JavaScript中的3个关系, 2个函数

三个属性
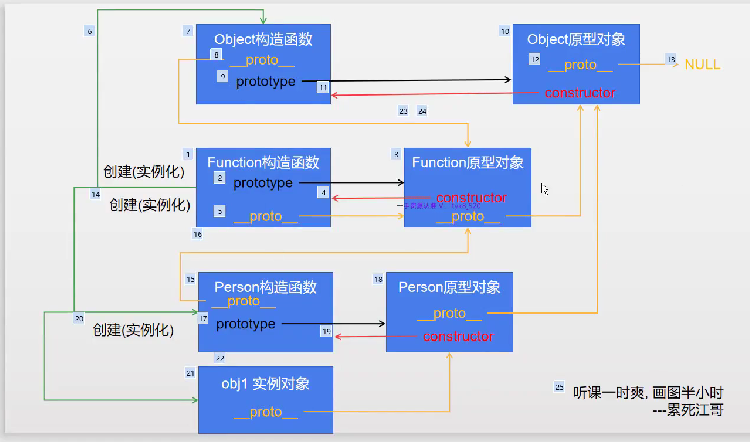
- 构造函数的prototype
- 原型对象的constructor
- 实例的__proto__
首先每个构造函数都具有一个原型对象, 每个原型对象同时有一个constructor指向构造函数
//一个构造函数 function Person() { this.name = "wangturing"; this.age = 23; } //可以通过prototype进行访问 console.log(Person.prototype); //原型对象constructor指向构造函数 console.log(Person.prototype.constructor);
通过构造函数我们可以创建对象, 这个对象的__proto__属性指向构造函数的原型对象
function Person(name, age) { this.name = name; this.age = age; } var xiaoming = new Person("wangturing", 12); //返回true console.log(xiaoming.__proto__ === Person.prototype);
所有的原型对象的__proto__指向Object()函数的原型对象。
两个比较重要的函数:
首先第一个函数叫做: Function() 它是所有构造函数的构造函数, 也就是说所有的构造函数都是Function的实例, 所以所有的构造函数的__proto__属性都是指向Function()的实例的。
function Person(name, age) { this.name = name; this.age = age; } //返回true console.log(Person.__proto__ == Function.prototype);
注意Function的__proto__属性指向Function的原型对象, 原型对象的construct指向Function。
第二个函数名字叫做:Object(), 它的原型对象Object是所有原型对象的__proto__的指向
var b = new Person("wyz", 123); b.__proto__.__proto__ === Object.prototype;
Object()的prototype指向的是Function的原型对象。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】