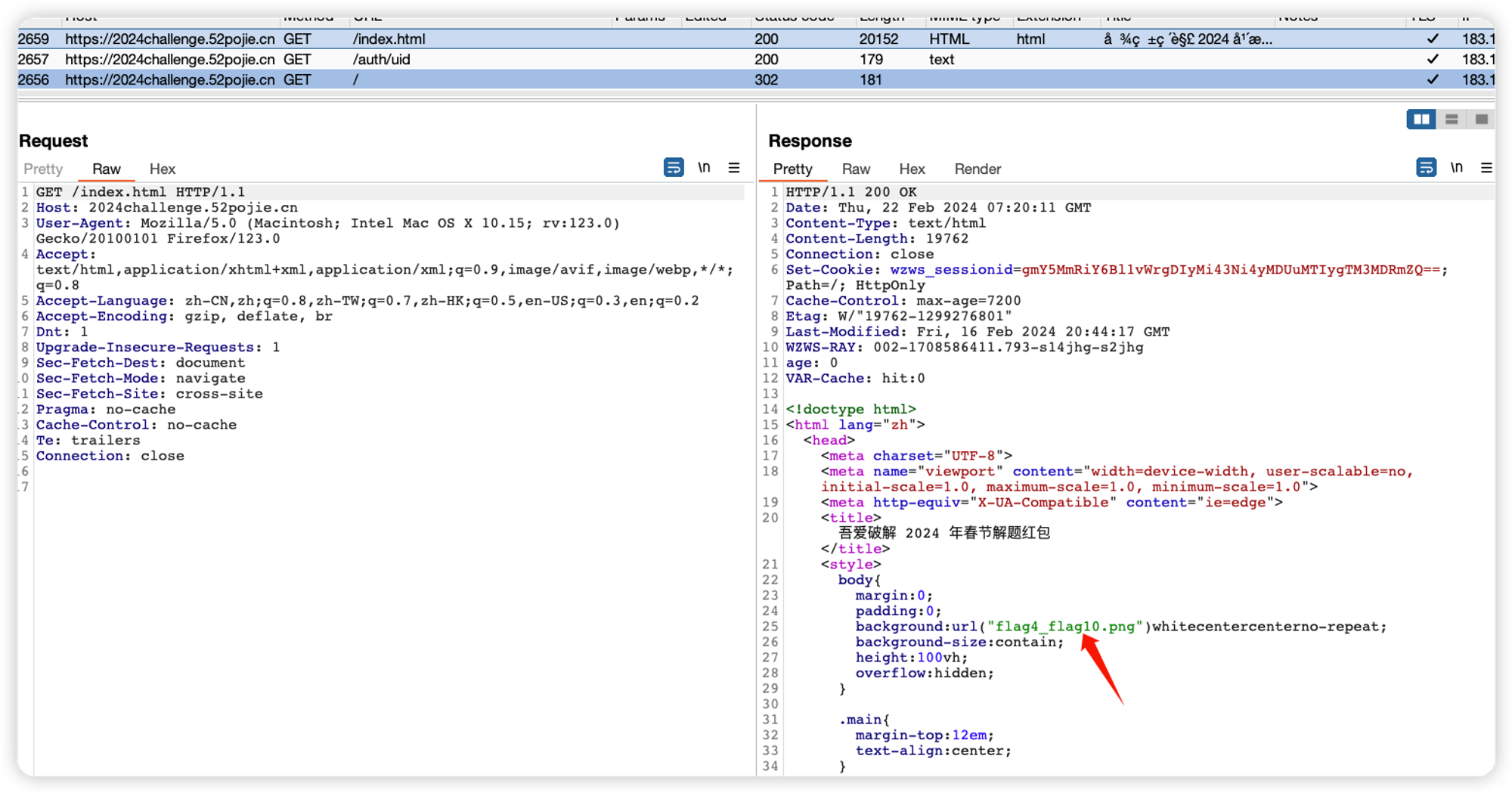
flag4 & flag10
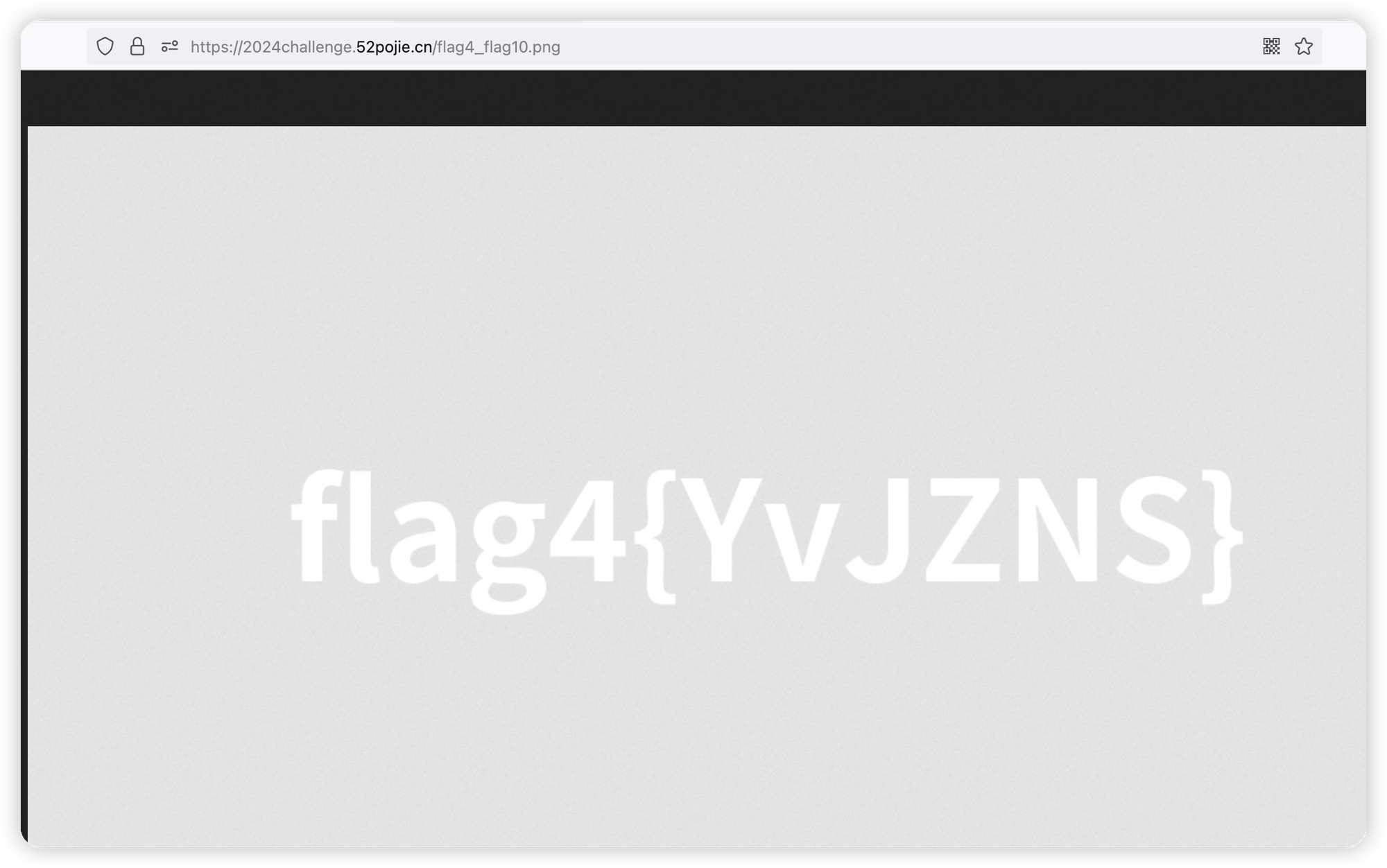
看到index.html 返回内容有flag4_flag10.png


flag4{YvJZNS}
下载来丢Stegsolve翻一下

flag10{6BxMkW}
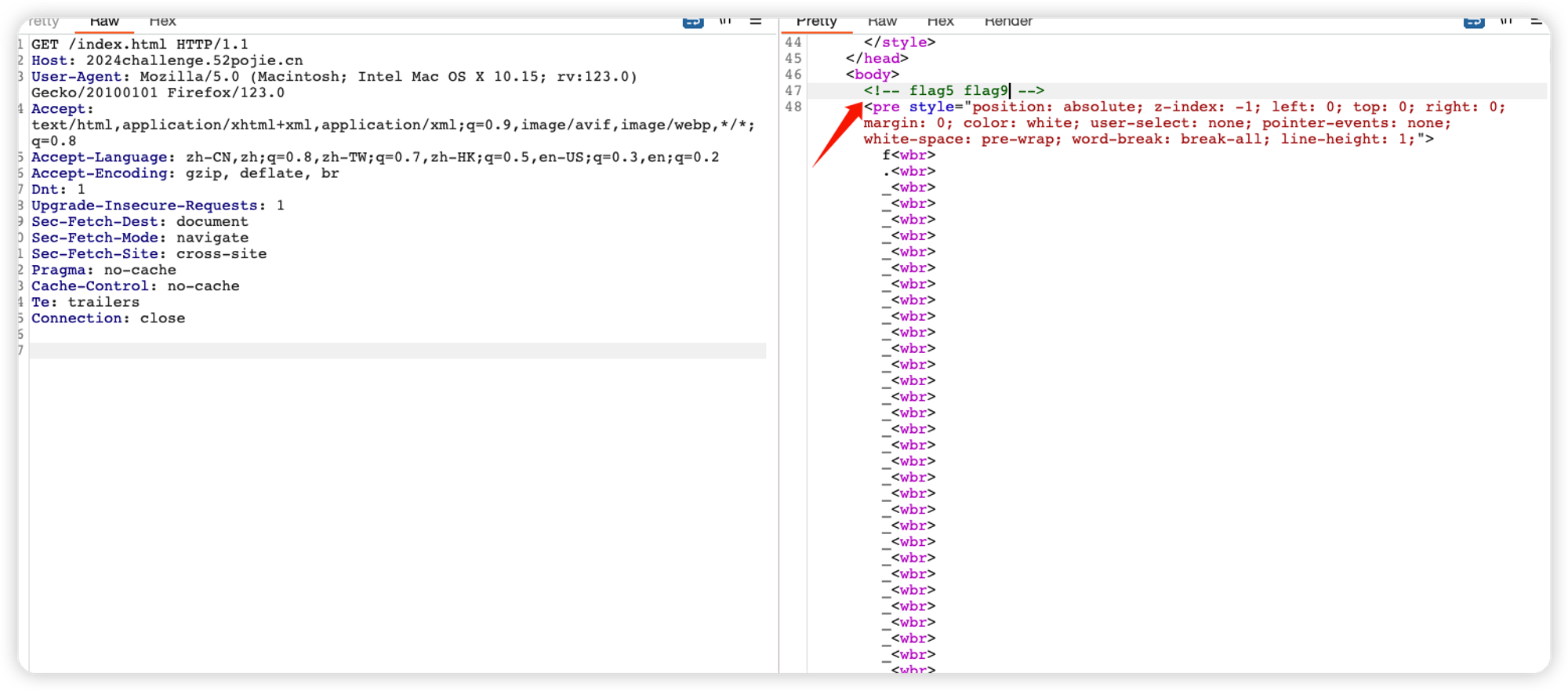
flag5 & flag9
index.html 源码还有一块flag5 flag9

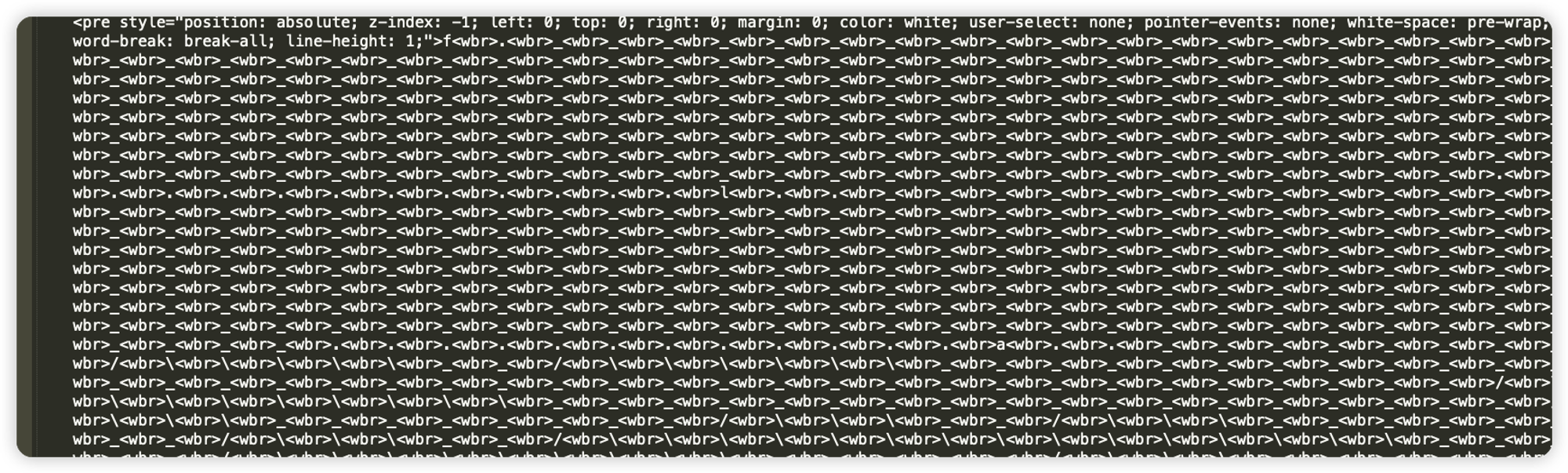
flag5 flag9的话源码35行复制出来

看到pre里的style颜色white,调整成black看看

每行斜着看,flag5就出来了
flag5{P3prqF}
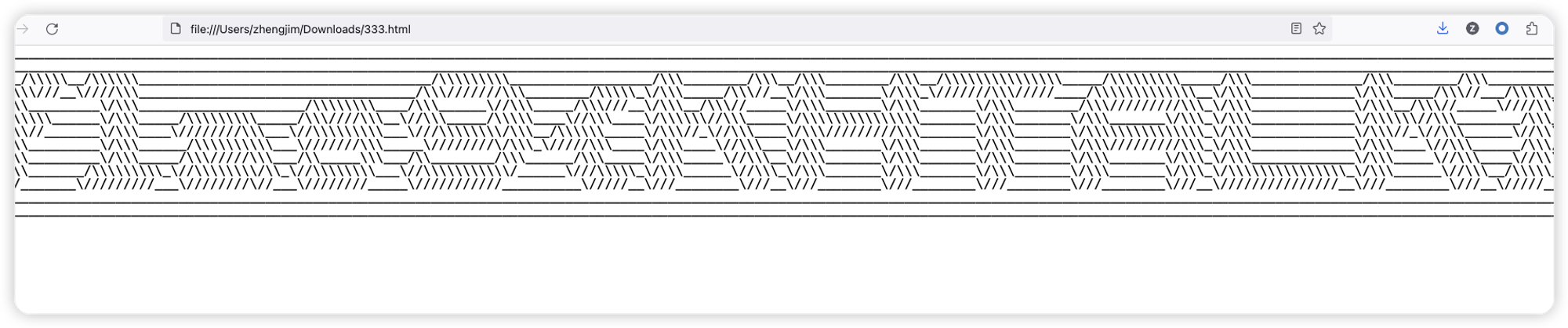
把flag5{P3prqF}及.删除看看。发现white-space: pre-wrap ,自动换行,拖拉下窗口宽度(还好屏幕够大且有双屏hhh),发现flag

flag9**{**KHTALK**}**
flag6
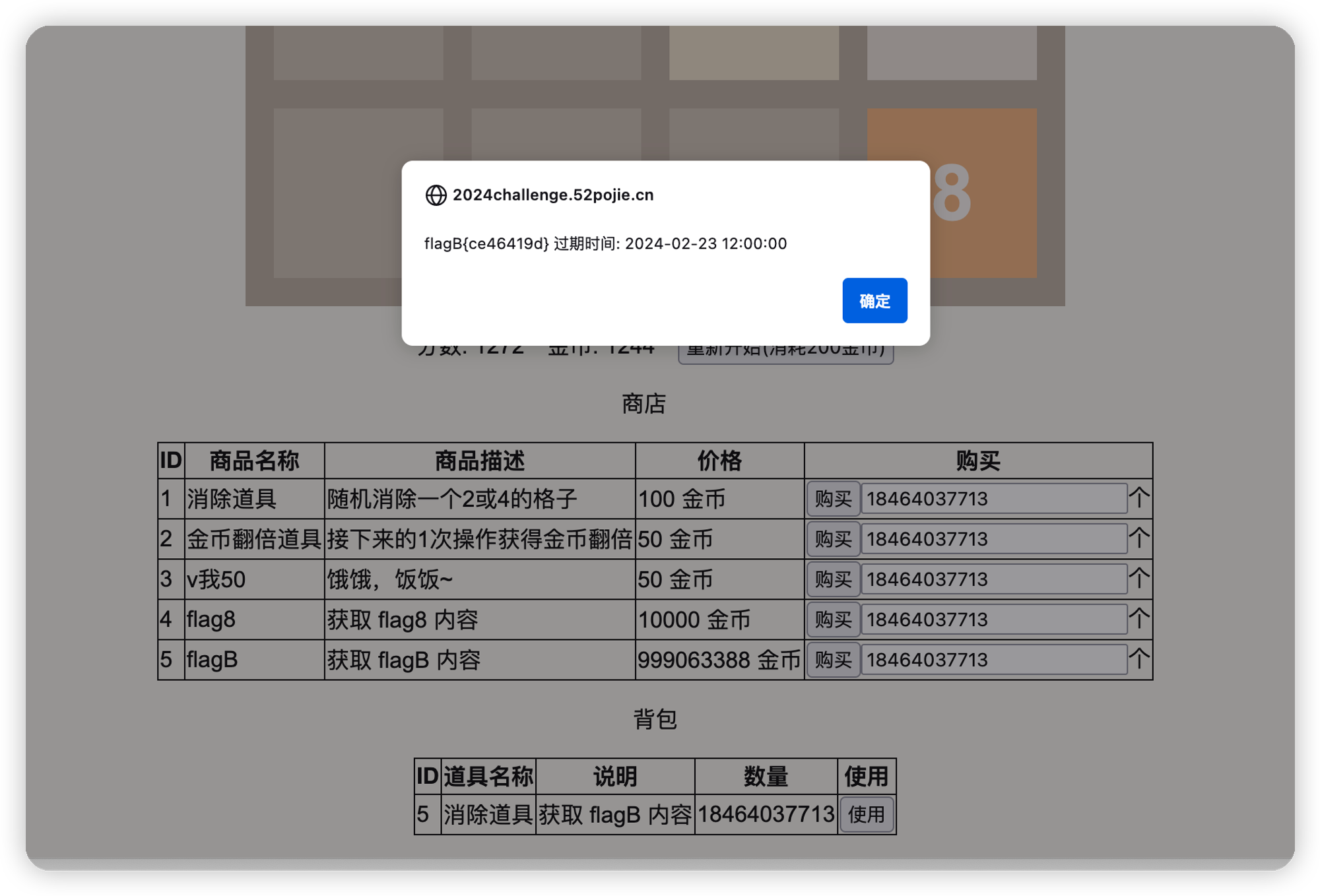
flag8 & flagB
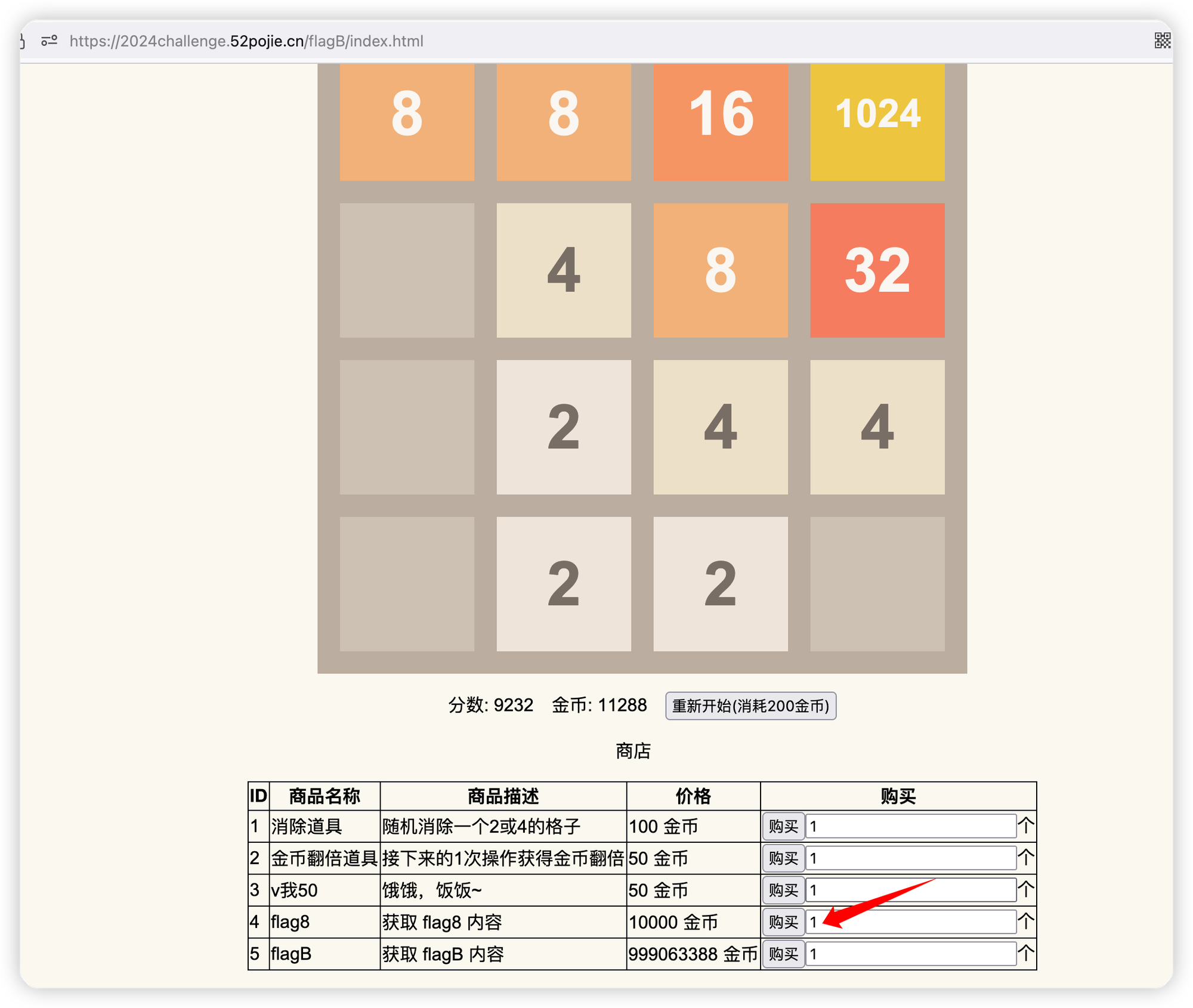
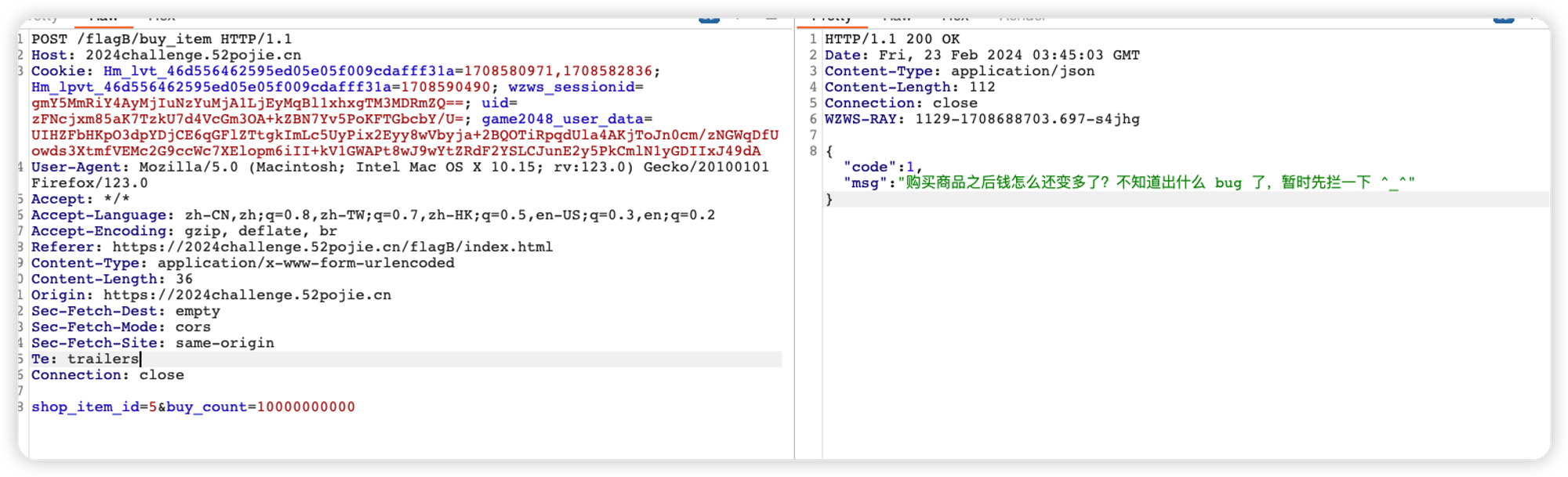
flag8没啥好说的,玩10000金币直接买就完事


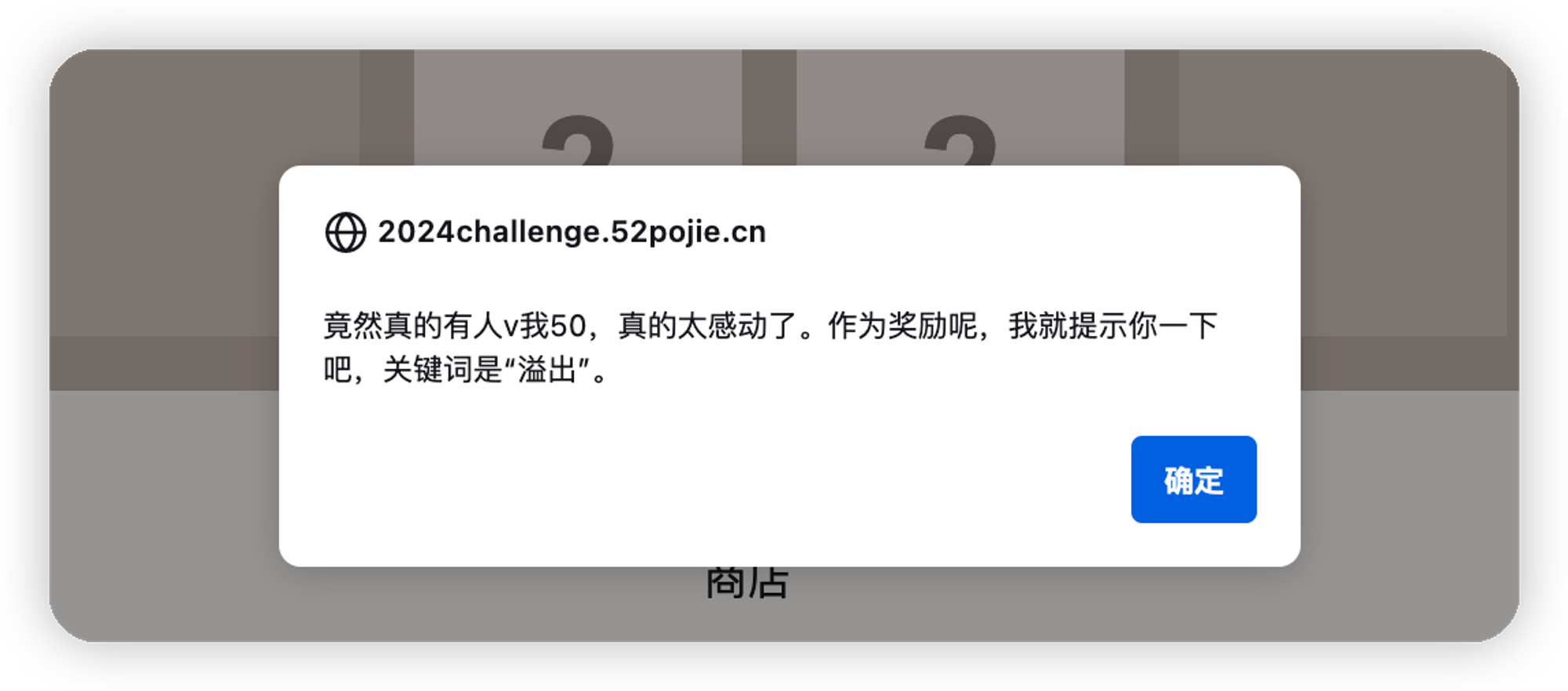
点v我50有提示溢出

那就先输入一个大数,一直加0试试
10000000000 提示 购买商品之后钱怎么还变多了?不知道出什么 bug 了,暂时先拦一下 ^_^

100000000000又开始提示 钱不够

于是想到找10000000000 - 100000000000 是哪个数开始改变的。
我直接在burp上从大到小开始修改位数,比如 18000000000 提示 bug,19000000000提示钱不够。 于是就是18xxxxxxx。 一直尝试到最后三位直接遍历了。
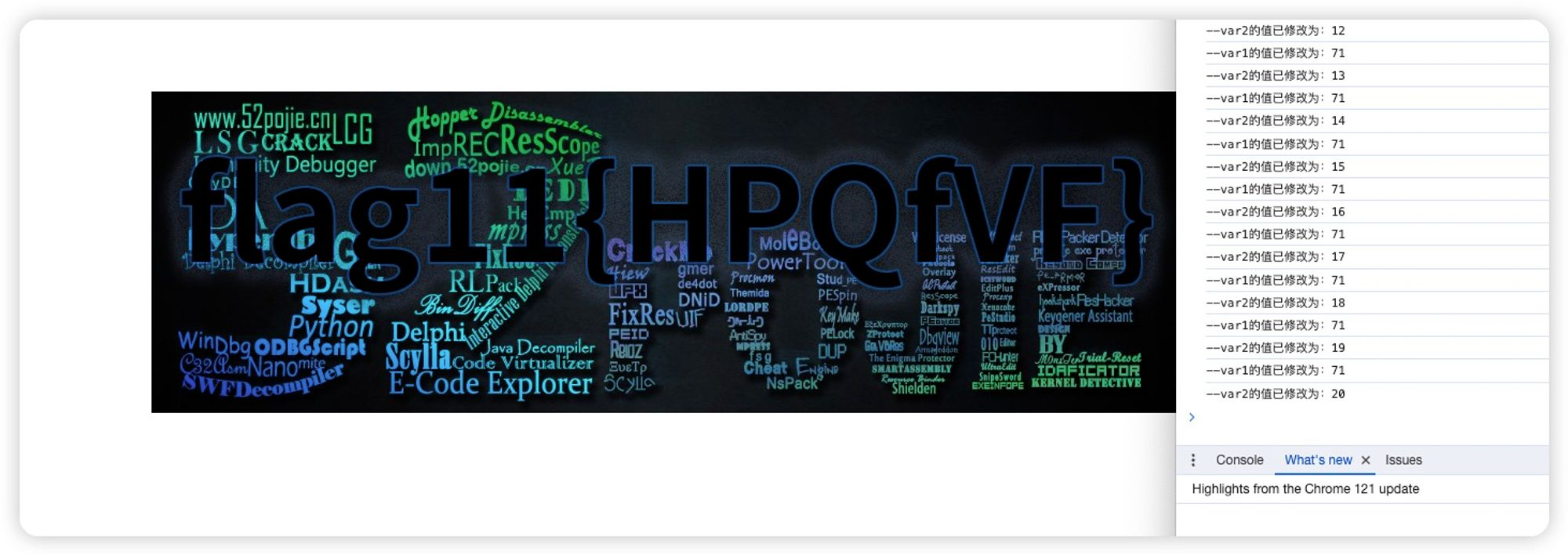
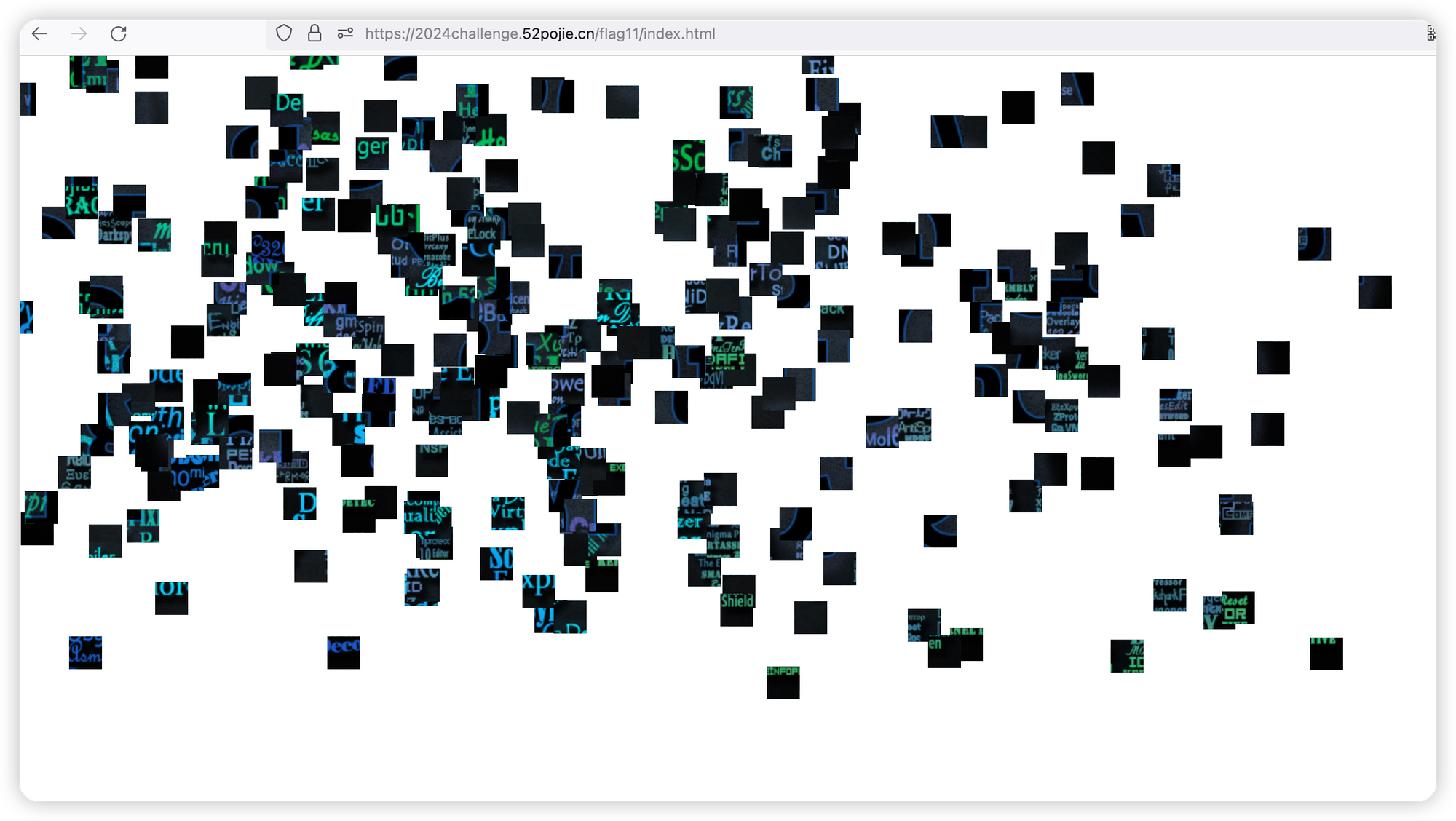
flag11
大概就是遍历—var1、—var2,利用chatgpt写个js
按住空格开始遍历,—var1 71、—var2 20 出现flag

flag11{HPQfVF}
flag12
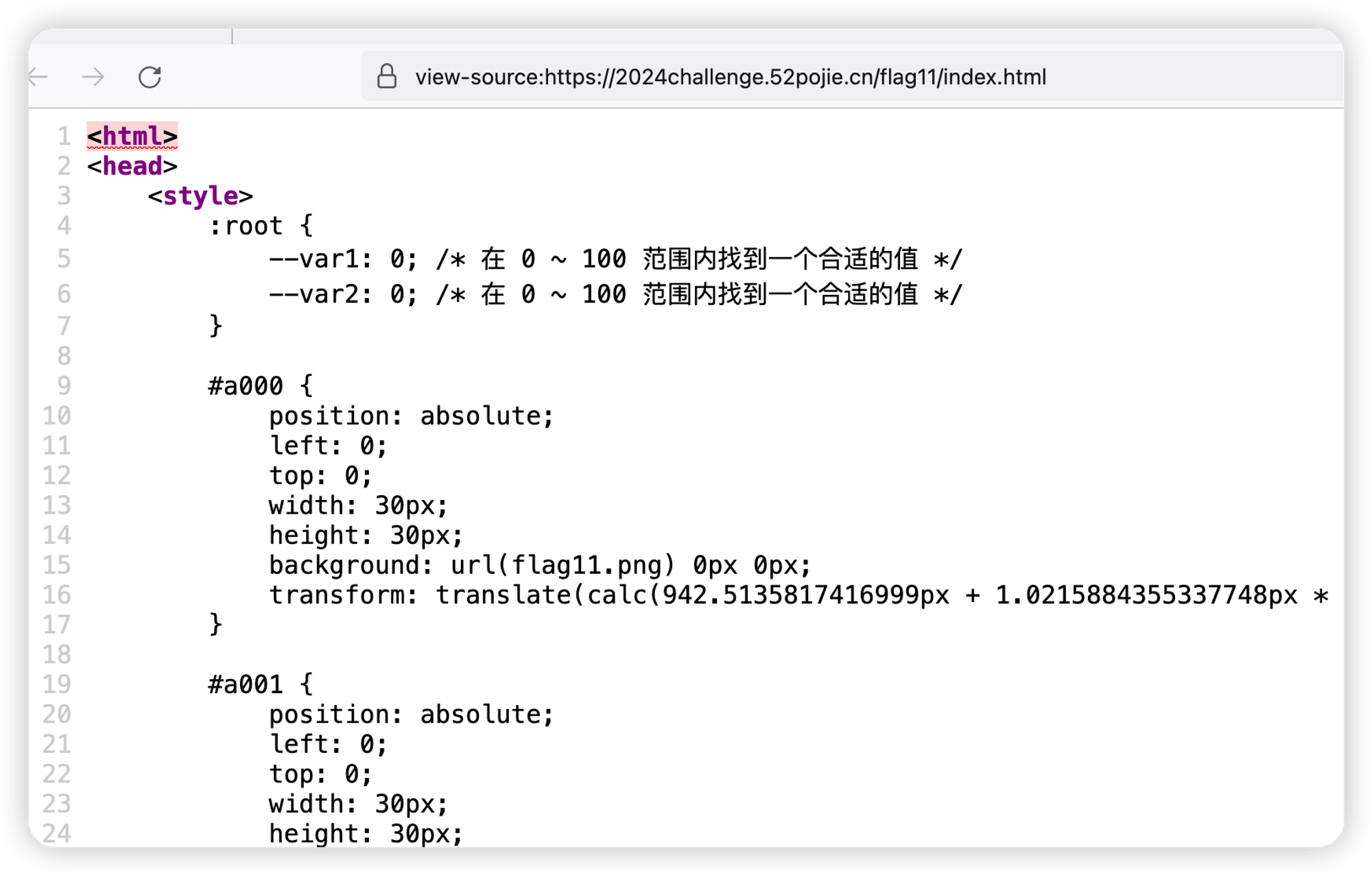
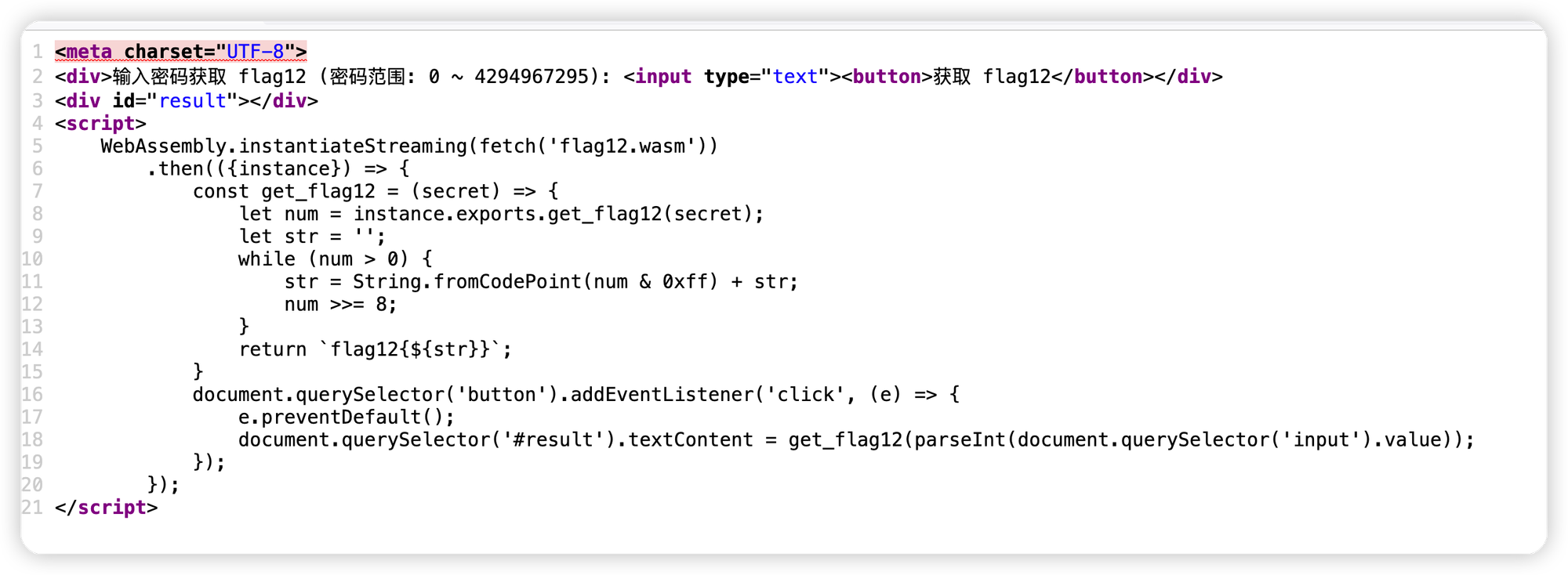
看源代码
使用了 WebAssembly ,需要输入个值返回num,然后做运算获取flag。
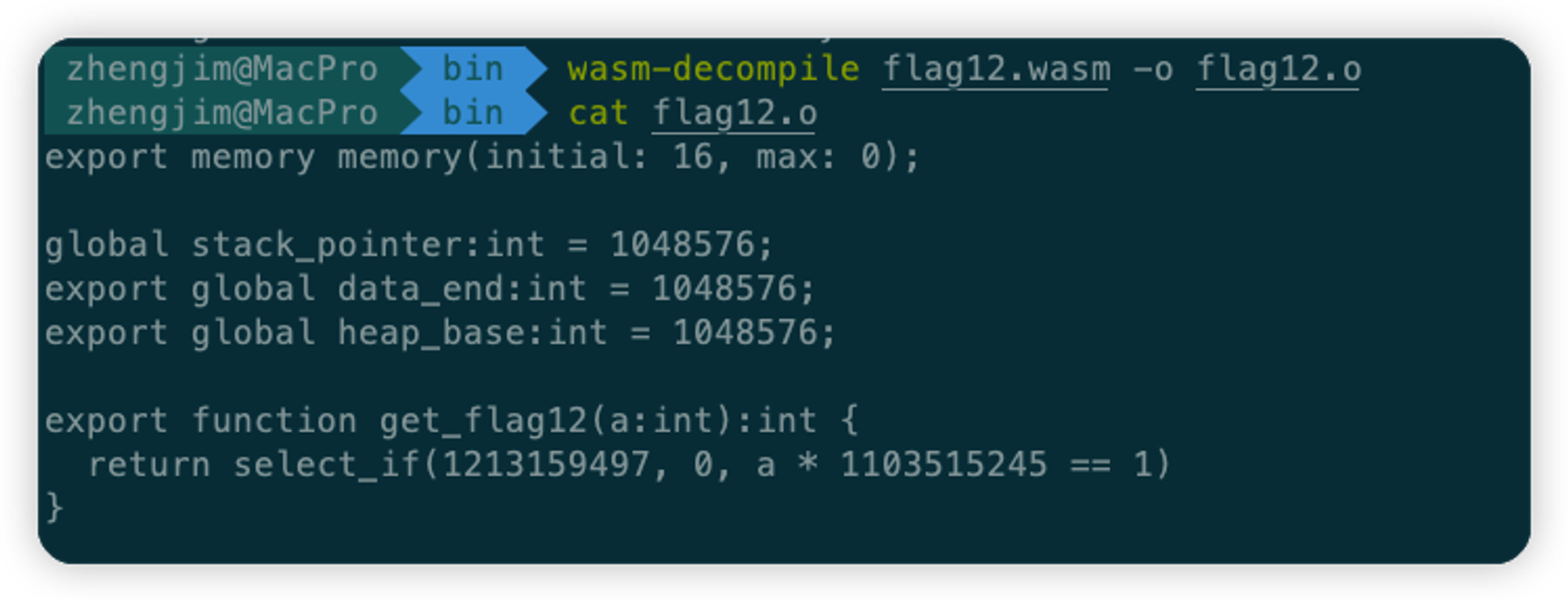
把flag12.wasm下载来反编译。使用wabt
get_flag12 输入a,满足a * 1103515245 ==1,返回1213159497。
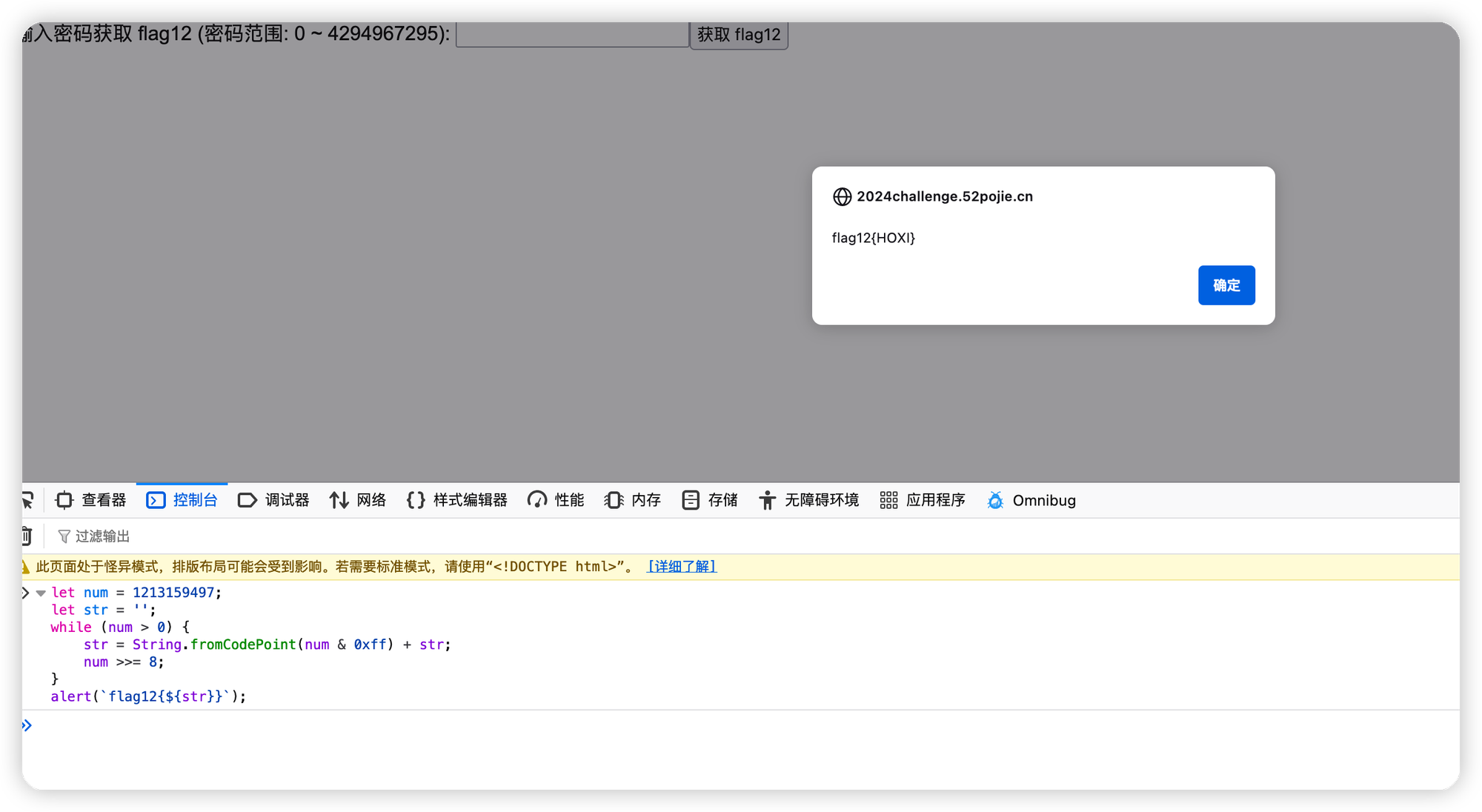
结合上面js, 直接算就行了。
flag12{HOXI}
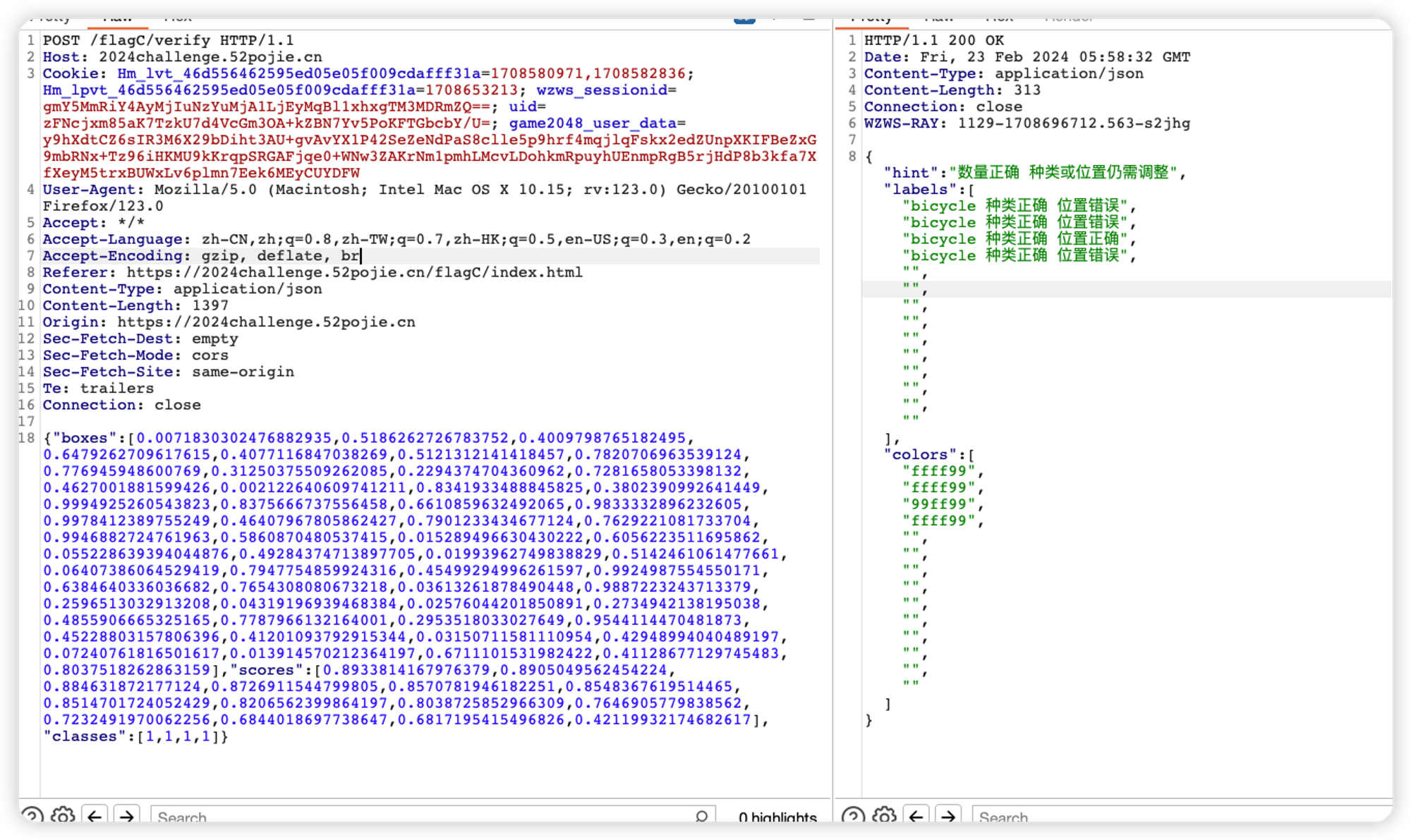
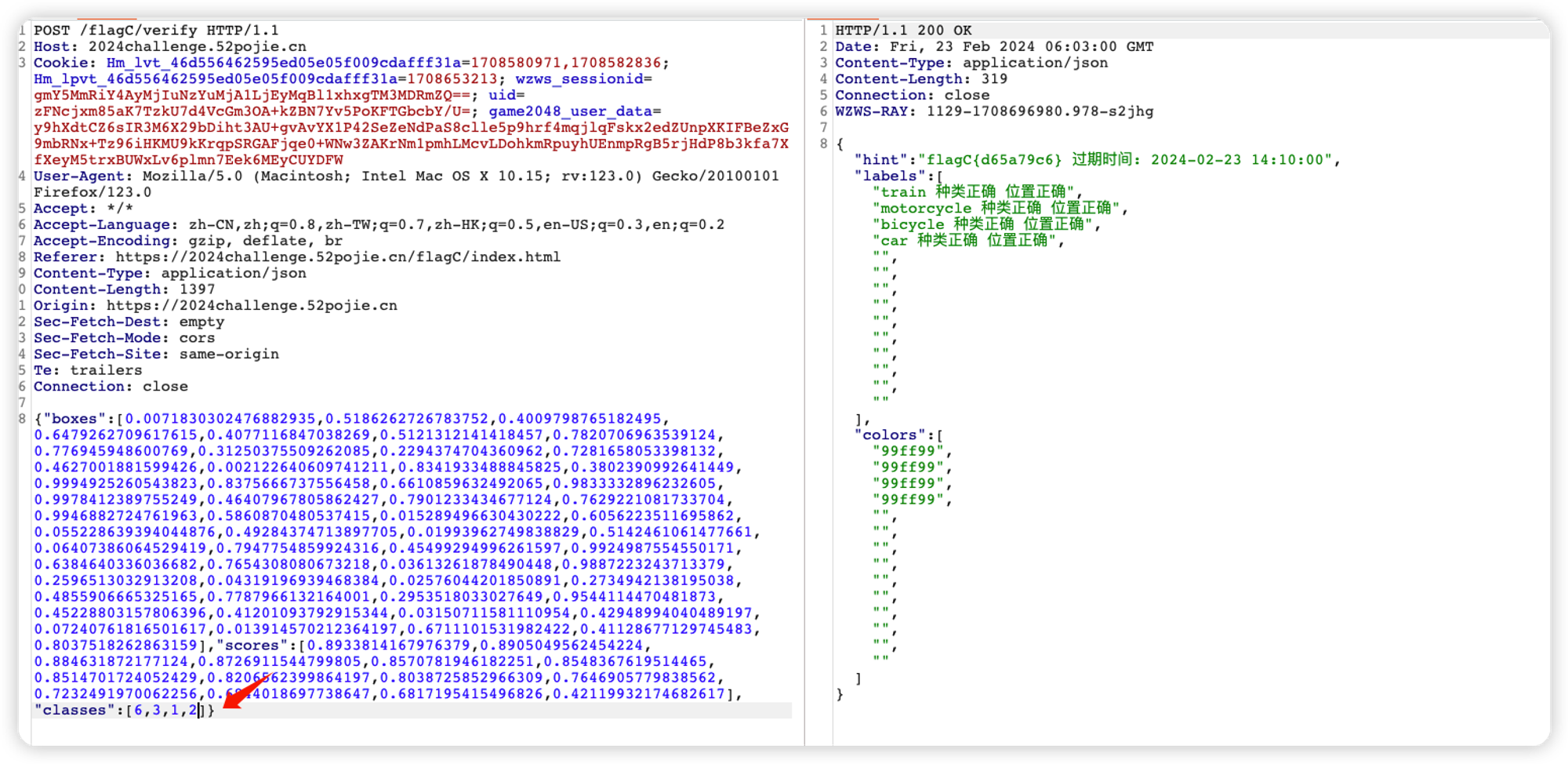
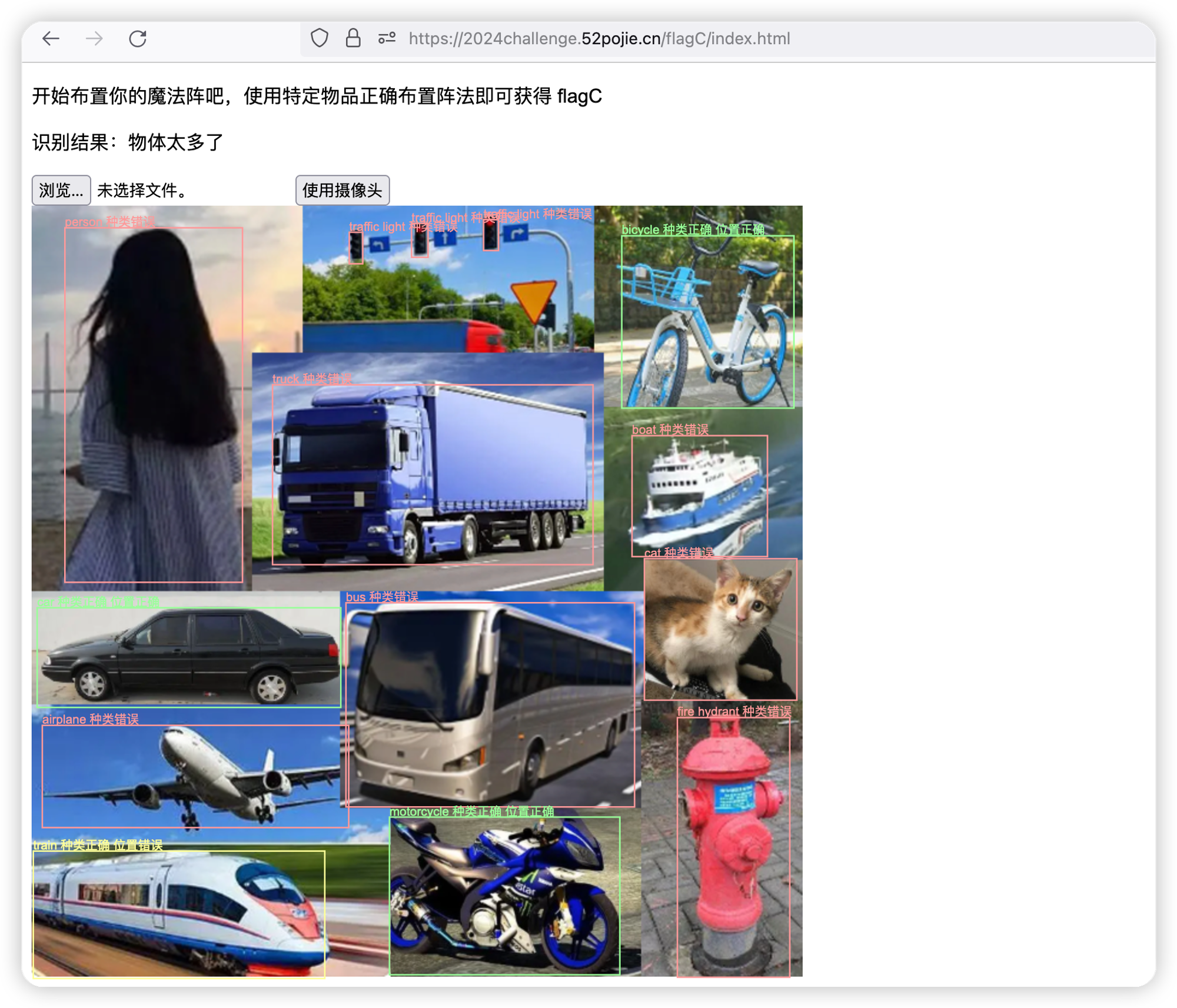
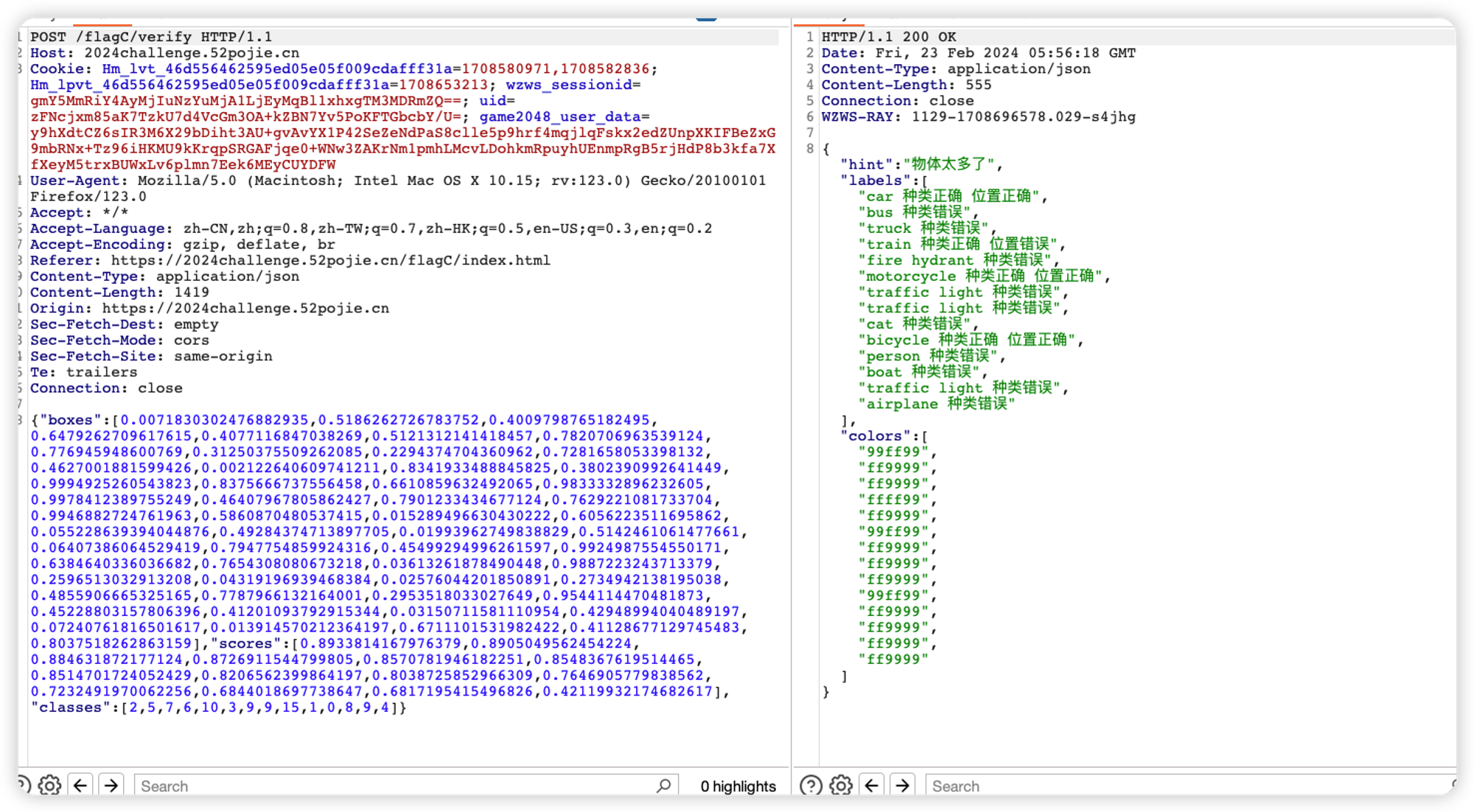
flagC
识别结果:物体太多,图片又有种类错误、位置错误。
抓包,/flagC/verify接口,首先调整classes传入的参数个数
首先调整classes传入的参数个数,发现传入4个返回正确,但位置和种类需要调整

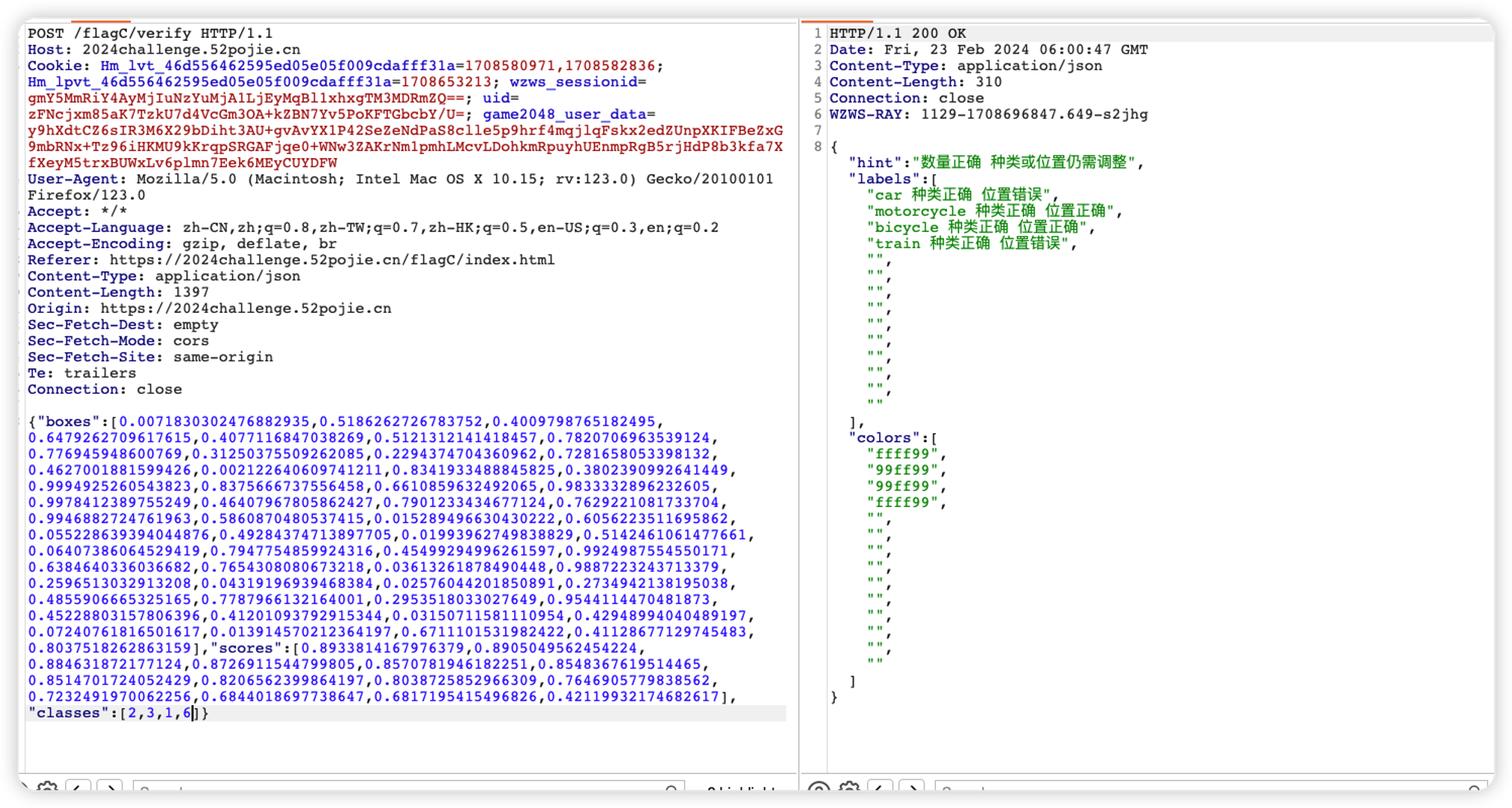
然后试种类,1 2 3 6提示种类正确

然后再改改位置,flagC出现

__EOF__

本文链接:https://www.cnblogs.com/zhengjim/p/18034622.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异