【原创】搭建Nginx(负载均衡)+Redis(Session共享)+Tomcat集群
一、环境搭建
二、Nginx的安装配置与测试
*虚拟机下转至root
sudo -i
1)下载并解压(目前官网最新版本)
创建安装目录:mkdir /usr/local/soft && cd /usr/local/soft
命令下载Nginx压缩包:wget http://nginx.org/download/nginx-1.9.15.tar.gz
解压压缩包:tar zxvf nginx-1.9.15.tar.gz
2)尝试安装Nginx
root@precise64:/usr/local/soft/nginx-1.9.15# ./configure
在最后提示:
./configure: error: the HTTP rewrite module requires the PCRE library. You can either disable the module by using --without-http_rewrite_module option, or install the PCRE library into the system, or build the PCRE library statically from the source with nginx by using --with-pcre=<path> option.
能看到PCRE的字眼,说明Nginx是依赖其它一些模块的,Nginx共依赖以下三个包:
1.gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2.rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3.ssl 功能需要 openssl 库 ( 下载: http://www.openssl.org/ )
依赖包安装顺序依次为:openssl、zlib、pcre, 最后安装Nginx包
3)下载并安装openssl
命令下载openssl压缩包:wget https://www.openssl.org/source/openssl-1.0.1t.tar.gz
解压压缩包:tar zxvf openssl-1.0.1t.tar.gz
安装:cd openssl-1.0.1t && ./config && make && make install
在最后可能会提示你:
sh: 1: make: not found
The program 'make' is currently not installed. You can install it by typing:
apt-get install make
按照提示:apt-get install make
再次安装:./config && make && make install
4)下载并安装zlib
下载zlib压缩包:wget http://zlib.net/zlib-1.2.8.tar.gz
解压:tar zxvf zlib-1.2.8.tar.gz
安装:cd zlib-1.2.8/ && ./configure && make && make install
5)下载并安装PCRE
下载PCRE:wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.37.tar.gz
解压:tar zxvf pcre-8.37.tar.gz
安装:cd pcre-8.37 && ./config
可能会提示你:
configure: error: You need a C++ compiler for C++ support.
安装C++:apt-get install g++(网速有限没有尝试)
再次安装:./configure && make && make install
6)再次尝试安装Nginx
安装命令:cd nginx-1.9.15/ && ./configure && make && make install
提示信息:
|| mkdir -p '/usr/local/nginx/logs'
test -d '/usr/local/nginx/html' \
|| cp -R html '/usr/local/nginx'
test -d '/usr/local/nginx/logs' \
|| mkdir -p '/usr/local/nginx/logs'
make[1]: Leaving directory `/usr/local/soft/nginx-1.9.15'
表示安装成功并安装至:/usr/local/nginx/
7)测试开启Nginx
尝试启动:cd /usr/local/nginx/sbin/ && ./nginx
可能会提示:
error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
搜索该文件:whereis libpcre.so.1
提示:libpcre.so: /lib64/libpcre.so.0 /usr/local/lib/libpcre.so /usr/local/lib/libpcre.so.1
或 libpcre.so: /usr/local/lib/libpcre.so.1 /usr/local/lib/libpcre.so
添加:ln -s /usr/local/lib/libpcre.so.1 /lib64
或:ln -s /usr/local/lib/libpcre.so.1 /lib
再次尝试启动:./nginx
打开浏览器,跳转至Vagrant配置的IP地址(没有端口号),显示如下即成功:

三、配置Tomcat集群
1)复制出两个Tomcat
复制:cp -r Tomcat-7 ./Tomcat7-2
重命名:mv Tomcat-7 Tomcat7-1
查看:ls
bin etc games include lib man nginx sbin share soft src ssl Tomcat7-1 Tomcat7-2
2)修改其中一个Tomcat的 server.xml
打开配置文件:vim conf/server.xml
-
<Server port="8005"shutdown="SHUTDOWN"> 改为 8006
-
<Connector port="8080"protocol="HTTP/1.1" 改为 8081
-
<Connector port="8009"protocol="AJP/1.3" 改为 8010
保存::wq
3)添加测试页面
创建应用文件夹:
mkdir /usr/local/Tomcat7-1/webapps/www mkdir /usr/local/Tomcat7-2/webapps/www
添加测试页面:vim /usr/local/Tomcat7-1/webapps/www/index.jsp
|
<%@ pagelanguage="java" %> <html> <head><title>TomcatA</title></head> <body> <h1style="color: red;">Tomcat A</h1> <tablealign="centre"border="1"> <tr> <td>Session ID</td> <td><%= session.getId() %></td> </tr> <tr> <td>Created on</td> <td><%= session.getCreationTime() %></td> </tr> </table> </body> </html> sessionID:<%=session.getId()%> <br> SessionIP:<%=request.getServerName()%> <br> SessionPort:<%=request.getServerPort()%> <% out.println("This is Tomcat Server A"); %> |
复制测试页面:cp /usr/local/Tomcat7-1/webapps/www/index.jsp /usr/local/Tomcat7-2/webapps/www/
4)分别启动两个Tomcat
启动服务:/usr/local/Tomcat7-1/bin/startup.sh
可能提示:-bash: /usr/local/Tomcat7-1/bin/startup.sh: Permission denied
解决:cd /usr/local/Tomcat7-1/bin && chmod u+x *.sh
再次尝试启动服务:./startup.sh
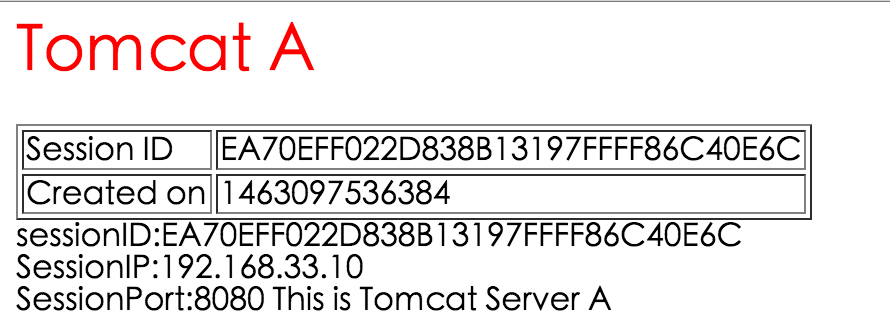
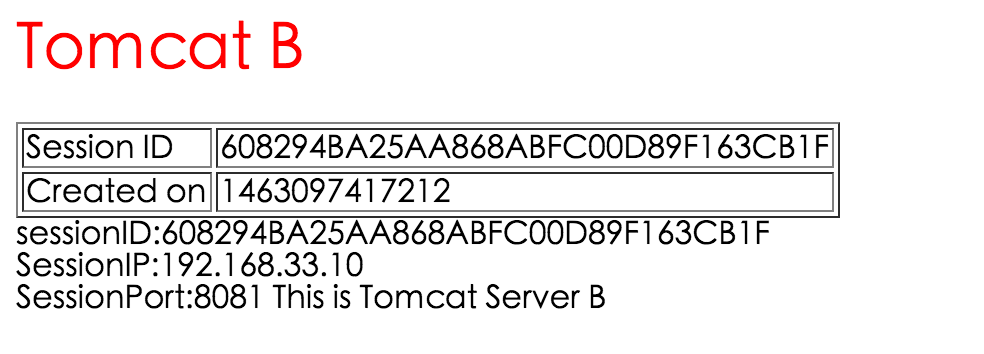
浏览器打开IP:8080/www/index.jsp 与 IP:8081/www/index.jsp,显示如下


四、用Nginx实现集群的负载均衡
1)修改Nginx配置文件
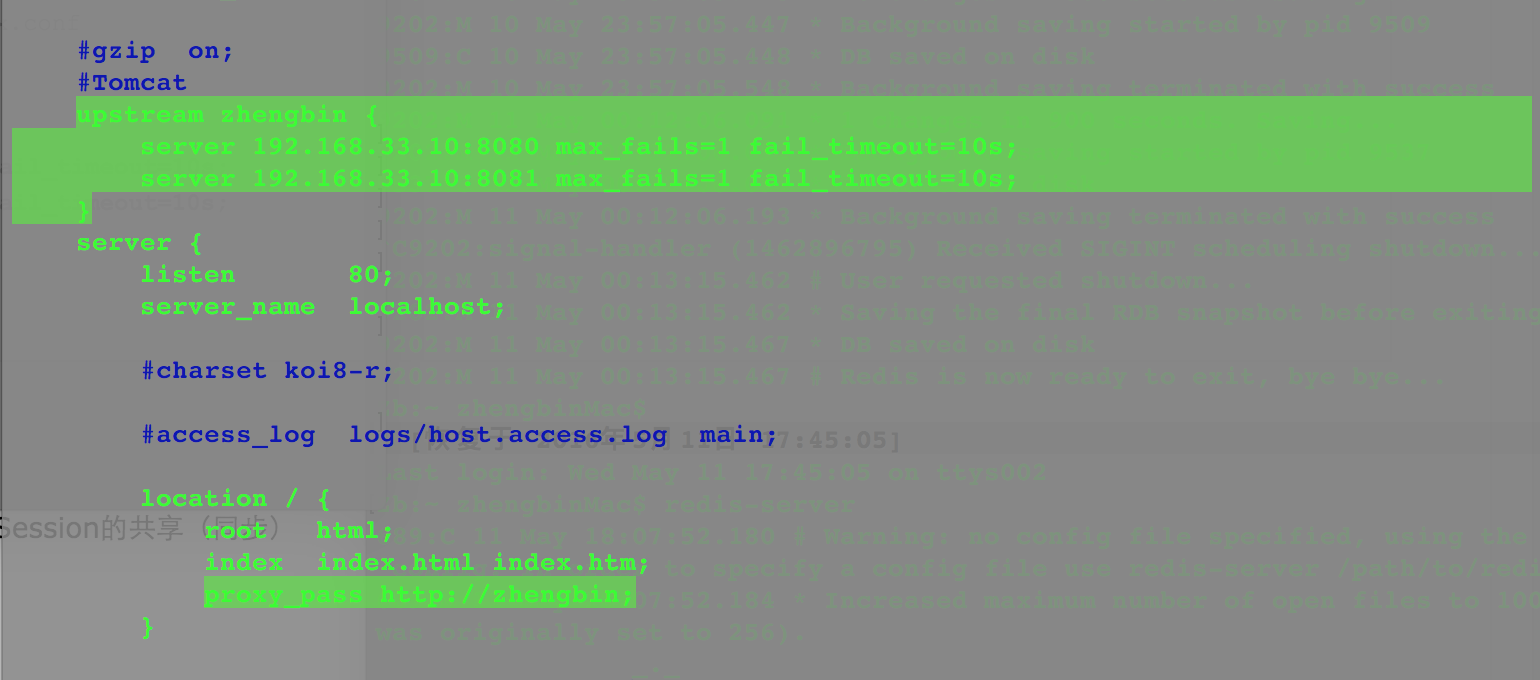
打开配置文件:vim /usr/local/nginx/conf/nginx.conf
在http { 内添加:
#Tomcat
upstream zhengbin {
server 192.168.33.10:8080 max_fails=1 fail_timeout=10s;
server 192.168.33.10:8081 max_fails=1 fail_timeout=10s;
}
在http { 的 server { 的 location / { 内添加:
proxy_pass http://zhengbin;
保存配置::wq

2)重启Nginx
重新加载命令:/usr/local/nginx/sbin/nginx -s reload
查看更多命令:nginx/sbin/nginx -h
现在浏览器打开http://IP/www/,同样显示TomcatA或TomcatB,尝试不断刷新,两个页面会交替显示,即成功
但发现SessionID并不相同,接下来通过Redis来实现Session的共享(同步)
五、安装配置Redis并实现Session共享
1)安装测试Redis
安装:sudo apt-get install redis-server
测试:redis-server
提示:
[8206] 13 May 00:47:49 # Opening port: bind: Address already in use
测试:
- redis-cli
-
redis 127.0.0.1:6379> exit
-
说明安装成功
注意: redis-cli shutdown 为关闭连接 再次连接时显示:
Could not connect to Redis at 127.0.0.1:6379: Connection refused
not connected> exit
重新读取配置:redis-server /etc/redis/redis.conf
再次连接:
redis-cli
redis 127.0.0.1:6379> exit
2)下载相关jar
1.下载commons-pool,建议下载1.6,2.4.2没有测试成功
2.下载tomcat-redis-session-manager,我用的jdk7所以用的是-7.jar
3.下载jedis作为java的redis客户端,建议用2.1.0,最新版本没有测试成功
最后将三个jar分别放在两个Tomcat的 /lib 中
3)配置Tomcat
修改配置文件:vim /usr/local/Tomcat7-1/conf/context.xml
在<Context>节点中,添加以下内容:
<Valve className="com.radiadesign.catalina.session.RedisSessionHandlerValve" />
<Manager className="com.radiadesign.catalina.session.RedisSessionManager"
host="127.0.0.1"
port="6379"
database="0"
maxInactiveInterval="60"/>
复制:cp /usr/local/Tomcat7-1/conf/context.xml /usr/local/Tomcat7-2/conf/
4)启动测试
1.启动Nginx:/usr/local/nginx/sbin/nginx
2.启动Redis:redis-server
3.启动Tomcat:/usr/local/Tomcat7-1/bin/startup.sh && /usr/local/Tomcat7-2/bin/startup.sh
浏览器打开http://IP/www/index.jsp
发现即使两个Tomcat在切换,但各自的SessionID是相同的
到此配置全部完成
感谢以下博主的精彩博文,虽然坑较多。。内容重复较多。。
nginx+redis+tomcat实现session共享 *Session处的解决方法没有测试成功


 浙公网安备 33010602011771号
浙公网安备 33010602011771号