【Ajax】实现注册页面判断用户名是否可用的提示—异步加载
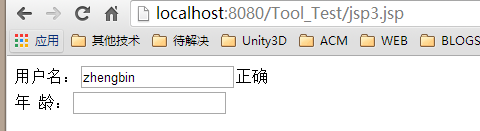
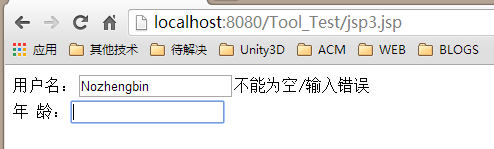
- 效果如图

在注册或登录网站时,当我们输入错误格式的账号或信息时,会看到这种提示。
那怎么实现呢,通过ajax异步加载的方式,可以实现不刷新页面就显示出该提示。
- 实现
首先创建一个JSP,写一个简单的页面。
1 <body> 2 用户名:<input type="text" name="name" id="xxx"/><label></label><br> 3 年 龄:<input type="text" name="age"/><br> 4 5 </body>
然后写一段jQuery函数
实现当用户不输入用户名,鼠标点击年龄输入框 或者 用户名输入不为指定的,则提示用户名输入错误/为空
1 <script type="text/javascript" src="<c:url value='/jquery-1.5.1.js'/>"></script><!-- 标签,需导入c标签库 --> 2 <script type="text/javascript"> 3 $(function(){ 4 $("#xxx").blur(function(){//当xxx失去焦点时 5 var value = $("#xxx").val();//获取id为xxx的元素 6 $.ajax({ 7 url:"/Tool_Test/AjaxServlet",//要请求服务器URL 8 data:{val:value},//这是一个对象,它表示请求参数 服务器端可以使用request。getParamet() 来获取 9 async:true,//是否为异步请求 10 cache:false,//是否缓存结果 11 type:"POST",//请求方式 12 dataType:"json",//服务器返回的数据是什么类型 json:接收一个对象 13 success:function(result){//这个函数会在服务器执行成功时被调用,参数result就是服务器返回的值 14 if(result){ 15 $("label").text("正确"); 16 }else{ 17 $("label").text("不能为空/输入错误"); 18 } 19 } 20 }); 21 }); 22 }); 23 </script>
当然最后要来一个Servlet
1 public class AjaxServlet extends HttpServlet { 2 3 public void doPost(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 String value = request.getParameter("val1");//在adjx的data中进行设置 6 if(value.equals("zhengbin")){ 7 //用jquery的 ajax回调函数 返回的值就是 print中的字符串 8 response.getWriter().print("true"); 9 }else{ 10 response.getWriter().print("false"); 11 } 12 } 13 }
- 实现效果


梦想要一步步来!


