蚂蚁金服新一代数据可视化引擎 G2
新公司已经呆了一个多月,目前着手一个数据可视化的项目,数据可视化肯定要用到图形库如
D3、Highcharts、ECharts、Chart等,经决定我的这个项目用阿里旗下蚂蚁金服所开发的G2图表库。
官方地址:https://antv.alipay.com/g2/doc/index.html
Github:https://github.com/antvis
2016年发布的开源库,时间虽短但库功能齐全,唯一不足的是社区太少,对于我这类菜鸟来说是件非常难过的事情,没办法硬着头皮终于找到思路……项目完成之际写篇 G2 的相关功能的用法,帮助更多使用 G2 的朋友快速上手。
首先和大多数图形库一样G2的dom结构是由canvas组成的。

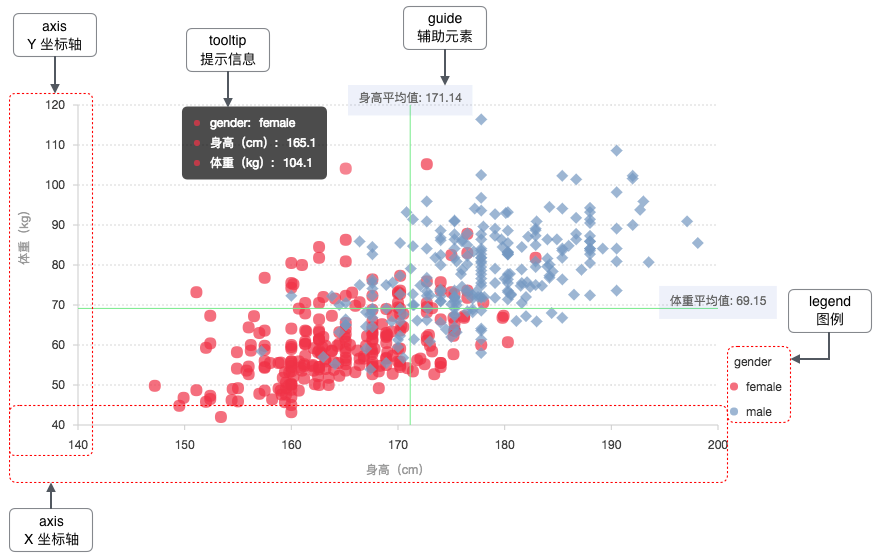
为了更好得使用 G2 进行数据可视化,我们也和其他图形库一样,需要先了解图表的组成以及相关概念,完整的 G2 图表组成如下:

接下来各个组合的相关概念我将复制官网的:
坐标轴 axis
通常包含两个坐标轴,在笛卡尔坐标系下,分别为 x 轴和 y 轴,在极坐标轴下,则分别由角度和半径2个维度构成。 每个坐标轴由坐标轴线、刻度线、刻度文本、标题以及网格线组成。
图例 legend
图例作为图表的辅助元素,用于标定不同的数据类型以及数据的范围,用于辅助阅读图表,帮助用户在图表中进行数据的筛选过滤。
几何标记 geom
几何标记,即我们所说的点、线、面这些几何图形,在 G2 中几何标记的类型决定了生成图表的类型。也就是数据被可视化后的实际表现,不同的几何标都对应自己能识别的图形属性。
G2 的核心既是将数据从数据空间转换到图形空间。
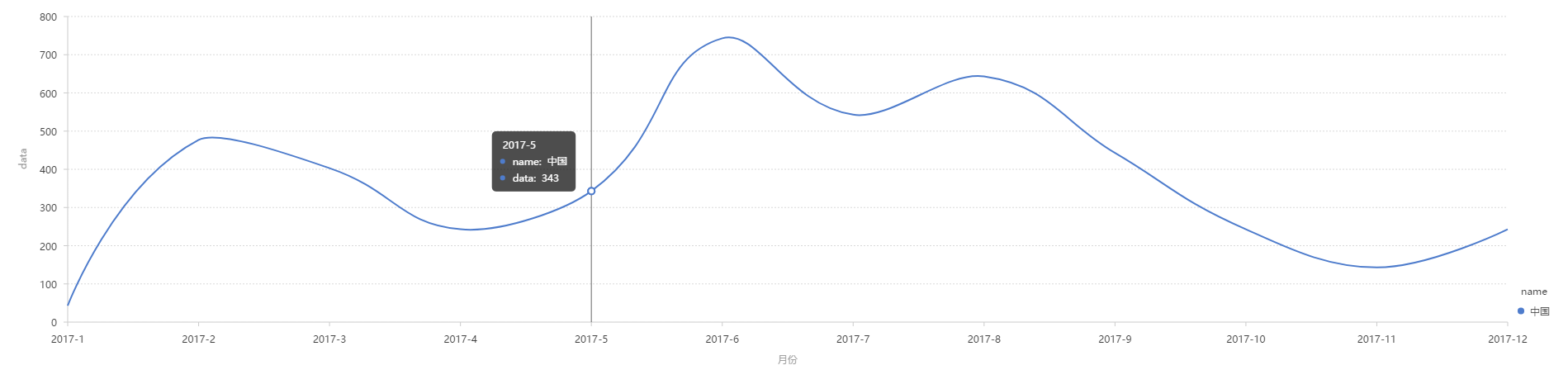
提示信息 tooltip
当鼠标悬停在某个点上时,会以框的形式显示当前点对应的数据的信息,比如该点的值,数据单位等。数据提示框内提示的信息还可以通过格式化函数动态指定。
辅助标记 guide
当需要在图表上绘制一些辅助线、辅助框或者图片时,比如增加平均值线、最高值线或者标示明显的范围区域时,可以使用辅助标记 guide。
接着如上所述G2的dom结构也是canvas,看图了解到其实它是由三层 canvas 构成的,这三层 canvas 分别对应 chart 对象的如下三个属性:
- frontCanvas 最上层 canvas,图例 legend、提示信息 tooltip、和 text tag html 这三种类型的辅助标记 guide 在这一层绘制;
- canvas 中间层,绘制图表的主体内容几何标记 geom;
- backCanvas 最下层 canvas,坐标轴 axis 和 line image rect arc 这四种类型的辅助标记 guide 在这一层绘制。
了解完相关知识,现在就开始创建图形吧。需要先引入G2的JS文件:
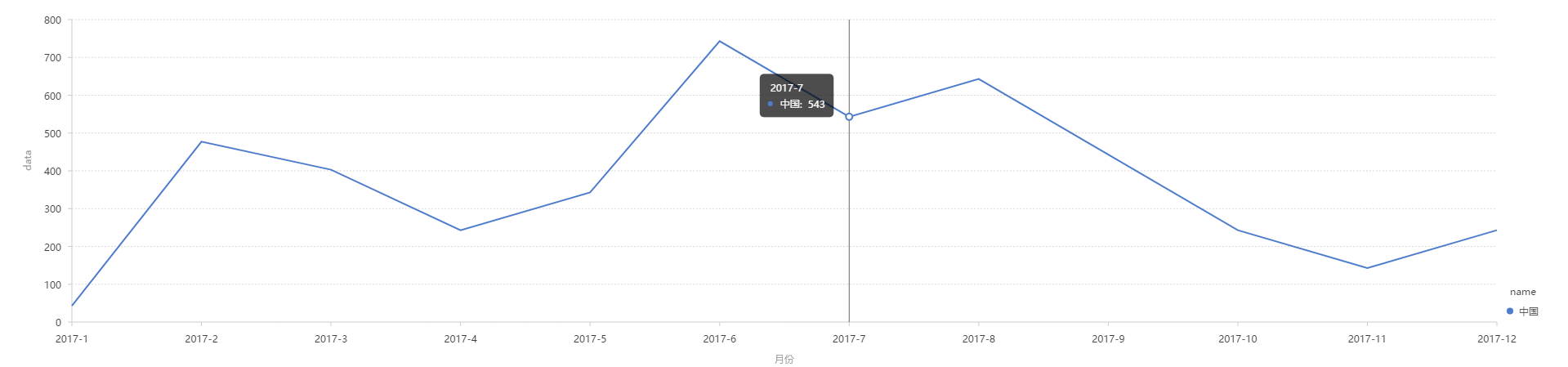
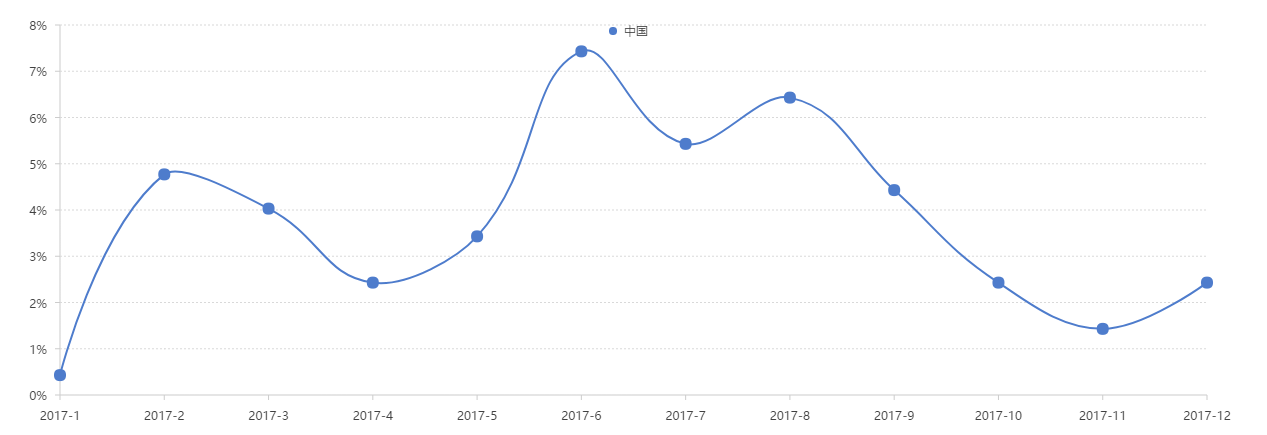
引入后先看看如何简单的创建一个折线图,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单线图</title>
<script src="https://a.alipayobjects.com/jquery/jquery/1.11.1/jquery.js"></script>
<script src="https://a.alipayobjects.com/g/datavis/g2/2.3.1/g2.js"></script>
</head>
<body>
<div id="c1"></div>
<script>
var data = [
{"time": "2017-1","name": "中国","data": 43},
{"time": "2017-2","name": "中国","data": 477},
{"time": "2017-3","name": "中国","data": 403},
{"time": "2017-4","name": "中国","data": 243},
{"time": "2017-5","name": "中国","data": 343},
{"time": "2017-6","name": "中国","data": 743},
{"time": "2017-7","name": "中国","data": 543},
{"time": "2017-8","name": "中国","data": 643},
{"time": "2017-9","name": "中国","data": 443},
{"time": "2017-10","name": "中国","data": 243},
{"time": "2017-11","name": "中国","data": 143},
{"time": "2017-12","name": "中国","data": 243},
];
var chart = new G2.Chart({
id: 'c1',
forceFit: true,
height: 450
});
chart.source(data, {
time: {
alias: '月份',
range: [0, 1]
},
temperature: {
alias: '平均温度(°C)'
}
});
chart.line().position('time*data').color('name').size(2);
chart.render();
</script>
</body>
</html>

行,接下来我们开始一步步分析了解创建图形的代码分别是什么意思,分析完最后我还会列出几个可能开发中会用到的需求方法。
一、 任何图形库创建图形的时候都不能缺少一个步骤,就是实例化一个 Chart 对象(chart)。
//HTML:
<div id="c1"></div>
//JS:
var chart = new G2.Chart({
id: 'c1',
forceFit: true, // 这个表示图表宽度自适应,当然你可以自己定义宽度
// width: 1000, // 自己设置宽度
height: 450
});
当然除了设置宽高以外的样式还可以设置其他的,只需要设置 plotCfg 属性,该属性里面只包含三个样式属性。我想开发人员对这三个属性都不会陌生,分别是border、 background、 margin:
- border:用于设置整个 chart 的图表背景样式,包括边框,背景色,透明度,圆角等;
- background:用于设置 chart 绘图区域的背景样式,包括边框,背景色,透明度,圆角等;
- margin:用于设置边距,用法同 CSS 中的 margin 属性相同, [上,右,下,左]

二、 有了实例对象现在是准备一些数据,数据格式官方提供两种(data):
- JSON 数组
- Frame 对象
如果数据源是 JSON 数组,G2 在内部会将其转换成一个 Frame 对象。
JSON 数组:
var data = [
{"time": "2017-1","name": "中国","data": 43},
{"time": "2017-2","name": "中国","data": 477},
{"time": "2017-3","name": "中国","data": 403}
];
Frame 对象:
G2 的图表设置数据源后,在内部都会把数据转换成 Frame 对象,我们称之为数据集合,其是 JSON 数组的每条记录进行列合并的结果。
Frame 对象的格式如下:
{
names: array, // 源数据中所有数据属性的集合。
arr: array, // 一个二维数组,同 names 元素顺序对应,存储每个数据属性对应的数据值。
data: array, // 存储原始 JSON 数组。
}
不太懂?看下面!
原始 JSON 数据:
var data = [
{"time": "2017-1","name": "中国","data": 43},
{"time": "2017-2","name": "中国","data": 477},
{"time": "2017-3","name": "中国","data": 403}
];
转 Frame 对象后:
| names | arr | data |
|---|---|---|
| ["time",name","data"] | [["2017-1","2017-2","2017-3"],["中国","中国",中国],[43,477,403]] | [{"time": "2017-1","name": "中国","data": 43},{"time": "2017-2","name": "中国","data": 477},{"time": "2017-3","name": "中国","data": 403}] |
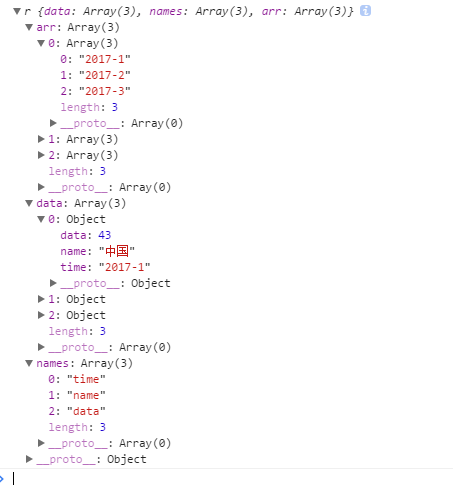
Frame 对象目前我们只需要了解,我们实际传的数据格式还是以 JSON 为主,转换这个过程我们不必担心,官方提供了方法:
var Frame = G2.Frame;
var frame = new Frame(data); // 将 data 转换为 Frame 对象
console.log(frame); // {data: Array[2], names: Array[2], arr: Array[2]}
打印出结果:

三、 几何标记(geom)
什么是几何标记?即我们所说的点、线、面这些几何图形。G2 中并没有特定的图表类型(柱状图、散点图、折线图等)的概念,用户可以单独绘制某一种类型的图表,如饼图,也可以绘制混合图表,比如折线图和柱状图的组合。
G2 生成的图表的类型,都是由几何标记决定的。可以通过下图直观得理解什么是几何标记:

如何设置几何标记?
很简单!创建好 chart 对象之后,就可以通过如下方式选择几何标记的类型。
chart.line().position('time*data').color('name').size(2);
// 这是上面的折线图,这里使用了 point 类型的 geom
虽然 G2 没有特定的图表类型概念,但是却基本支持所有传统图表类型的绘制。下表展示 G2 中的 geom 和传统图表的对应关系,更多的图表详见 G2 官网的 文档( https://antv.alipay.com/g2/doc/tutorial/start/geom.html )以及 demo ( https://antv.alipay.com/g2/demo/index.html )。
| geom 类型 | 图表类型 | 描述 |
|---|---|---|
| point | 点图、折线图中的点、茎叶图(仅显示文本) | 点的形状有很多,也可以使用图片代表点( https://antv.alipay.com/g2/demo/01-point/bubble-c.html ),同时点也可以在不同维度的坐标系下显示,所以可以扩展出非常多的图表类型。 |
| path | 路径图,地图上的路径 | 路径图是无序的线图。( https://antv.alipay.com/g2/demo/02-line/path.html ) |
| line | 折线图、曲线图、电信号图 | 在极坐标系下可以转换成雷达图。( https://antv.alipay.com/g2/demo/02-line/simple-line.html ) |
| area | 区域图(面积图)、层叠区域图、区间区域图 | 极坐标系下,雷达区域图。( https://antv.alipay.com/g2/demo/03-area/area-stack.html ) |
| interval | 柱状图、直方图、玫瑰图、饼图、条形环图(玉缺图)、漏斗图 | 通过坐标系的转置、变化,可以生成各种常见的图表类型;所有的图表都可以进行层叠、分组。( https://antv.alipay.com/g2/demo/04-bar/column-dodge.html ) |
| polygon | 色块图(像素图)、热力图、地图 | 多个点可以构成多边形。( https://antv.alipay.com/g2/demo/09-heatmap/heatmap-01.html ) |
| schema | k线图,箱型图 | 自定义的图表类型。 |
| edge | 树图、流程图、关系图 | 与点一起构建关系图。 |
| heatmap | 热力图 | 用于热力图的绘制。 |
| contour | 等高线图 | 用于等高线的绘制。 |
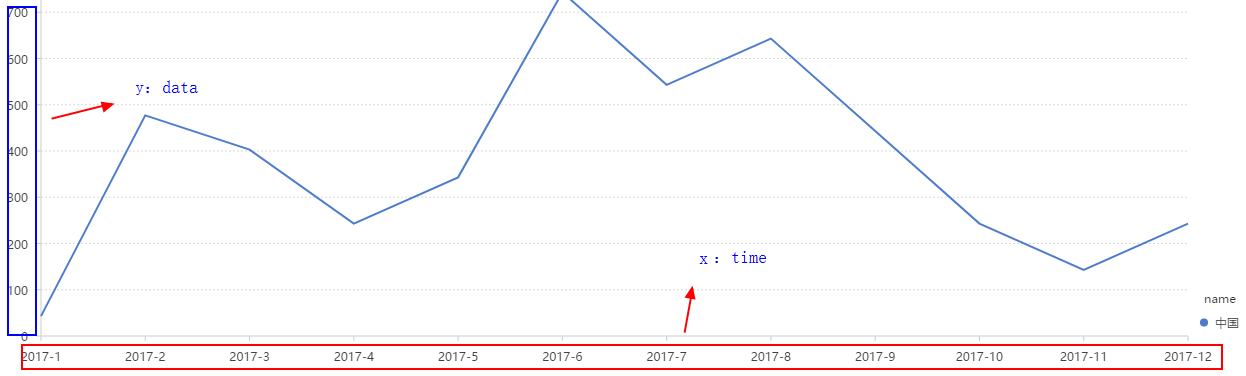
OK,现在图表类型有了,我们该怎么将我们的数据显示上去呢?很简单!官方提供
position将数据值映射到图形的位置上的方法。在 position 属性上,映射了两个属性: cut 和 price,分别表示将 cut 数据值映射至 x 轴坐标点,price 数据值映射至 y 轴坐标点。
// chart.point().position('cut*price');
chart.line().position('time*data') // 这里 time 将映射至x轴上,data 映射至y轴上

不出意外到这里数据应该已经成功映射到图形上了,下面就对图形进行一些定义吧。这里我列一些如果像了解更多请查看官方文档( https://antv.alipay.com/g2/api/geom.html )
- color
将数据值映射到图形的颜色上的方法。
chart.line().position('time*data').color('name');
color 只支持接收一个参数,value 可以是映射至颜色属性的数据源字段名,如果数据源中不存在这个字段名的话,则按照常量进行解析,这个时候会使用 G2 默认提供的颜色:

也可以直接指定某一个具体的颜色值 color,如 '#fff', 'white' 等。详细可以查看官方文档( https://antv.alipay.com/g2/api/geom.html#color )
- size
将数据值映射到图形的大小上的方法。
传入的值是数字常量,如:
chart.line().position('time*data').size(2);
- tooltip
将数据值映射到 Tooltip(浮窗) 上。
对应数据源的一个或者多个字段,当有多个时,使用 * 来连接。
chart.line().position('time*data').tooltip('name*data');

- shape
将数据值映射到图形的形状上的方法。
只支持接收一个参数,指定几何图像对象绘制的形状。下表列出了不同的 geom 几何图形对象支持的 shape 形状:
| geom 类型 | shape 类型 | 解释 |
|---|---|---|
| point | 'circle', 'square', 'bowtie', 'diamond', 'hexagon', 'triangle', 'triangle-down' | hollow 开头的图形都是空心的。 |
| line | 'line','smooth','dot','dash','dotSmooth','spline' | ----- |
| area | 'area','smooth','line','dotLine','smoothLine','dotSmoothLine' | ----- |
| interval | 'rect','hollowRect','line','tick','stroke' | hollowRect 是空心的矩形,line 和 tick 都是线段,stroke 带边框的矩形。 |
| polygon | 'polygon','hollow','stroke' | polygon 多边形、hollow 空心多边形和 stroke 带边框的多边形。 |
| schema | 'box','candle' | 目前仅支持箱须图、K线图 |
详细可以查看官方文档( https://antv.alipay.com/g2/api/geom.html#shape )
代码示例:
chart.line().position('time*data').shape('smooth');

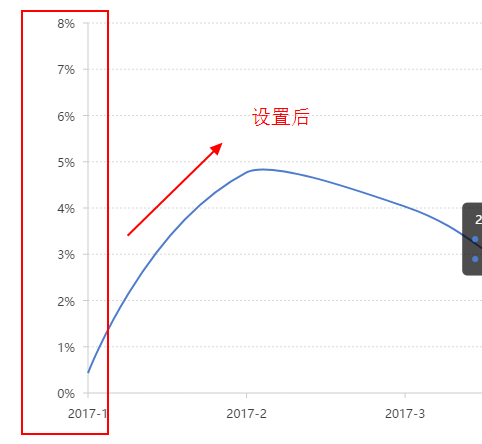
四、坐标轴(axis)
这里举个例子,更多具体请查看官方文档( https://antv.alipay.com/g2/doc/tutorial/start/axis.html )
chart.axis('data', {
formatter: function(val) {
return val/100 + '%';
},
title: null
});


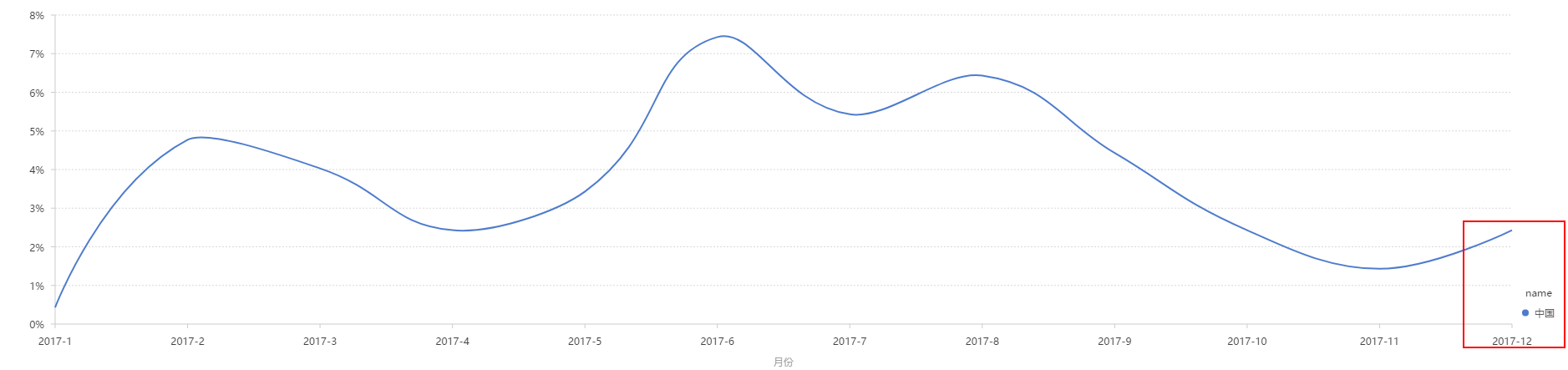
五、图例(legend)
图例(legend)是图表的辅助元素,使用颜色、大小、形状区分不同的数据类型,用于图表中数据的筛选。G2 会根据设置图形属性映射以及数据的类型自动生成不同的图例。这里举个例子,更多具体请查看官方文档( https://antv.alipay.com/g2/doc/tutorial/start/legend.html )
chart.legend({
position: 'top', // 设置图例的显示位置
});


除此之外数据显示的名称也是可以自定义的,如:
chart.col('name',{
alias: 啦啦啦国 //设置国家别名
});


到这里为止,G2 的基本使用就介绍完了,这篇文章始终是简单的介绍而已,实际开发中一些需要注意的小问题以及一些有用的方法都要去参考官方文档,文档丰富注释也比较清晰易懂。下面我将介绍几个常用的方法。
五、一些方法
- clear
说明:清空图表上所有的绘制内容,但是不销毁图表。
数据交互必用到的,每次添加数据或者删除数据都要调一次,不然图表不会更新,只会在原基础上继续累加数据。
chart.clear()
- animate
chart 是否执行动画,默认值为 true,执行, false 不执行。
每次初始化页面或者进行数据交互时会有一个类似于过渡的效果
chart.animate(false);
- 绘制混合图表
比如像highcharts折线图和点图的组合
chart.line().position('time*data').tooltip('name*data').color('name').size(2).shape('smooth');
chart.point().position('time*data').tooltip('name*data').color('name').size(6).shape('circle');

G2 的介绍就到这了,如果感兴趣可以去查看他的官网,如有疑问也欢迎留言。共同学习!



